
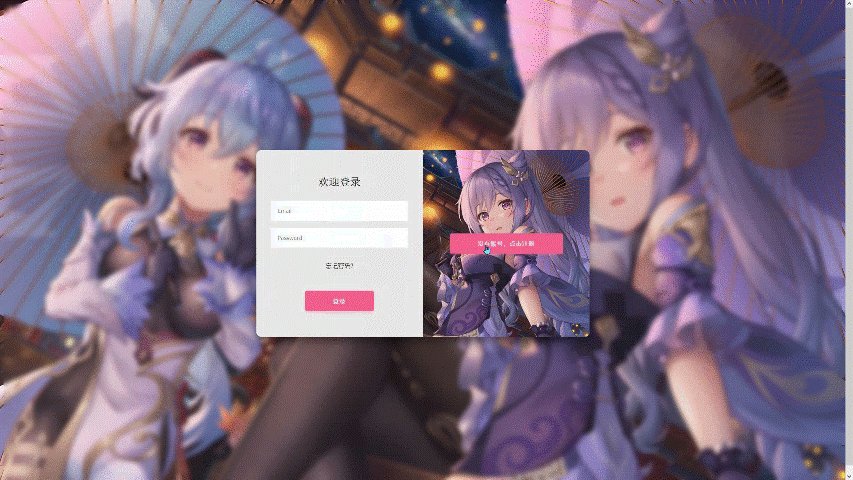
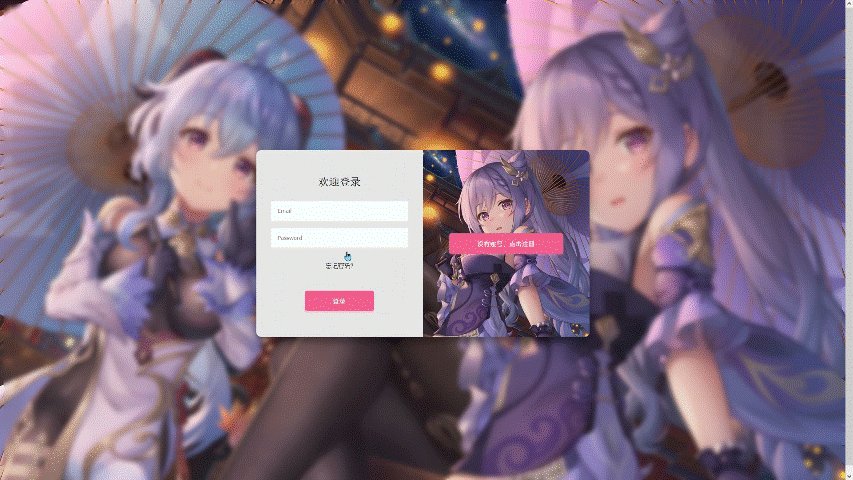
Se implementó un efecto de cambio para la página de inicio de sesión y registro. Cuando el usuario hace clic en el botón de inicio de sesión o registro, aparecerá una superposición que contiene un formulario. El usuario puede ingresar el nombre de usuario y la contraseña en el formulario y luego hacer clic en el botón enviar para iniciar sesión. en o registrarse. Cuando el usuario hace clic en el botón Atrás, la superposición se oculta y el formulario de inicio de sesión o registro se muestra en el área principal. Este efecto puede mejorar la experiencia del usuario y facilitar que los usuarios inicien sesión o se registren.
<div class="contenedor">
<!-- Registrarse -->
<div class="registro-contenedor-formulario-contenedor">
<formulario acción="#" clase="formulario" id="form1">
<h2 class="form-title">Registrar una cuenta</h2>
<tipo de entrada="texto" marcador de posición="Usuario" clase="entrada" />
<tipo de entrada="correo electrónico" marcador de posición="correo electrónico" clase="entrada" />
<tipo de entrada="contraseña" marcador de posición="Contraseña" clase="entrada" />
<button type="button" class="btn">Haga clic para registrarse</button>
</formulario>
</div>
<!-- Iniciar sesión -->
<div class="contenedor-formulario-inicio de sesión">
<formulario acción="#" clase="formulario" id="form2">
<h2 class="form-title">Bienvenido a iniciar sesión</h2>
<tipo de entrada="correo electrónico" marcador de posición="correo electrónico" clase="entrada" />
<tipo de entrada="contraseña" marcador de posición="Contraseña" clase="entrada" />
<a href="#" class="link">¿Olvidaste tu contraseña?</a>
<botón tipo="botón" clase="btn">Iniciar sesión</botón>
</formulario>
</div>
<!--Parte de superposición-->
<div class="contenedor-overlay">
<div class="superposición">
<div class="superposición-panel superposición-izquierda">
<botón clase="btn" id="iniciar sesión">
¿Ya tienes una cuenta? Inicia sesión directamente</button>
</div>
<div class="overlay-panel overlay-right">
<botón clase="btn" id="registrarse">
Si no tiene una cuenta, haga clic en Registrarse</button>
</div>
</div>
</div>
</div> cuerpo {
altura: 100vh;
fondo: #e7e7e7 url("./img/background.jpg") centro sin repetición arreglado;
tamaño de fondo: portada;
filtro de fondo: desenfoque (5px);
pantalla: flexible;
justificar-contenido: centro;
alinear elementos: centro;
}
/* Estilo de división del cuerpo*/
.contenedor {
color de fondo: #e7e7e7;
radio del borde: 0,7rem;
sombra de cuadro: 0 0.9rem 1.7rem rgba(0, 0, 0, 0.25),
0 0,7rem 0,7rem rgba(0, 0, 0, 0,22);
altura: 420 px;
ancho máximo: 750 px;
desbordamiento: oculto;
posición: relativa;
ancho: 100%;
}
/* Parte del cuadro de inicio de sesión y registro*/
.forma-contenedor {
altura: 100%;
posición: absoluta;
arriba: 0;
transición: todas las entradas y salidas son de 0,6 s;
}
/* El nivel predeterminado del cuadro de inicio de sesión es alto*/
.container-signin {
izquierda: 0;
ancho: 50%;
índice z: 2;
}
/* Cuadro de registro - el nivel predeterminado es bajo - transparencia 0 */
.registro-contenedor {
izquierda: 0;
opacidad: 0;
ancho: 50%;
índice z: 1;
}
/* estilo de formulario*/
.forma {
color de fondo: #e7e7e7;
pantalla: flexible;
alinear elementos: centro;
justificar-contenido: centro;
dirección flexible: columna;
relleno: 0 3rem;
altura: 100%;
alineación de texto: centro;
}
.título del formulario {
peso de fuente: 300;
margen: 0;
margen inferior: 1,25 rem;
}
.enlace {
color: #333;
tamaño de fuente: 0,9rem;
margen: 1,5rem 0;
decoración de texto: ninguna;
}
.aporte {
ancho: 100%;
color de fondo: #fff;
relleno: 0,9rem 0,9rem;
margen: 0,5rem 0;
borde: ninguno;
esquema: ninguno;
}
.btn {
color de fondo: #f25d8e;
sombra de cuadro: 0 4px 4px rgba (255, 112, 159, .3);
radio del borde: 5px;
color: #e7e7e7;
borde: ninguno;
cursor: puntero;
tamaño de fuente: 0,8rem;
peso de fuente: negrita;
espaciado entre letras: 0,1rem;
relleno: 0,9rem 4rem;
transformación de texto: mayúsculas;
transición: transformación fácil de 80 ms;
}
.formulario>.btn {
margen superior: 1,5 rem;
}
.btn: activo {
transformar: escala (0,95);
}
/* ---------- Estilo de pieza superpuesta------------- */
.superposición de contenedor {
altura: 100%;
izquierda: 50%;
desbordamiento: oculto;
posición: absoluta;
arriba: 0;
transición: transformación de 0,6 s de facilidad de entrada y salida;
ancho: 50%;
índice z: 100;
}
.superposición {
ancho: 200%;
altura: 100%;
posición: relativa;
izquierda: -100%;
fondo: url("./img/background.jpg") centro sin repetición arreglado;
tamaño de fondo: portada;
transición: transformación de 0,6 s de facilidad de entrada y salida;
transformar: traducirX(0);
}
.panel de superposición {
altura: 100%;
ancho: 50%;
posición: absoluta;
arriba: 0;
pantalla: flexible;
justificar-contenido: centro;
alinear elementos: centro;
dirección flexible: columna;
transformar: traducirX(0);
transición: transformación de 0,6 s de facilidad de entrada y salida;
}
.overlay-izquierda {
transformar: traducirX(-20%);
}
.overlay-derecha {
derecha: 0;
transformar: traducirX(0);
}
/* La posición de la superposición cuando se activa el diseño*/
.panel-activo .overlay-izquierda {
transformar: traducirX(0);
}
.panel-activo .contenedor-superposición {
transformar: traducirX(-100%);
}
.panel-activo .overlay {
transformar: traducirX(50%);
}
/*Establece la ubicación y la transparencia de la capa de registro de inicio de sesión cuando se activa*/
.panel-activo .container-signin {
transformar: traducirX(100%);
}
.panel-activo .container-signup {
opacidad: 1;
índice z: 5;
transformar: traducirX(100%);
} cuerpo {
height: 100vh; /* Definir la altura de la página como la altura de la ventana gráfica*/
fondo: #e7e7e7 url("./img/background.jpg") centro sin repetición fijo /* Defina el fondo de la página como gris y agregue una imagen de fondo*/
background-size: cover; /* Define el tamaño de la imagen de fondo para cubrir toda la página*/
filtro de fondo: desenfoque (5px); /* Definir el efecto de desenfoque del fondo*/
display: flex; /* Definir la página como un cuadro flexible*/
justificar-contenido: centro; /* Definir la alineación del eje principal como centrada */
align-items: center; /* Definir la alineación del eje transversal como centrada */
} Este código define el estilo general de la página, incluida la altura, el fondo, el borde, la sombra, etc. Entre ellos, height: 100vh; significa que la altura de la página es la altura de la ventana gráfica, background: #e7e7e7 url("./img/background.jpg") center no-repeat fixed; significa que el fondo de la página es gris y una imagen de fondo; se agrega, background-size: cover; indica que el tamaño de la imagen de fondo cubre toda la página, backdrop-filter: blur(5px);
.forma-contenedor {
altura: 100%; /* Definir la altura del contenedor al 100% */
posición: absoluta; /* Definir el contenedor en posición absoluta*/
top: 0; /* Definir la distancia desde la parte superior del contenedor hasta 0 */
transición: todos 0,6 s de entrada y salida /* definen el efecto de transición*/
}
.container-signin {
izquierda: 0 /* Defina el cuadro de inicio de sesión para que sea 0 desde la izquierda */
ancho: 50% /* Defina el ancho del cuadro de inicio de sesión como 50% */
z-index: 2 /* Definir el nivel del cuadro de inicio de sesión como 2 */
}
.registro-contenedor {
izquierda: 0 /* Definir la distancia del cuadro de registro a la izquierda como 0 */
opacidad: 0 /* Definir la transparencia del cuadro de registro en 0 */
ancho: 50% /* Definir el ancho del cuadro de registro como 50% */
índice z: 1; /* Definir el nivel del cuadro de registro como 1 */
} Este código define el estilo de los cuadros de inicio de sesión y registro, incluida la posición, transparencia, nivel, etc. Entre ellos, height: 100%; significa que la altura del contenedor es 100%, position: absolute; significa que el contenedor está absolutamente posicionado, top: 0; significa que la distancia desde la parte superior del contenedor es 0, transition: all 0.6s ease-in-out; significan el efecto de transición.
.forma {
color de fondo: #e7e7e7; /* Definir el fondo del formulario como gris*/
display: flex; /* Definir el formulario como un cuadro flexible*/
align-items: center; /* Definir la alineación del eje transversal como centrada */
justificar-contenido: centro; /* Definir la alineación del eje principal como centrada */
flex-direction: column; /* Definir la dirección del eje principal como la dirección vertical*/
padding: 0 3rem /* Defina los márgenes internos del formulario para que sean 3rem a la izquierda y a la derecha */
altura: 100%; /* Definir la altura del formulario al 100% */
text-align: center; /* Definir la alineación del texto del formulario al centro*/
}
.título del formulario {
font-weight: 300 /* Definir el peso de la fuente del título en 300 */
margen: 0 /* Definir el margen del título en 0 */
margin-bottom: 1.25rem /* Definir el margen inferior del título en 1.25rem */ }
.link { color: #333; /* Definir el color del enlace como negro/ font-size: 0.9rem; / Definir el tamaño de fuente del enlace como 0.9rem / margin: 1.5rem 0 / Definir los márgenes del enlace como 1.5; rem para la parte superior e inferior, izquierda y derecha Cada 0 / decoración de texto: ninguna / Definir enlaces para eliminar subrayados*/ }
.input { width: 100%; /* Definir el ancho del cuadro de entrada como 100% / background-color: #fff; / Definir el fondo del cuadro de entrada como blanco / padding: 0.9rem 0.9rem / Definir los márgenes internos del cuadro de entrada como superior e inferior 0.9rem, 0.9rem a la izquierda y a la derecha / margen: 0.5rem 0 / Defina el margen exterior del cuadro de entrada como 0.5rem en la parte superior e inferior, 0 a la izquierda y a la derecha. / borde: ninguno; / Definir el cuadro de entrada para que no tenga borde / contorno: ninguno / Definir el cuadro de entrada para que no tenga contorno*/ }
.btn { background-color: #f25d8e; /* Definir el fondo del botón como rosa/ box-shadow: 0 4px 4px rgba(255, 112, 159,.3 / Definir el efecto de sombra del botón/ border-radius: 5px; / Definir el radio de la esquina del botón como 5px / color: #e7e7e7; / Definir el color del texto del botón como blanco / borde: ninguno / Defina el botón para que no tenga bordes/cursor: puntero; / Defina el botón para que sea un tipo de puntero / tamaño de fuente: 0.8rem; / Defina el tamaño de fuente del botón para que sea 0.8rem / peso de fuente: negrita; peso en negrita / espaciado entre letras: 0,1 rem / Defina el espaciado entre letras del botón en 0,1 rem / relleno: 0,9 rem 4 rem; Defina el margen interior del botón para que sea 0,9 rem para la parte superior e inferior, y 4 rem para la izquierda y la derecha/transformación de texto: mayúsculas/Defina el texto del botón como letras mayúsculas/transición: transformación de 80 ms de entrada fácil/Definir; el efecto de transición del botón*/ }
.form>.btn { margin-top: 1.5rem /* Define el margen superior del botón en 1.5rem */ }
.btn:active { transform: scale(0.95); /* Definir el efecto de escala cuando se activa el botón*/} Este código define el estilo de los formularios de inicio de sesión y registro, incluido el fondo, las fuentes, los cuadros de entrada, los botones, etc. Entre ellos, background-color: #e7e7e7; significa que el fondo del formulario es gris, display: flex; significa que el formulario es un cuadro flexible, align-items: center; significa que la alineación del eje transversal está centrada, justify-content: center; significa que la alineación del eje principal está centrada, flex-direction: column; significa que la dirección del eje principal es vertical, padding: 0 3rem; significa que el margen interno del formulario es 3rem a la izquierda y a la derecha height: 100%; significa que la altura del formulario es 100%, text-align: center; significa que la alineación del texto del formulario está centrada.
.superposición de contenedor {
altura: 100%;
/* Definir la altura del contenedor como 100% / left: 50%; / Definir la distancia del contenedor a la izquierda como 50% / overflow: hide / Definir la parte desbordada del contenedor que se ocultará / posición; : absoluto; / Definir el contenedor que se colocará absolutamente / top: 0; Definir la distancia del contenedor desde la parte superior a 0 / transición: transformar 0.6s facilidad de entrada / Definir el efecto de transición / ancho: 50% ; / Definir el ancho del contenedor al 50% / z-index: 100; Defina el nivel del contenedor como 100 */
}
.superposición {
ancho: 200%;
/* Definir el ancho de superposición como 200% / altura: 100%; / Definir la altura de superposición como 100% / posición: relativa; / Definir la superposición como posicionamiento relativo / izquierda: -100% / Definir la distancia de superposición a la izquierda; como -100% / fondo: url("./img/fondo.jpg") centro sin repetición fijo / Defina el fondo superpuesto como imagen de fondo y alinéelo en el centro / tamaño de fondo: portada; Defina el tamaño del fondo de superposición para cubrir toda la página/transición: transformar 0.6s facilidad de entrada/salida/definir el efecto de transición/transformación: traducirX(0); definir la posición inicial de la superposición como 0 */
}
.panel de superposición {
altura: 100%;
/* Definir la altura del panel superpuesto como 100% / ancho: 50%; / Definir la anchura del panel superpuesto como 50% / posición: absoluta / Definir el panel superpuesto en posición absoluta / top: 0; / Definir la distancia desde la parte superior del panel de superposición es 0 / display: flex; / Definir el panel de superposición como un cuadro flexible / justify-content: center / Definir la alineación del eje principal como centrado/ align-items: center; Defina la alineación del eje transversal como centrada/ flex-direction: column; Definir la dirección del eje principal como dirección vertical/transformar: traducirX(0/Definir la posición inicial del panel de superposición como 0/transición: transformar 0.6s facilidad de entrada/salida; efecto de transición*/
}
.overlay-izquierda {
transformar: traducirX(-20%);
/* Defina la posición del panel superpuesto izquierdo para moverse un 20% hacia la izquierda */
}
.overlay-derecha {
derecha: 0;
/* Definir la distancia del panel superpuesto derecho a la derecha como 0 / transform: TranslateX(0) / Definir la posición del panel superpuesto derecho como 0 */
}
/* La posición de la superposición cuando se activa el diseño/ .panel-active.overlay-left { transform: TranslateX(0) / Defina la posición del panel de superposición izquierdo como 0 */
}
.panel-activo.contenedor-superposición {
transformar: traducirX(-100%);
/* Definir la distancia del contenedor a la izquierda como -100% */
}
.panel-activo.superposición {
transformar: traducirX(50%);
/* Defina la posición de superposición para moverse un 50% hacia la derecha */
}
/* Establece la posición y la transparencia de la capa de registro de inicio de sesión cuando está activada/ .panel-active.container-signin { transform: TranslateX(100% / Define la posición de la capa de inicio de sesión para que se mueva 100% hacia la derecha */
}
.panel-active.container-signup {
opacidad: 1;
/* Definir la transparencia de la capa de registro como 1 / z-index: 5 / Definir el nivel de la capa de registro como 5 / transform: TranslateX(100% / Definir la posición de la capa de registro moviéndose 100% hacia la derecha */
}Este código define el estilo de la superposición para las páginas de inicio de sesión y registro, incluida la posición, el tamaño, la transparencia, la jerarquía, etc. Entre ellos, altura: 100% significa que la altura del contenedor es 100%, izquierda: 50% significa que el contenedor está al 50% desde el lado izquierdo, desbordamiento: oculto significa que la parte desbordada del contenedor está oculta; : absoluto; significa que el contenedor está en una posición absoluta, arriba: 0; significa que el contenedor es 0 desde arriba, transición: transformar 0.6s facilidad de entrada y salida, ancho: 50% significa que el ancho del contenedor es 50; %, índice z: 100; Indica que el nivel del contenedor es 100.
Alineado al centro, tamaño de fondo: cubierta; significa que el tamaño del fondo de superposición debe cubrir toda la página, transición: transformar 0.6s facilidad de entrada y salida significa un efecto de transición, transformar: traducirX (0); La posición de la superposición es 0.
El estilo del panel superpuesto incluye la altura, el ancho, la posición, el modo de visualización, la alineación, la dirección del eje principal, el efecto de transición, la posición inicial, etc. del panel superpuesto. Entre ellos, altura: 100% significa que la altura del panel superpuesto es 100%, ancho: 50% significa que el ancho del panel superpuesto es 50%, posición: absoluta significa que el panel superpuesto está absolutamente posicionado, top: 0; significa que el panel superpuesto está en una posición absoluta, la distancia desde la parte superior es 0, display: flex; significa que el panel superpuesto es un cuadro flexible, justify-content: center significa que la alineación del eje principal está centrada; ítems: centro; Indica que la alineación del eje transversal está centrada, dirección flexible: columna; indica que la dirección del eje principal es vertical, transformación: traducirX (0 indica que la posición inicial del panel superpuesto es 0, transición: transformación 0.6s facilidad); -in-out; indica efecto de transición.
Los estilos izquierdo y derecho del panel superpuesto se definen como superposición izquierda y superposición derecha respectivamente, que representan los estilos de los paneles superpuestos izquierdo y derecho respectivamente. Entre ellos, transform: traducirX(-20%); significa que la posición del panel de superposición izquierdo se mueve un 20% hacia la izquierda, derecha: 0 significa que la posición del panel de superposición derecho es 0 desde la derecha, transformar: traducirX(0); significa derecha. La posición del panel superpuesto lateral es 0.
Cuando se activa, la posición y la transparencia de la superposición cambiarán, incluida la posición del panel de superposición izquierdo, la distancia del contenedor a la izquierda, la posición de superposición, la transparencia de la capa registrada, la posición de la capa registrada, etc. Entre ellos, .panel-active.overlay-left significa que cuando se activa, la posición del panel superpuesto izquierdo es 0, .panel-active.container-overlay significa que cuando se activa, la distancia del contenedor hacia la izquierda es -100%, .panel -active .overlay significa que cuando se activa, la posición de superposición se mueve un 50% hacia la derecha. .panel-active.container-signin significa que cuando se activa, la posición de la capa de inicio de sesión se mueve un 100% hacia la derecha. registro-de-contenedor Indica que cuando se activa, la transparencia de la capa de registro es 1, el nivel de la capa de registro es 5 y la posición de la capa de registro se mueve 100% hacia la derecha.
Con esto concluye este artículo sobre HTML+CSS para lograr un cambio de inicio de sesión interesante. Para obtener más contenido relacionado con el cambio de inicio de sesión HTML CSS, busque artículos anteriores en downcodes.com o continúe explorando los artículos relacionados a continuación. Espero que me apoyen en el futuro. .com!