Es Navidad, así que puedes crear un árbol de Navidad HTML y dárselo a tus amigos. Los novatos sin experiencia en programación también pueden seguir los pasos y ejecutar el código.
1. Abra vscoede y cree un nuevo archivo de texto.

2. Luego copie el siguiente código en él.
<html>
<cabeza>
<título>Árbol de Navidad</título>
<meta juego de caracteres="utf-8" >
<estilo>
html, cuerpo { ancho: 100%; alto: 100%; margen: 0; borde: 0;
div {margen: 0; relleno: 0; borde: 0;
.nav {
posición: absoluta;
arriba: 0;
izquierda: 0;
ancho: 100%;
altura: 27 píxeles;
color de fondo: blanco;
color: negro;
alineación de texto: centro;
altura de línea: 25 px;
}
a {color: negro; decoración de texto: ninguno; borde inferior: 1 px negro discontinuo;
a: hover { borde inferior: 1 px rojo sólido }
.anterior {float: izquierda; margen izquierdo: 10px;
.siguiente {flotador: derecho; margen derecho: 10px;
.verde {color: verde}
.rojo { color: rojo }
área de texto {ancho: 100%; alto: 100%; borde: 0; margen: 0;
.block-outer {float: izquierda; ancho: 22%; alto: 100%; relleno: 5px; borde izquierdo: 1px negro sólido;
.block-inner { altura: 68% }
.uno { borde: 0 }
</estilo>
</cabeza>
<ancho de margen del cuerpo="0" altura de margen="0">
<canvas id="c" altura="356" ancho="446">
<guión>
var colapsado = verdadero;
alternar función() {
var fs = top.document.getElementsByTagName('frameset')[0];
var f = fs.getElementsByTagName('marco');
si (colapsado) {
fs.rows = '250px,*';
fs.noResize = falso;
f[0].noResize = falso;
f[1].noResize = falso;
} demás {
fs.rows = '30px,*';
fs.noResize = verdadero;
f[0].noResize = verdadero;
f[1].noResize = verdadero;
}
colapsado =! colapsado;
}
</script>
<guión>
var b = documento.cuerpo;
var c = document.getElementsByTagName('lienzo')[0];
var a = c.getContext('2d');
documento.body.clientWidth;
</script>
<guión>
M=Matemáticas;Q=M.random;J=[];U=16;T=M.sin;E=M.sqrt;for(O=k=0;x=z=j=i=k<200 ;)con(M[k]=k?c.c loneNode(0):c){ancho=alto=k?32:W=446;with(getContext('2d'))if(k>10|!k)for(font='60px Impacto',V='rgba(';I=i*U,fillStyle=k?k==13?V+'205,205,215,.15)':V+(147+I)+','+(k%2? 128+I:0)+', '+I+',.5)':'#cca',i<7;)beginPath(fill(arc(Ui/3,24-i/2,k==13?4-(i++)/2:8 -i++,0,M.PI*2,1)));de lo contrario para(;x=T(i),y=Q()*2-1,D=x*x+y*y,B=E(Dx/.9-1.5*y+1),R=67* (B+1)*(L=k/9+.8)>>1,i++<W;)si( D<1)comenzarRuta(strokeStyle=V+R+','+(R+B*L>>0)+',40,.1)'),moveTo(U+x*8,U+y*8) ,líneaA(U+x* U,U+y*U),carrera();for(y=H=k+E(k++)*25,R=Q()*W;P=3,j<H;)J[O++]= [x+=T(R)*P+Q()*6-3,y+=Q( )*U-8,z+=T(R-11)*P+Q()*6-3,j/H*20+((j+=U)>H&Q()>.8?Q(P=9 )*4:0)>>1]}setInterval(función G(m,l){A=T(D-11);if(l)return(m[2]-l[2])*A+(l[0]-m[0])*T(D) ;a.clearRect(0,0,W ,W);J.sort(G);for(i=0;L=J[i++];a.drawImage(M[L[3]+1],207+L[0]*A+L[2 ]*T(D)>>0 ,L[1]>>1)){if(i==2e3)a.fillText('¡Feliz Navidad!',U,345);if(!(i%7))a.drawImage(M[13 ] , ((157*(i*i)+T(D*5+i*i)*5)%W)>>0,((113*i+(D*i)/60)%(290+i/99 ))>>0);}D+=.02},1)
</script>
</cuerpo>
</html>3. Seleccione la tecla de acceso directo Ctrl+S para guardar (el nombre anterior se puede cambiar a voluntad, pero el sufijo html no se debe cambiar)

4. Ejecute aquí para iniciar la depuración, elija cualquier navegador para ejecutar (tengo Chrome, así que elijo Google Chrome para ejecutar)

5. Efecto de la operación

1. Crea un nuevo archivo txt en el escritorio.

2. Copie el siguiente código en él.
<html>
<cabeza>
<título>Árbol de Navidad</título>
<meta conjunto de caracteres="utf-8" >
<estilo>
html, cuerpo { ancho: 100%; alto: 100%; margen: 0; borde: 0;
div {margen: 0; relleno: 0; borde: 0;
.nav {
posición: absoluta;
arriba: 0;
izquierda: 0;
ancho: 100%;
altura: 27 píxeles;
color de fondo: blanco;
color: negro;
alineación de texto: centro;
altura de línea: 25 px;
}
a {color: negro; decoración de texto: ninguno; borde inferior: 1 px negro discontinuo;
a: flotar {borde inferior: 1 px rojo sólido;
.anterior {flotador: izquierdo; margen izquierdo: 10px;
.siguiente {flotador: derecho; margen derecho: 10px;
.verde {color: verde}
.rojo { color: rojo }
área de texto {ancho: 100%; alto: 100%; borde: 0; margen: 0;
.block-outer {float: izquierda; ancho: 22%; alto: 100%; relleno: 5px; borde izquierdo: 1px negro sólido;
.block-inner { altura: 68% }
.uno { borde: 0 }
</estilo>
</cabeza>
<ancho de margen del cuerpo="0" altura de margen="0">
<canvas id="c" altura="356" ancho="446">
<guión>
var colapsado = verdadero;
alternar función() {
var fs = top.document.getElementsByTagName('frameset')[0];
var f = fs.getElementsByTagName('marco');
si (colapsado) {
fs.rows = '250px,*';
fs.noResize = falso;
f[0].noResize = falso;
f[1].noResize = falso;
} demás {
fs.rows = '30px,*';
fs.noResize = verdadero;
f[0].noResize = verdadero;
f[1].noResize = verdadero;
}
colapsado =! colapsado;
}
</script>
<guión>
var b = documento.cuerpo;
var c = document.getElementsByTagName('lienzo')[0];
var a = c.getContext('2d');
documento.body.clientWidth;
</script>
<guión>
M=Matemáticas;Q=M.random;J=[];U=16;T=M.sin;E=M.sqrt;for(O=k=0;x=z=j=i=k<200 ;)con(M[k]=k?c.c loneNode(0):c){ancho=alto=k?32:W=446;with(getContext('2d'))if(k>10|!k)for(font='60px Impacto',V='rgba(';I=i*U,fillStyle=k?k==13?V+'205,205,215,.15)':V+(147+I)+','+(k%2? 128+I:0)+', '+I+',.5)':'#cca',i<7;)beginPath(fill(arc(Ui/3,24-i/2,k==13?4-(i++)/2:8 -i++,0,M.PI*2,1)));de lo contrario para(;x=T(i),y=Q()*2-1,D=x*x+y*y,B=E(Dx/.9-1.5*y+1),R=67* (B+1)*(L=k/9+.8)>>1,i++<W;)si( D<1)comenzarRuta(strokeStyle=V+R+','+(R+B*L>>0)+',40,.1)'),moveTo(U+x*8,U+y*8) ,líneaA(U+x* U,U+y*U),carrera();for(y=H=k+E(k++)*25,R=Q()*W;P=3,j<H;)J[O++]= [x+=T(R)*P+Q()*6-3,y+=Q( )*U-8,z+=T(R-11)*P+Q()*6-3,j/H*20+((j+=U)>H&Q()>.8?Q(P=9 )*4:0)>>1]}setInterval(función G(m,l){A=T(D-11);if(l)return(m[2]-l[2])*A+(l[0]-m[0])*T(D) ;a.clearRect(0,0,W ,W);J.sort(G);for(i=0;L=J[i++];a.drawImage(M[L[3]+1],207+L[0]*A+L[2 ]*T(D)>>0 ,L[1]>>1)){if(i==2e3)a.fillText('¡Feliz Navidad!',U,345);if(!(i%7))a.drawImage(M[13 ] , ((157*(i*i)+T(D*5+i*i)*5)%W)>>0,((113*i+(D*i)/60)%(290+i/99 ))>>0);}D+=.02},1)
</script>
</cuerpo>
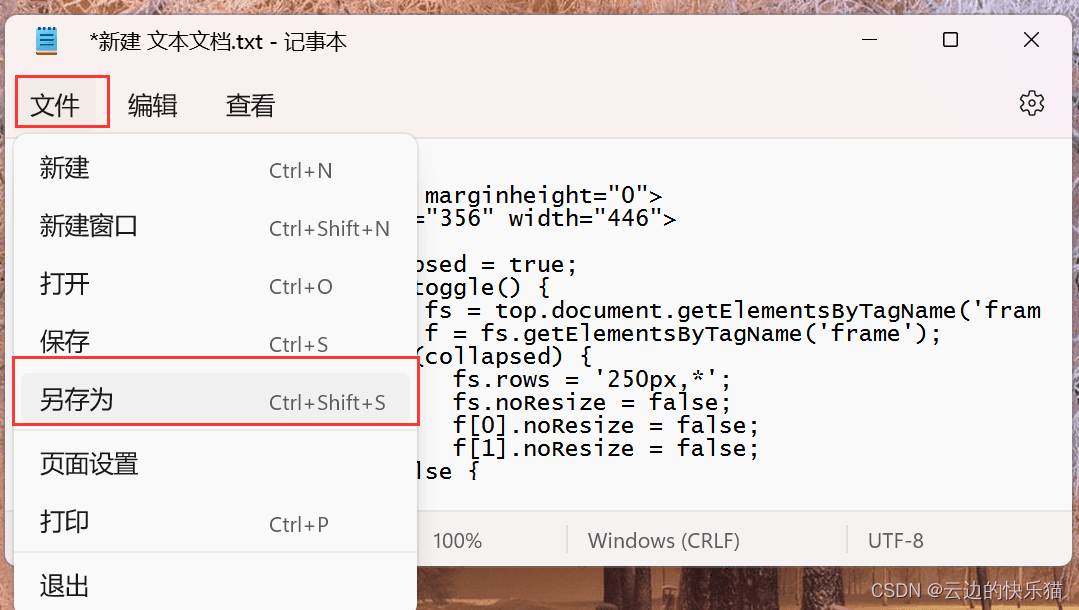
</html>3. Después de copiarlo, haga clic en Archivo----Guardar como

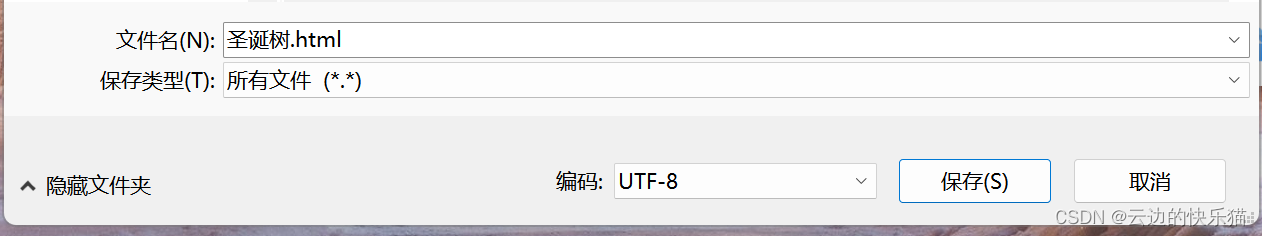
4. Cambie el nombre del archivo a cualquier nombre y el sufijo debe ser html.
Simplemente seleccione todos los archivos como tipo de guardado, o si hay un tipo html, simplemente seleccione el tipo html.

5. Esta es la representación después de guardar.

6. Haga doble clic para abrir y ver el efecto de ejecución.

Con esto concluye este artículo sobre cómo hacer un árbol de Navidad HTML para Navidad. Para obtener más información sobre cómo hacer un árbol de Navidad HTML, busque artículos anteriores en downcodes.com o continúe explorando los artículos relacionados a continuación. Espero que me apoyen en el futuro. downcodes.com!