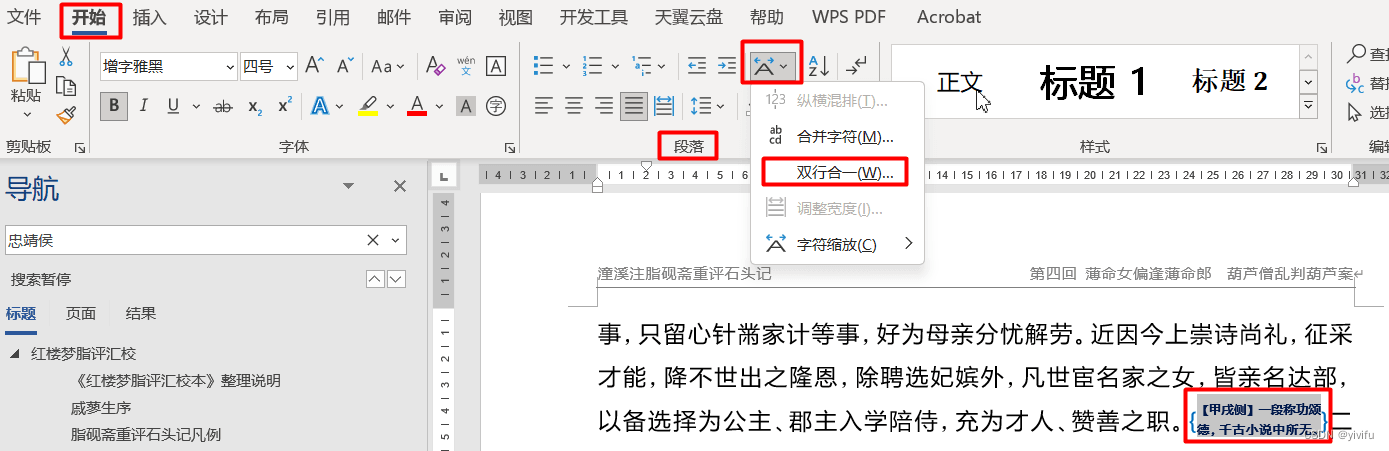
Seringkali terdapat komentar dan anotasi dalam novel kuno Untuk membedakan teks utama dan anotasi, anotasi biasanya diketik dalam format dua baris dengan komentar. Kita tahu bahwa di Word , Anda hanya perlu memilih teks komentar terlebih dahulu, lalu menggunakan perintah "Garis Ganda menjadi Satu" di grup alat penskalaan karakter pada panel "Paragraf" di menu "Mulai" untuk dengan mudah mencapai penggandaan -efek kliping garis. Seperti yang ditunjukkan di bawah ini:

Jadi, bagaimana cara mencapai efek seperti itu dalam file HTML ?
Dalam HTML , ada tata letak tampilan yang disebut flex . Selama Anda mendefinisikan wadah dengan tata letak flex , elemen turunan langsung dari wadah ini menjadi elemen flex , sehingga mensimulasikan efek kumpulan garis ganda di atas. Kodenya adalah sebagai berikut:
<!DOCTYPEhtml>
<html>
<kepala>
<title>Kata-Kata Fleksibel</title>
<gaya tipe="teks/css">
.wadah {
tampilan: fleksibel; /*Gunakan mode tata letak fleksibel*/
arah fleksibel: baris;/*Arah susunan elemen turunan*/
justify-content: kiri; /*Penjajaran wadah*/
align-items: center;/*Penyelarasan sub-elemen, terutama mengandalkan ini untuk mencapai perataan vertikal teks*/
flex-wrap: wrap;/*Menerapkan wadah Fleksibel multi-baris*/
}
.isi{
ukuran font:1,4em;
}
.komentar{
ukuran font:0,5em;
}
menjangkau{
tampilan: sebaris;
}
</gaya>
</kepala>
<tubuh>
<div kelas="wadah">
<span class="content">Untuk mempersiapkan pilihan mengantar putri dan putri ke sekolah, mereka dapat berperan sebagai orang-orang berbakat dan dermawan. </span>
<span class="comment" style="width:20em;">[Sisi Jiaxu] Sebuah paragraf pujian dan pujian yang belum pernah terlihat dalam novel sepanjang zaman. </span>
<rentang class="content">Kedua, sejak kematian ayah Xue Pan, semua biro bisnis, manajer umum, juru tulis, dll. di berbagai provinsi, melihat bahwa Xue Pan masih muda dan tidak tahu apa-apa tentang dunia, memanfaatkan kesempatan untuk menculiknya. Kedua, sejak kematian ayah Xue Pan, Setelah itu, semua usaha penjualan di setiap provinsi Biro, manajer umum, juru tulis, dll., melihat bahwa Xue Pan masih muda dan tidak tahu apa-apa tentang dunia, memanfaatkan kesempatan untuk menculiknya. Kedua, sejak kematian ayah Xue Pan, semua biro bisnis, manajer umum, pegawai, dll. di berbagai provinsi, melihat Xue Pan masih muda dan bodoh, Mengetahui dunia, dia memanfaatkan kesempatan untuk menculiknya.</span>
<span class="comment" style="width:12em;"><Penjelajahan】Saya menangis untuk para pendiri. </span>
</div>
<div kelas="wadah">
<p class="content">Ini adalah teks lain</p>
<p class="comment" style="width:8em;">Ini adalah komentar dua baris</p>
<p class="content">Ini adalah teks di paragraf lain</p>
<p class="comment" style="width:6em;">Contoh menggabungkan dua baris menjadi satu</p>
</div>
</tubuh>
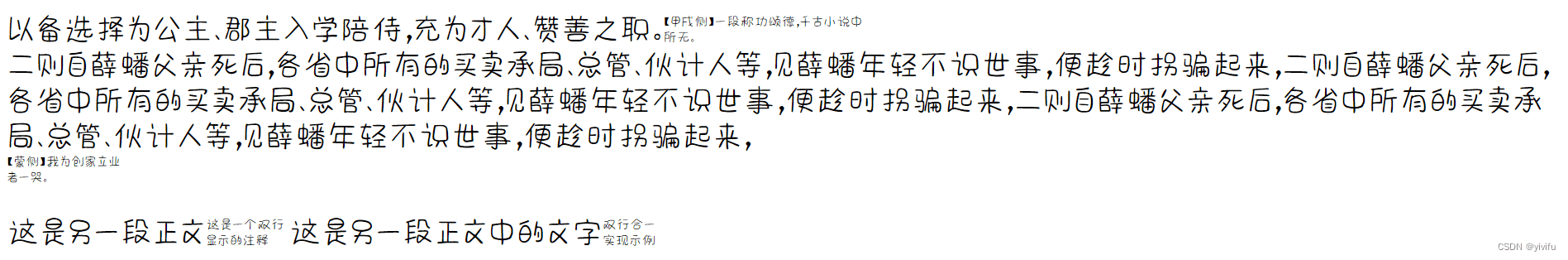
</html>Halaman di atas ditampilkan sebagai berikut:

Seperti terlihat dari gambar di atas, tata letak flex masih memiliki keterbatasan yang besar dibandingkan dengan Word . Pertama, ketika ukuran sub-elemen melebihi lebar atau tinggi wadah, meskipun flex-wrap: wrap digunakan, tetap saja digunakan. tidak dapat mencegah elemen menjadi terlalu besar. Sub-elemen yang berbeda ditampilkan di baris baru (meskipun sub-elemen tersebut adalah elemen sebaris span ). Kedua, untuk semua konten yang perlu ditampilkan dalam dua baris, diperlukan lebar yang sesuai harus ditentukan untuk setiap konten, jika tidak, tidak akan ada efek tampilan batch garis ganda yang ideal.
Dalam HTML , Anda juga dapat menggunakan elemen table untuk mendapatkan efek kliping dua baris, tetapi ini lebih rumit daripada kode tata letak flex , dan efeknya belum tentu lebih ideal. Tampaknya jalan yang harus ditempuh masih panjang untuk mewujudkan efek batch garis ganda dalam HTML !
Ini menyimpulkan artikel tentang penggunaan tata letak Flex dalam HTML untuk mencapai efek pengelompokan baris ganda. Untuk informasi lebih lanjut tentang pengelompokan baris ganda HTML, silakan cari artikel sebelumnya di downcodes.com atau lanjutkan menelusuri artikel terkait berikut dukung downcodes.com lebih banyak lagi di masa mendatang!