Application Web React Food Delivery créée à l'aide de React-Redux-Axios

Démo
L'application React Food Delivery permet une interface utilisateur réactive simplifiée à l'aide de combinaisons React-Redux.
Caractéristiques
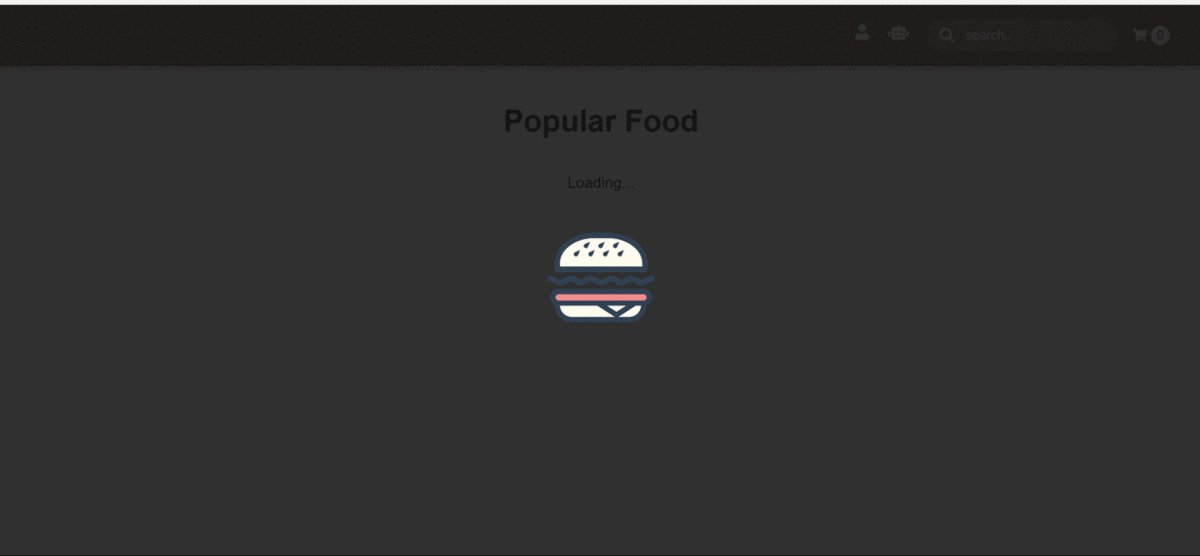
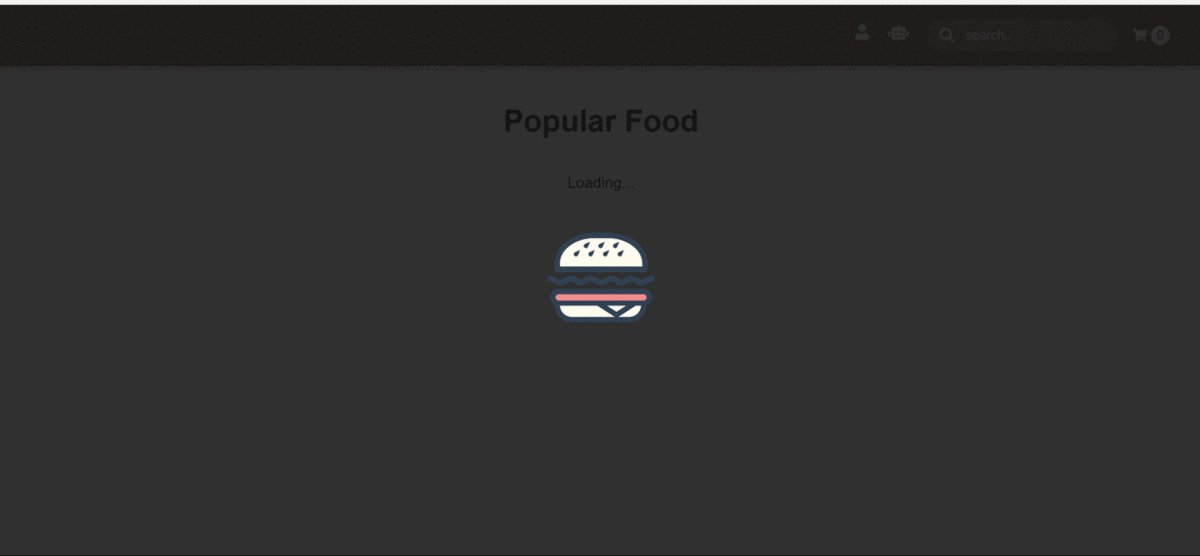
- Implémentation de Skeleton Screen avant le chargement des produits.
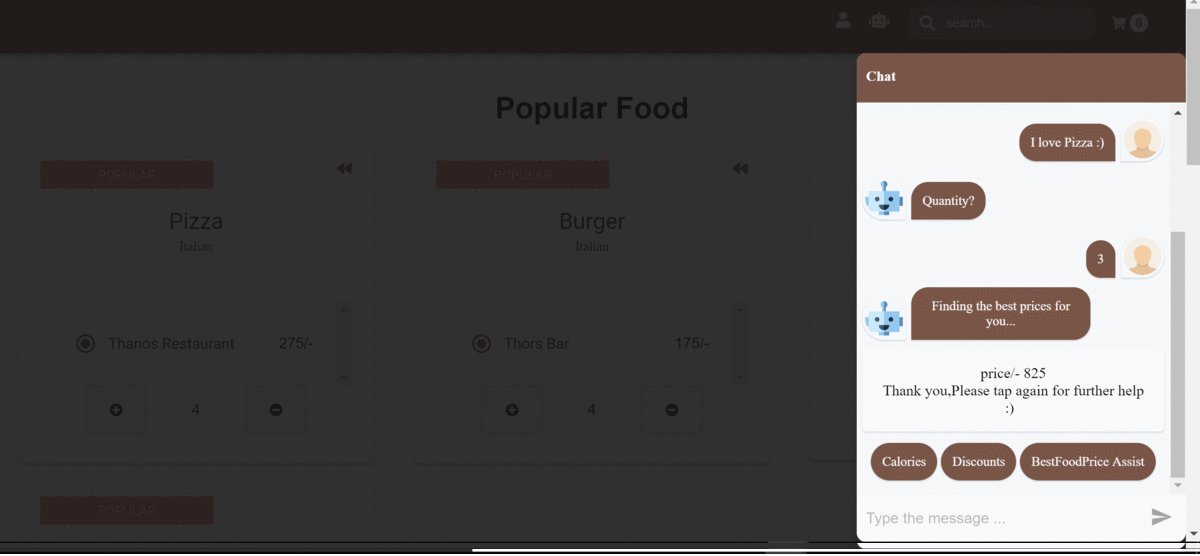
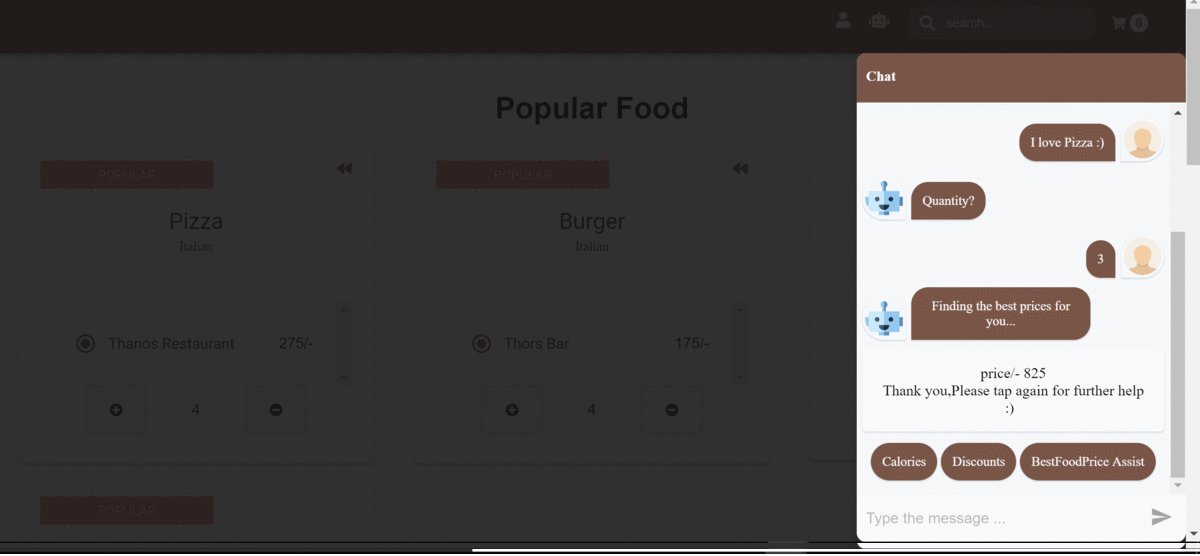
- Chat bot - aide l'utilisateur à obtenir le meilleur prix disponible, un compteur de calories, etc.
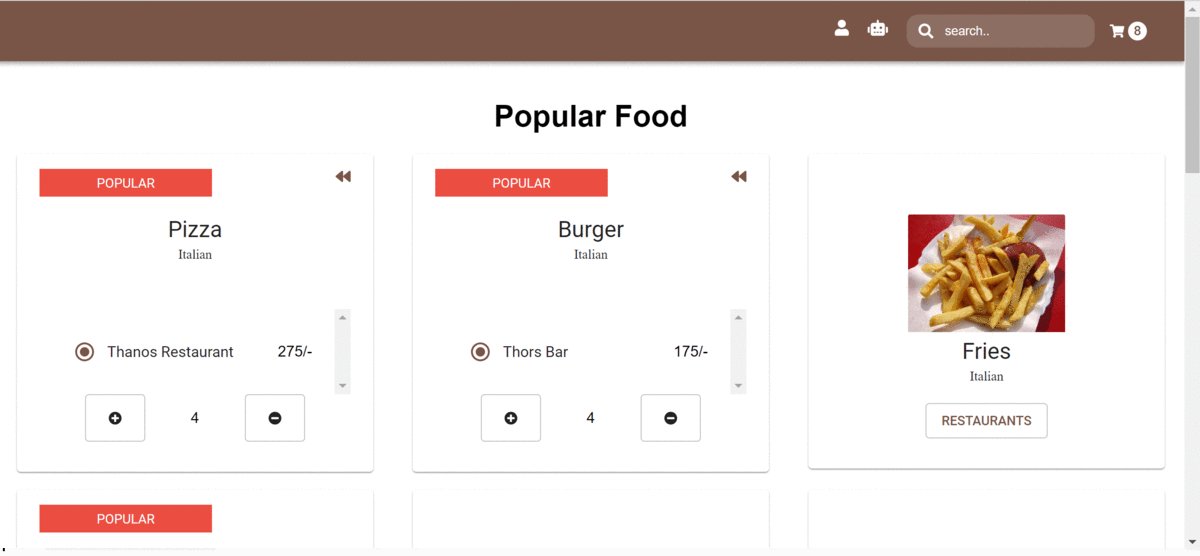
- Filtrer les produits par nom d'aliment.
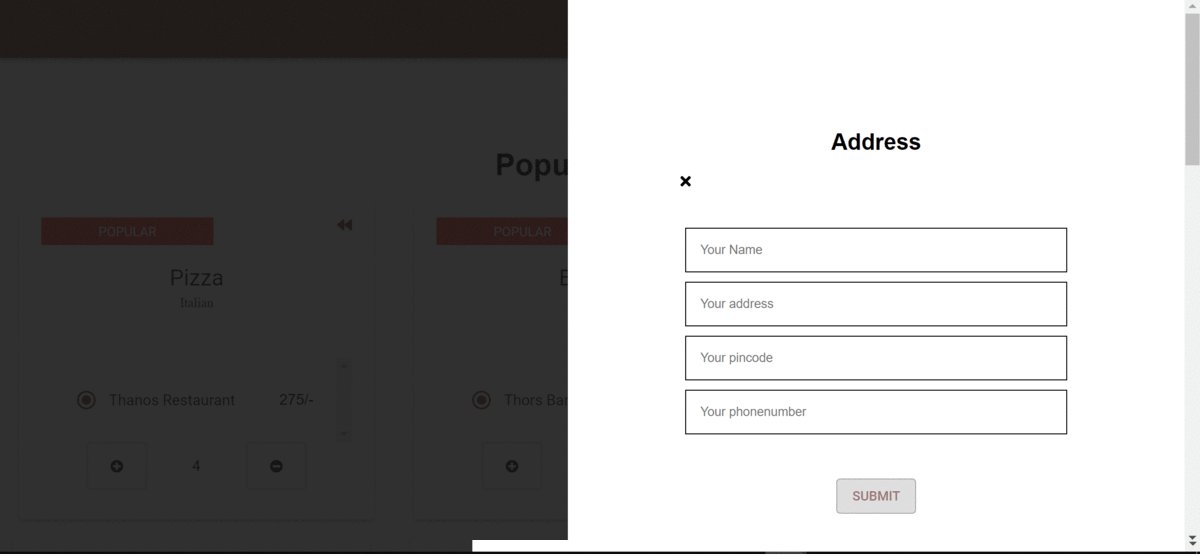
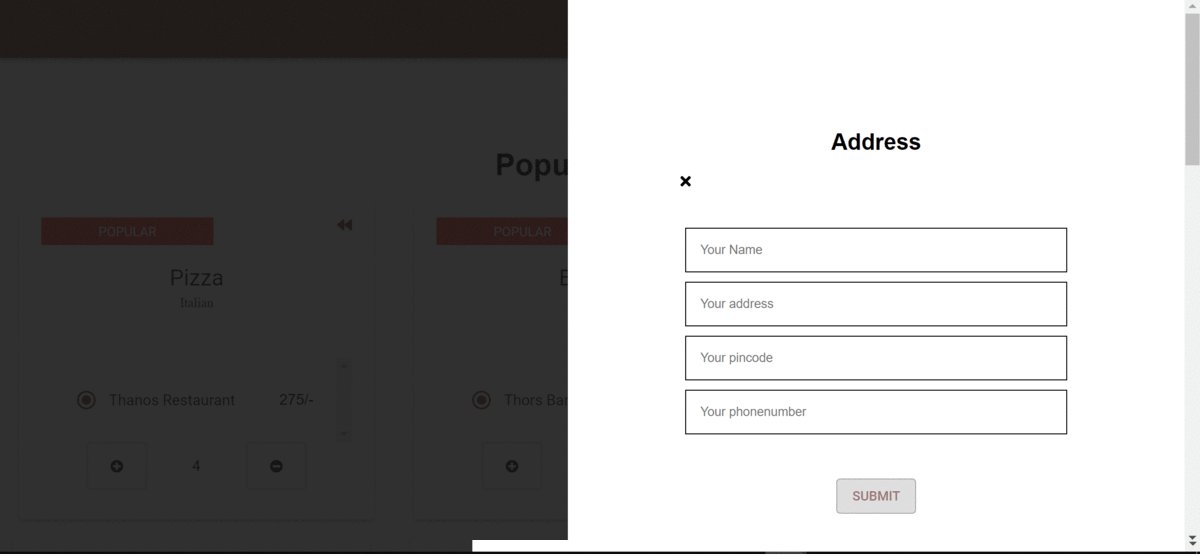
- Formulaires de connexion et d’adresse utilisateur avec validations de formulaires personnalisées.
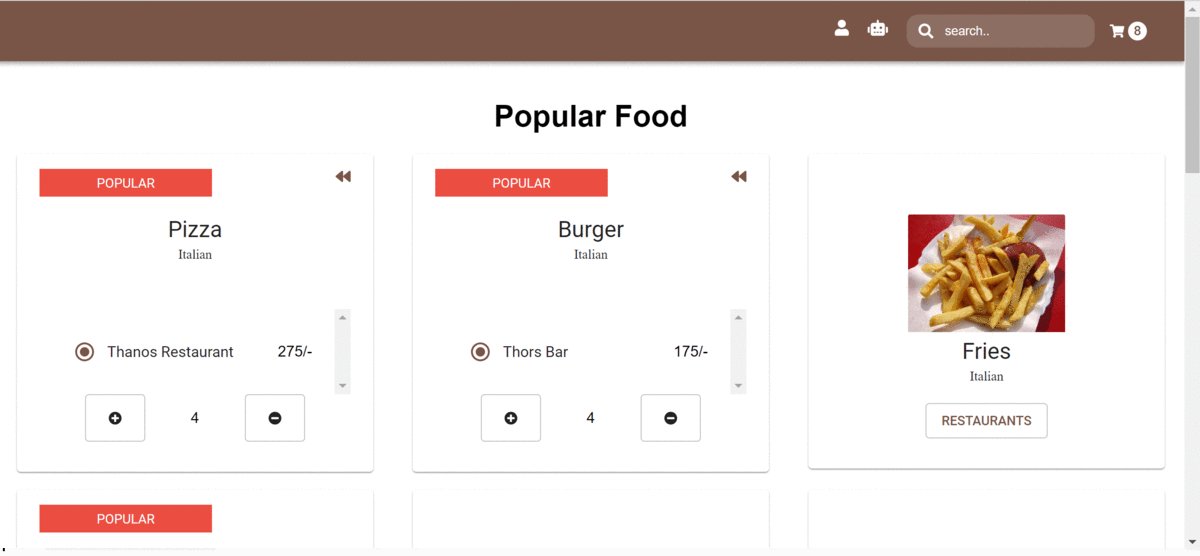
- Ajoutez au panier, calculez le prix total et affichez les détails de chaque aliment.
- Conception réactive adaptée à tous les appareils.
- Récupérez les données de jsonurl à l'aide d'Axios.
Pile technologique
- Réagir 16.4.2
- Redux 4.0.0
- Réagir au matériel
- CSS,HTML5
- ChatBot
- Axios - pour les requêtes HTTP promises
Étapes détaillées - Introduction
Installation
Exécutez la commande suivante -
installation npm
L'application démarre sur http://localhost:3000
Droit d'auteur et licence
La licence MIT (MIT)
Merci, Sai Prasanna Krishna