borde CSS
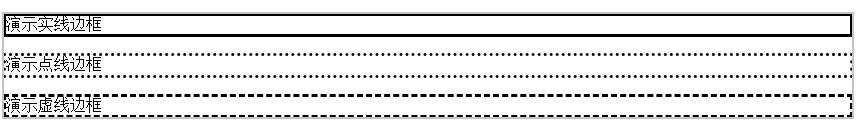
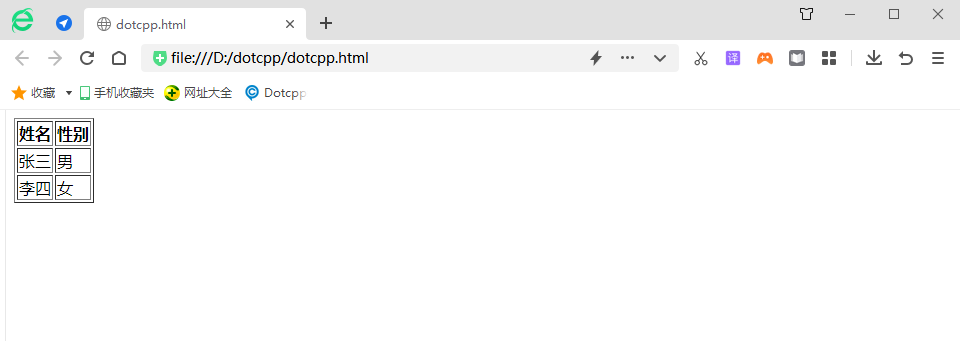
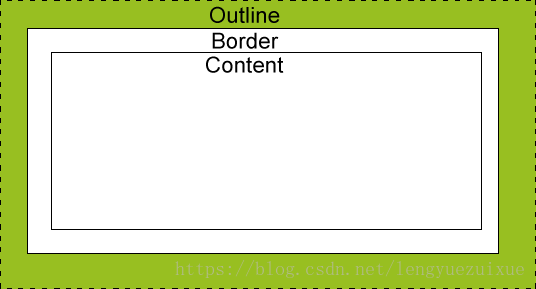
Borde CSS (borde) El borde es un estilo de uso frecuente. Las imágenes pueden tener bordes. Las tablas básicamente tienen bordes, por lo que aprender los bordes es muy importante. Este artículo presentará el uso de bordes CSS. Un borde en CSS es uno o más
2024-11-21