Un outil en ligne de commande pour créer et regarder MiniProgram. Pas un framework, juste un outil.
Outil de création de ligne de commande de mini-programme. Il ne s'agit pas d'un cadre de développement, mais simplement d'outils d'amélioration et de processus de développement automatisés.
modèle de projet modèle de projet

Remarque : La fonction de prévisualisation automatique nécessite l'installation des outils de développement WeChat et l'ouverture
端口设置
Afficher toutes les commandes afficher toutes les commandes (nécessite npm >= 5.2)
npx miniprogram-build -h
npm i miniprogram-build -D
miniprogram-build [command...] [--option]
Alias court [nom court] : mp ou mp-build
dev build and watch <构建和检测文件修改>
init create config file <创建配置文件>
build clean and compile <清理和编译所有文件>
watch watch file changes <监测文件变化>
compile compile all source files to dist <编译所有源文件>
clean remove all files in dist <清理dist>
upload upload current project <上传项目>
open open project in devtool <打开项目>
autopreview auto-preview project <当前项目发布自动预览>
close close dist in Wechat devtool <开发工具中关闭项目>
quit quit Wechat devtool <退出微信开发工具>
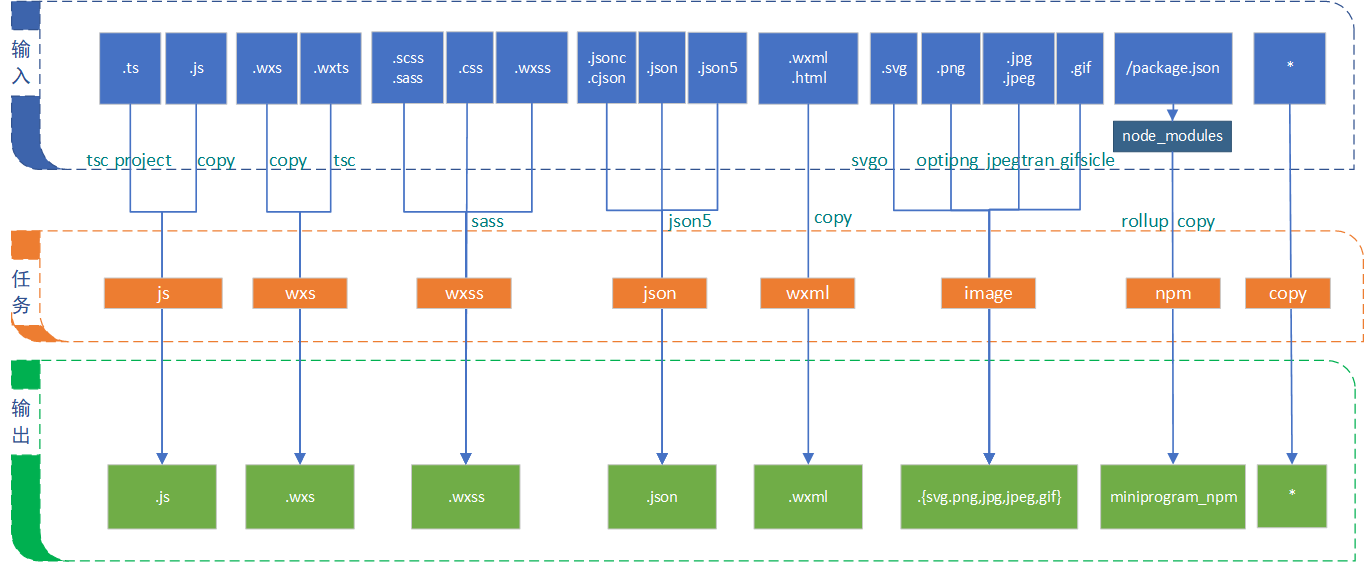
js compile ts/js files to `.js` <编译生成js>
wxs compile wxts/wxs files to `.wxs` <编译生成wxs>
wxss compile scss/sass/css/wxss to `.wxss` <编译生成wxss>
wxml compile html/wxml files to `.wxml` <编译生成wxml>
json compile all json/jsonc files to `.json` <编译生成json>
image compresse all images in source to dist <压缩所有图片>
copy copy all files match `copy` to dist <复制需要复制的文件>
npm build npm dependencies to dist <编译npm依赖>
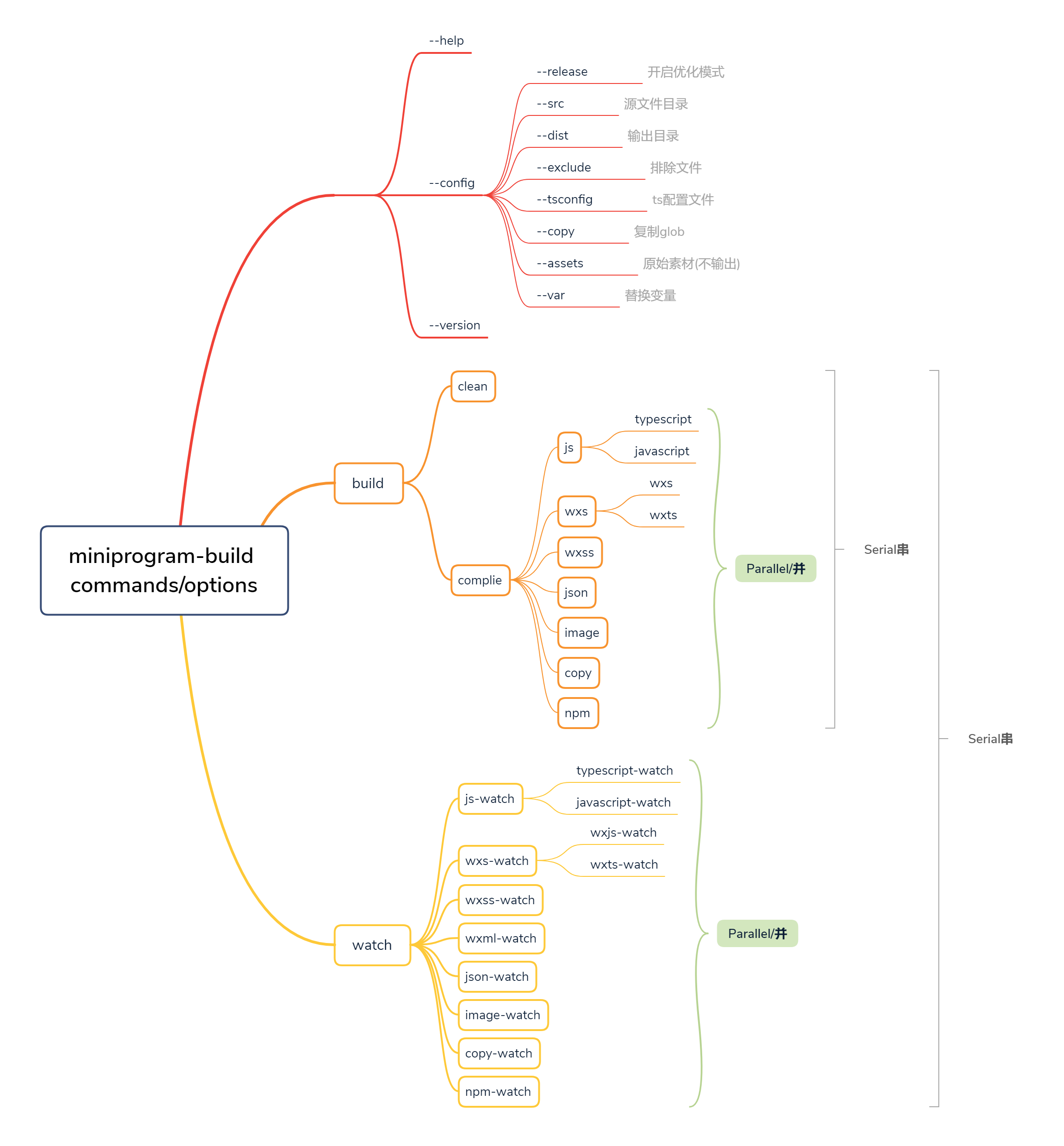
--version show version number <查看本版号> [boolean]
--production production mode <发布模式会优化压缩> [boolean] [default: false]
--src source folder <源文件目录> [string] [default: "src"]
--dist output folder <编译输出目录> [string] [default: "dist"]
--exclude ignored files <编译忽略文件(夹)> [array]
--tsconfig typescript config file <TS配置,未设置会自动查找tsconfig.json>
--copy files to copy <复制的文件>
--assets assets folder under src/ for compling style, wont put to dist
<样式所需资源文件;会监测文件修改,但不会编译或复制到输出目录>
[string] [default: "assets"]
--var KEY value pair to replace in js/json <替换JS和JSON中的变量>
-c, --config JSON config file <配置置文件,命令参数优先级高于配置>
-h, --help show help <显示帮助信息> [boolean]
config.dev.json pour développer et déboguer, développer avec config.dev.json npx miniprogram-build --config=config.dev.jsonconfig.prod.json pour activer l'optimisation et la recompilation, reconstruire pour la production avec config.prod.jsonSi le paramètre
productionn'est pas spécifié, la variable d'environnement NODE_ENV est également définie surtruelorsqu'il s'agitproductionouprod.
npx miniprogram-build build --config=./config.prod.json --production{ { APP_ID } } par 1234567, compilez la source et remplacez le modèle var { { APP_ID } } par 123456 npx miniprogram-build compile --var.APP_ID=1234567{
"production" : false ,
"src" : " src " ,
"dist" : " dist " ,
"assets" : " assets " ,
"copy" : " " ,
"exclude" : [],
"tsconfig" : " tsconfig.json " ,
"var" : {
"APP_ID" : " all {{APP_ID}} in json/ts files will replaced by this value "
}
} Vous pouvez utiliser la commande init pour générer le fichier de configuration
npx miniprogram-build init
npm i -D (les dépendances CSS npm sont installées à l'aide de npm i -D ) jsTS { { VAR_NAME } } wxsTS ( .wxts ) { { VAR_NAME } } wxssscss / sasscss{ { VAR_NAME } } (Remarque : afin d'empêcher stylelint de signaler une erreur, la variable doit être entourée de guillemets, qui seront automatiquement supprimés en interne) node_modules wxmlwxmlhtmlJSON{ { VAR_NAME } }voir test
npm i
npm start
[21:31:41] config: v0.0.0 load config .mpconfig.jsonc
[21:31:41] 0.clean: dist
[21:31:41] ↓↓↓↓↓↓ start compile: src → dist ↓↓↓↓↓↓
[21:31:42] 3.wxss: [►] app.scss → app.wxss
[21:31:42] 4.json: [►] app.jsonc → app.json
[21:31:42] replace: √ {{APP_ID}} → 123456 (app.json)
[21:31:42] 5.typescript: [►] app.ts → app.js
[21:31:42] replace: √ {{APP_ID}} → 123456 (app.ts)
[21:31:42] inline: assetsimagesarrow-up.svg → (app.css)
[21:31:42] 6.image: iconsuEA01-arrow-down.svg (saved 586 B - 76.8%)
[21:31:42] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npmminiprogram-imageindex.js
[21:31:42] 2.npm: [►] <miniprogram-network> → miniprogram_npmminiprogram-networkindex.js
[21:31:42] 1.wxts: [►] wxscomm.wxts → wxscomm.wxs
[21:31:42] 7.javascript: [►] libt.js → libt.js
[21:31:42] replace: √ {{APP_ID}} → 123456 (libt.js)
[21:31:42] 3.wxss: [►] pagesindexindex.scss → pagesindexindex.wxss
[21:31:42] 5.typescript: [►] libtest.ts → libtest.js
[21:31:42] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npmminiprogram-imageindex.json
[21:31:42] 1.wxts: [►] wxsx.wxts → wxsx.wxs
[21:31:42] 4.json: [√] app.json (40 B)
[21:31:42] 6.image: √ All 1 file done! (177 B)[1.06秒]
[21:31:42] 5.typescript: [►] pagesindexindex.ts → pagesindexindex.js
[21:31:44] 7.javascript: [√] libt.js (286 B)
[21:31:44] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npmminiprogram-imageindex.wxml
[21:31:44] 3.wxss: [√] app.wxss (1.02 kB)
[21:31:44] 8.wxml: [√] pagesindexindex.wxml (360 B)
[21:31:44] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npmminiprogram-imageindex.wxss
[21:31:44] 3.wxss: [√] pagesindexindex.wxss (562 B)
[21:31:44] 3.wxss: √ All 2 files done! (1.59 kB)[2.44秒]
[21:31:44] 5.typescript: [√] app.js.map (431 B)
[21:31:44] 5.typescript: [√] app.js (269 B)
[21:31:44] 2.npm: √<miniprogram-image(component)> All 4 files done! (6.99 kB)[2.05秒]
[21:31:44] 5.typescript: [√] libtest.js.map (162 B)
[21:31:44] 5.typescript: [√] libtest.js (130 B)
[21:31:44] 5.typescript: [√] pagesindexindex.js.map (235 B)
[21:31:44] 5.typescript: [√] pagesindexindex.js (178 B)
[21:31:44] 5.typescript: √ All 6 files done! (1.41 kB)[2.19秒]
[21:31:44] replace: √ {{APP_ID}} → 123456 (wxscomm.wxs)
[21:31:44] 1.wxts: [√] wxscomm.wxs (16.2 kB)
[21:31:44] 2.npm: √<miniprogram-network> All 1 file done! (28.3 kB)[2.48秒]
[21:31:44] 1.wxts: [√] wxsx.wxs (66 B)
[21:31:44] 1.wxts: √ All 2 files done! (16.3 kB)[2.52秒]
[21:31:44] ↑↑↑↑↑↑ √ All compilation tasks done! ↑↑↑↑↑↑