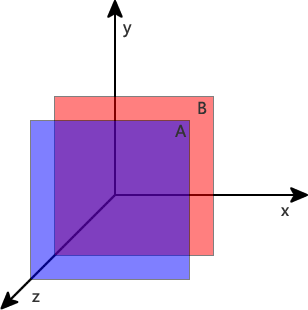
Empilement d'éléments CSS (z-index)
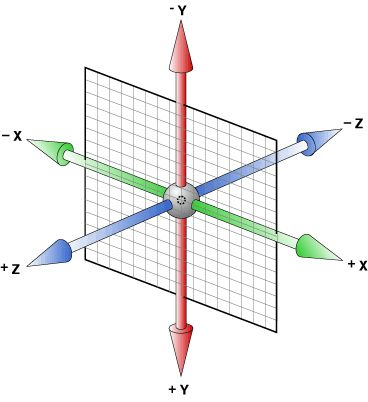
Empilement d'éléments CSS (z-index) Parce que nous pensons intuitivement que les pages Web HTML sont bidimensionnelles, car le texte, les images ou d'autres éléments sont disposés dans l'ordre, mais la page Web réelle est tridimensionnelle et
2024-11-21