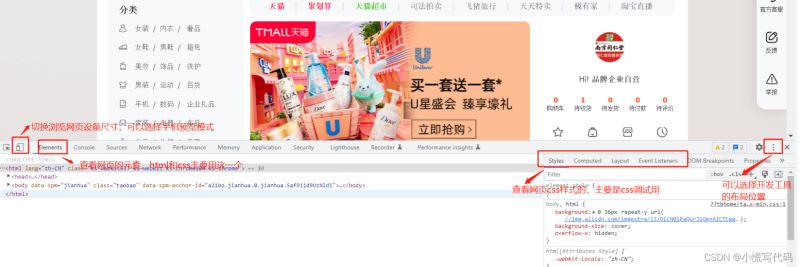
html (Hyper Text Markup Language) Hypertext Markup Language, penemu: Tim Berners-leehtml terutama mendefinisikan konten dan struktur halaman web. html adalah bahasa untuk menulis halaman web. HTML hanya dapat berjalan di browser. Teknologi halaman web meliputi: html (penulisan struktur halaman web, mirip kerangka manusia), css (cascading style sheet, gaya penulisan halaman web, mirip kulit manusia), JavaScript (penulisan halaman web khusus). efek dan interaksi) Fungsinya mirip dengan keterampilan manusia (tindakan)). Google Chrome direkomendasikan. Buka browser, F12 atau klik kanan -> Centang untuk membuka alat pengembangan (dev tool)


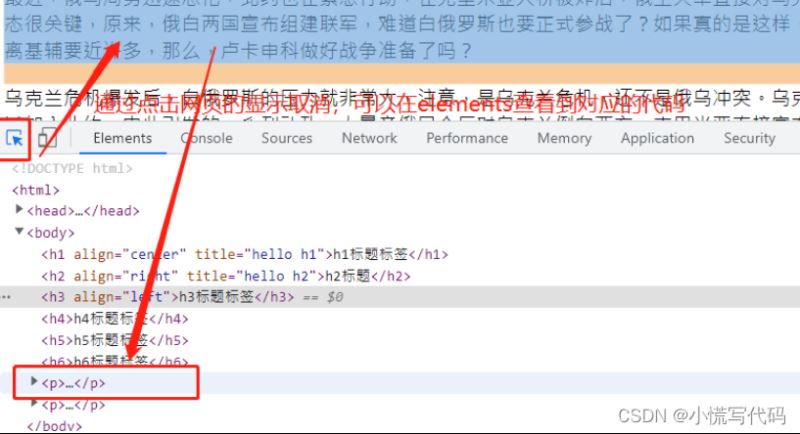
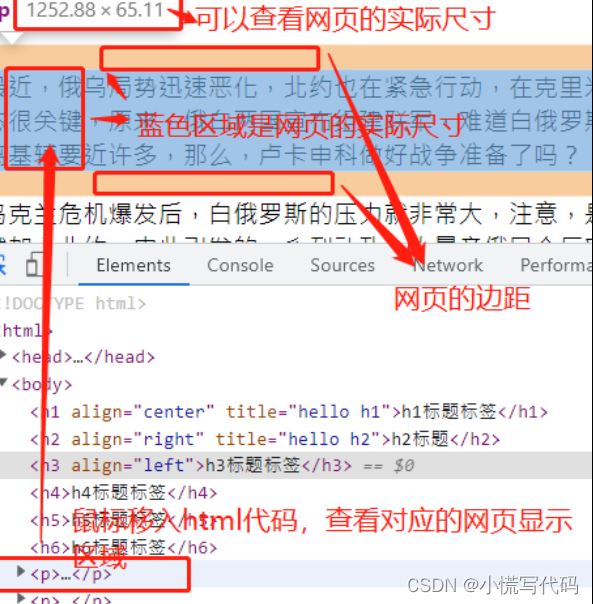
Lihat halaman web melalui kode html

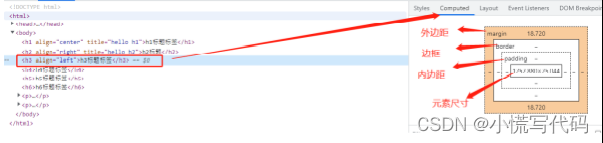
Periksa margin spesifik elemen melalui perhitungan

Struktur direktori dasar situs web: Buat folder situs web baru -> buat direktori css, js, imgs dan tulis file halaman web di dalamnya. w3school: https://www.w3school.com.cn/ tag/tag_wbr.asp. Anda dapat menanyakan semua tag html, atribut, dan penggunaan. Dapat digunakan sebagai referensi manual untuk html.
Buat file .html, yang merupakan file halaman web. Klik kanan->Buat dokumen teks->Ubah akhiran menjadi .html

Klik kanan -> Buka file di Notepad
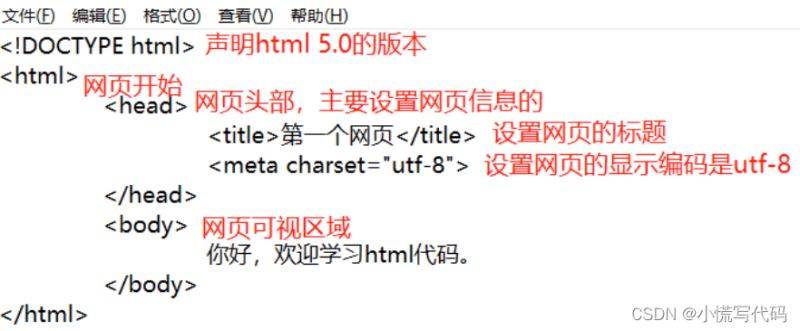
. <!DOCTYPE html> mendeklarasikan versi html5.0
<head></head> Kepala halaman web (dapat dipahami seperti kepala manusia)
<body>halo html!</body> Area halaman web yang terlihat (seperti tubuh manusia, pakaian yang dikenakan, apa yang dapat dilihat orang lain)</html> Bagian akhir halaman web
Tag HTML harus ditulis langsung dalam <>, yang di dalam <> disebut tag (tag), yang memiliki / disebut tag akhir (disebut tag akhir html), dan yang tidak memiliki / disebut tag awal. HTML terdiri dari banyak tag dengan fungsi berbeda-beda. Tag awal dan akhir dapat langsung membungkus tag lain. Setelah menulis kode, Anda harus ctrl+s untuk menyimpan kode. Sebagian besar browser domestik menampilkan UTF-8 secara default, tetapi beberapa browser mungkin tidak menggunakan pengkodean UTF-8 secara default. Notepad menyimpan dalam UTF-8 secara default. Jika halaman web ditampilkan tanpa pengkodean UTF-8, karakter kacau akan muncul.

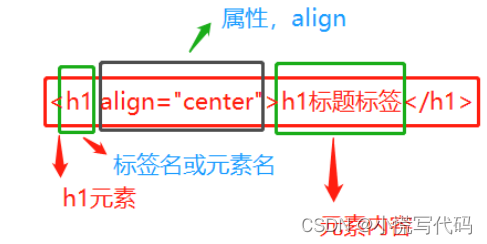
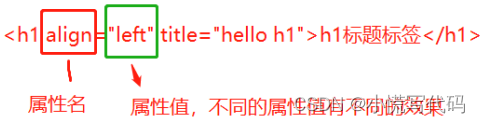
Tag: Tag adalah unit dasar bahasa HTML, terdiri dari <> ditambah kata-kata bahasa Inggris di dalamnya. Tag penutup: terdiri dari tag awal <nama tag> dan tag akhir, yang muncul berpasangan. Kebanyakan tag dalam html adalah tag penutup. Tag penutup sendiri: dimulai dan diakhiri dengan <>, versi html4 tidak perlu menambahkan /, dan spesifikasi html5 memerlukan penambahan /. (Yang umum adalah: meta, hr, link, br, input, img) Nesting: Tag penutup html dapat disarangkan dan disarangkan tanpa batas.Ibarat pohon, terdapat cabang yang tak terhitung jumlahnya.Struktur ini disebut struktur pohon. Untuk mewakili struktur ini, label umumnya menempati satu baris dengan sendirinya, dan indentasi (baris baru tombol Tab 8) diperlukan untuk mewakili struktur hierarki. Atribut: Kata setelah spasi pada nama tag biasanya mengandung =, atau mungkin tidak memiliki tanda sama dengan. Atribut yang berbeda dapat memberikan efek atau fungsi tampilan yang berbeda pada tag. Atribut global: Sebagian besar tag HTML dapat menggunakan atribut judul: menggerakkan mouse ke atas tag akan menampilkan konten cepat seperti:
<h2 title="halo h2">judul h2</h2>
Atribut pribadi: elemen atribut khusus tag: konten yang dibungkus oleh tag awal dan tag akhir, termasuk tag awal dan akhir. Konten elemen: Konten yang dibungkus oleh tag pembuka dan tag penutup
8.

Elemen tingkat blok: Elemen yang menempati satu baris, meskipun kontennya tidak memenuhi lebar halaman web, elemen tersebut akan menempati seluruh baris. ——》h1-h6,p,blockquote Elemen sebaris (elemen sebaris): Mereka tidak akan menempati satu baris. Ukurannya dihitung secara otomatis dan bergantung pada lebar dan tinggi konten——》span,strong,i ,em,b, cite, q, code, markhtml aturan baris baru: html memiliki seperangkat aturan pemrosesannya sendiri. Spasi dan jeda baris di awal dan akhir konten tag akan diabaikan, dan spasi serta jeda baris di antara konten akan diproses sebagai 1 spasi.
Bahasa markup HTML terdiri dari banyak tag, dan tag yang berbeda memiliki gaya dan fungsi yang berbeda.
<h1>h1</h1>
tag judul h1-h6, font diurutkan dari besar ke kecil, dan font memiliki efek tebal.
align atribut: Mengatur perataan teks. Nilai atributnya adalah kiri, tengah, dan kanan. Standarnya adalah perataan kiri, yang dapat dihilangkan.

<p></p>: tag p, tag paragraf, tag p dilengkapi dengan margin 16 piksel di bagian atas dan bawah
<hr /> : menampilkan garis horizontal
<span></span> tidak memiliki gaya default apa pun dan terutama digunakan untuk gaya css.
<br />: Tag pemisah baris, konten setelah br ditampilkan di baris baru tanpa margin.
Teks yang dibungkus dengan tag <b></b> b akan ditampilkan dalam huruf tebal tanpa semantik apa pun. tag versi html4
<strong></strong> telah menekankan semantik, dan teks yang dibungkus akan dicetak tebal. Tag baru ditambahkan dalam versi html5
<i></i> tidak memiliki arti semantik, hanya miring. tag html4
<em></em> telah menekankan semantik, dan teks yang dibungkus ditampilkan dalam huruf miring. h5 meningkat.
<sup>2</sup>: Superskrip, teks paket ditampilkan di bagian atas
<sub>2</sub> subskrip, teks yang dibungkus ditampilkan lebih kecil
<blockquote></blockquote> mewakili bagian yang dikutip (seperti kutipan terkenal), dengan margin default
<cite></cite>Konten yang dikutip berasal dari suatu tempat atau seseorang
<q></q> mewakili referensi, dan kontennya dibungkus dengan ""
<code></code> menunjukkan bahwa konten adalah potongan kode, ditampilkan dalam gaya font dengan lebar tetap
<code></code> menunjukkan bahwa konten adalah potongan kode, ditampilkan dalam gaya font dengan lebar tetap
<mark></mark> menandai suatu konten dengan latar belakang kuning.
<pre></pre> dapat mempertahankan jeda baris dan simbol spasi, tetapi sulit untuk mengontrol efek tampilan halaman web. Umumnya, ini tidak digunakan kecuali ada kebutuhan khusus.
  simbol setengah lebar, lebar satu huruf Inggris, lebar setengah karakter Cina
  Simbol lebar penuh, lebar 2 huruf, lebar 1 karakter Cina
<small></small> Fontnya satu ukuran lebih kecil dari konten judul. Efek default berlaku di tag h. h5 tambahan baru
<time></time> mewakili waktu, dan teks tanggal dibungkus dengan tag ini - "atribut datetime: opsional, Anda dapat menyetel tanggal tertentu untuk memfasilitasi perayapan mesin pencari.
<data value="100">100 yuan</data> digunakan untuk teks data -> atribut nilai: opsional, Anda dapat menetapkan nilai untuk memfasilitasi perayapan mesin pencari
<address></address> digunakan untuk teks alamat, miring secara default
<del>190.00</del> menunjukkan konten yang dihapus, dan teks akan memiliki garis horizontal.
<ins>Diskon 7,9%</ins> menunjukkan konten yang disisipkan, dan teks akan digarisbawahi
<abbr title="">HTML</abbr> digunakan untuk teks terminologi profesional - "Isi atribut title dapat digunakan sebagai penjelasan istilah
<!-- Saya adalah konten komentar --> Konten komentar adalah antarmuka yang tidak akan dirender oleh browser dan terutama untuk dilihat oleh pemrogram. Tombol pintas komentar di vscode adalah ctrl+/
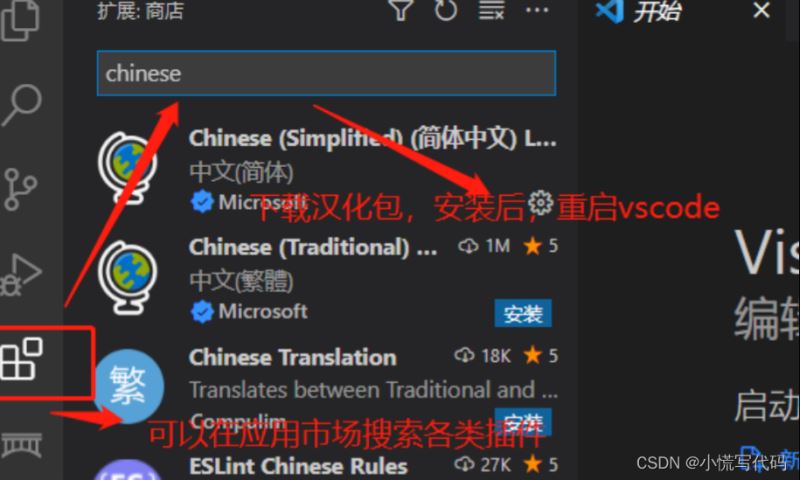
Alamat unduhan: http://vscode.bianjiqi.net/
Instal paket Cina


Plug-in yang umum digunakan
Cuplikan HTML meminta kode html
Ganti Nama Otomatis Tag secara otomatis menutup tag dan memodifikasi tag secara sinkron
HTML CSS Mendukung nama kelas css prompt cerdas dan nama id
buka di browser File html saat ini dapat dibuka dengan browser
Live Server membuat server lokal untuk membuka file
shift+! Pilih yang pertama untuk membuat struktur dasar halaman web dengan cepat
<div></div> memiliki gaya dan semantik secara default, yang menunjukkan area tingkat blok, yang merupakan area tata letak halaman web utama.
<header></header> mewakili kepala halaman web atau artikel. Ini dapat digunakan dalam skenario yang berbeda. Misalnya, dalam sebuah artikel, ini mewakili kepala artikel. Secara umum, ini masih mewakili header halaman web.
<main></main> mewakili konten tema halaman web. Hanya ada satu halaman utama.
<section></section> terutama mewakili tema independen dan dapat menggantikan elemen div.
<aside></aside> dapat mewakili sidebar halaman web. Jika berada pada level file, ini mewakili komentar artikel.
<article></article> mewakili artikel atau postingan, yang dapat berisi header, footer, bagian, samping, dan elemen lainnya.
<footer></footer> mewakili area bawah, yang dapat mewakili bagian bawah halaman web atau bagian bawah artikel.
<nav></nav> Elemen navigasi, mewakili modul navigasi. Umumnya, halaman web hanya memiliki satu navigasi.
Aturan penyarangan tag HTML: 1. Elemen tata letak dapat menyarangkan elemen apa pun 2. Elemen tingkat blok dapat menyarangkan elemen sebaris 3. Elemen sebaris tidak dapat menyarangkan elemen tingkat blok 4. Tag p tidak dapat menyarangkan elemen tingkat blok lainnya
tag hyperlink:
<a href="https://www.baidu.com" target="_self">Ke Baidu</a> Tag ini dapat diklik untuk melompat ke URL
milik
1.href adalah alamat halaman web yang dialihkan:
href="tel:13111111111" Protokol tel dapat membuat tautan telepon. Pada browser seluler, pengguna dapat mengklik untuk memanggil telepon untuk melakukan panggilan. href="mailto:[email protected]": Menggunakan protokol mailto, setelah mengklik, browser akan membuka program email default mesin, memungkinkan pengguna mengirim email ke alamat email yang ditentukan Anchor: Anda dapat menentukan id atribut untuk tag html, lalu lompat ke lokasi yang ditentukan melalui href="#id", # mewakili id
Misalnya
<a href="#fyp">Hidup</a> <h3 id="fyp">Bagus sekali</h3>
Unduh file: Jika href adalah alamat file, file dapat diunduh.
Target adalah cara melompat untuk membuka halaman web. Nilai atribut defaultnya adalah _self, jendela saat ini dibuka, dan -blank untuk membuka jendela baru.
Ping: Klik label a untuk mengirim permintaan posting ke alamat yang ditentukan oleh ping. Ini terutama digunakan untuk melacak perilaku pengguna.
Tag gambar:
<img src="./imgs/shop_33.jpg" alt="" height="50" loading="malas" />
milik
Atribut src adalah alamat gambar, yang dapat berupa alamat gambar lokal atau alamat gambar jaringan. Atribut alt menetapkan deskripsi teks gambar. Ketika gambar tidak ditampilkan, konten atribut alt akan ditampilkan. width menentukan lebar gambar, dan height menentukan tinggi gambar. Jika hanya salah satu saja yang disetel, maka yang lainnya akan dihitung secara otomatis. Unitnya adalah pxloading. Atribut mengatur perilaku pemuatan gambar. Ada 3 nilai atribut. Defaultnya adalah auto, yang berarti atribut pemuatan tidak digunakan. Lazy, mengaktifkan pemuatan lambat (gambar dimuat hanya ketika muncul di area terlihat), bersemangat, segera memuat gambar, terlepas dari apakah gambar muncul di area terlihat. elemen area gambar gambar
<gambar> <img src="F" /> <figcaption>Gambar jembatan</figcaption> </gambar> Gambar mewakili area gambar yang dapat membungkus gambar dan informasi terkait. figcaption mendeskripsikan gambar dan dapat dijadikan judul gambar.
daftar
ol daftar pesanan
<ol ketik="1" mulai="5"> <li>Kelas 1, Kelas 1</li> <li>Papan kelas 2 pertama</li> ... </ol>
Daftar terurut dengan nomor di depan setiap kolom.
milik
atribut tipe
Nilai atribut menetapkan tipe numerik di depan kolom:
1 angka Arab (default).
urutan abjad huruf kecil
Urutan abjad huruf besar
saya mengurutkan angka romawi huruf kecil
I Urutan angka romawi huruf besar
reverse reverse order start menetapkan nilai awal nomor tersebut
ul daftar tidak berurutan
<ul ketik="persegi"> <li>Kelas 1, Kelas 1</li> ... </ul>
Daftar tidak berurutan, tidak ada nomor urut, setiap kolom mempunyai simbol di depannya
Atribut type menetapkan simbol untuk setiap kolom daftar: lingkaran padat cakram (nilai default), lingkaran lingkaran berongga, persegi panjang. Dapat digunakan sebagai elemen tata letak untuk halaman web.
dl daftar khusus
<dl> <dt>bagian depan web</dt> <dd>Meja depan web</dd> </dl>
daftar dl, bisa ada beberapa kombinasi dt dan dd di dl.
dt mewakili suatu istilah dd adalah penjelasan dari istilah tersebut
wadah web iframe
<iframe src="https://player.youku.com/ sematkan/XNTg2MzEyMjY2NA==" frameborder="0" izinkan layar penuh> </iframe>
wadah halaman web iframe, yang dapat menampilkan halaman web lain dan konten web di suatu area. Atribut src menyetel alamat halaman web yang ditampilkan. width menyetel lebar iframe, dan height menyetel tinggi frameborder ukuran perbatasan.bolehkan layar penuh. Klik tombol layar penuh untuk menampilkan tag multimedia dalam layar penuh.
video: dapat memutar video
<video src="./media/test.mp4" kontrol putar otomatis meredam lingkaran tinggi = "300" poster="./imgs/shop_33.jpg" pramuat="otomatis" </video>
src adalah alamat video, yang dapat berupa alamat lokal atau alamat jaringan. mengontrol pemutaran otomatis bilah kontrol pemutar (browser chrome perlu menyetel agar tidak bersuara) memutar ulang putaran yang dibisukan lebar setel lebar, tinggi setel tinggi, umumnya setel satu, biarkan yang lain size Secara otomatis menghitung gambar sampul video poster, yang dapat berupa gambar jaringan atau gambar lokal yang dimuat sebelumnya Nilai atribut cache video: otomatis (nilai default) menyangga seluruh video, tidak ada yang tidak menyangga, metadata menyangga metadata file video, umumnya tidak disetel, pertahankan default.
<kontrol video putar otomatis dibisukan> <sumber src="./media/test.webm" type=" video/webm"> <sumber src="./media/test.mp4" type=" video/mp4"> </video>
Agar kompatibel dengan format file video yang diputar di browser berbeda, gunakan elemen sumber hingga Anda menemukan file video yang dapat diputar.
masukan simbol html:
Anda dapat menggunakan metode masukan Sogou untuk memasukkan simbol khusus
Menampilkan simbol melalui kode sumber simbol html (metode yang disarankan)
meja meja
tabel mewakili sebuah tabel
milik:
borderLebar lebar tepi tabel mengatur lebar sel tabel, spasi kosong antar sel, cellpadding, spasi langsung (kosong) antara sel dan konten, disebut juga margin dalam. Perataan tabel, rata kiri kiri, rata tengah, rata kanan kanan bgcolor gambar latar belakang untuk tata letak web
tr mewakili sebuah garis
sel header - font default tebal, di tengah horizontal
sel standar td, terutama menampilkan data (konten tampilan ditempatkan di dalam elemen td)
colspan menggabungkan sel di seluruh kolom. Setelah menggabungkan sel, sel yang tersisa perlu dihapus. rowpan menggabungkan sel-sel di seluruh baris dan menggabungkan sel-sel di baris berikutnya. Setelah penggabungan, sel-sel berlebih perlu dihapus. warna latar belakang sel bgcolor: Nilai atribut: 1. Nama warna (merah, abu-abu, dll.) 2. Kode heksadesimal warna (#000000 hitam, #ffffff putih) 3. mode rga: seperti rga (204,97,70 )cellpadding adalah spasi langsung (kosong) antara sel dan konten, disebut juga margin dalam.align adalah perataan horizontal teks sel, kiri (default), tengah (tengah), kanan (kanan) valign teks sel perataan vertikal, perataan atas atas, tengah tengah, perataan bawah bawah
keterangan Judul tabel
thead adalah kepala tabel (jika tidak ada header tidak perlu ditulis. Jika menulis thead harus ada tbody dan tfoot). Sel-sel di kepala tabel umumnya menggunakan elemen header ke-th .
tbody Bagian tubuh meja
menginjak bagian bawah meja
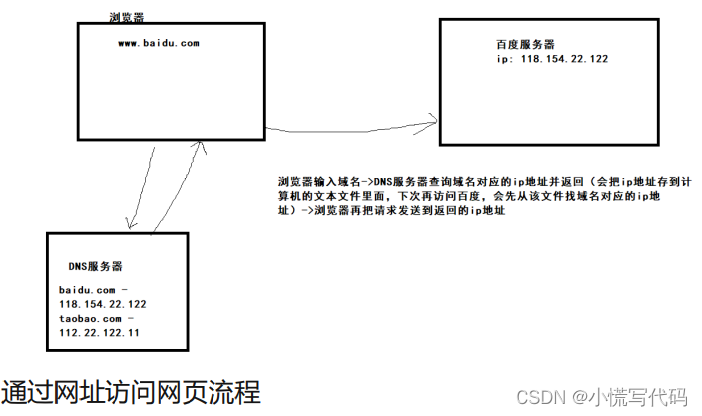
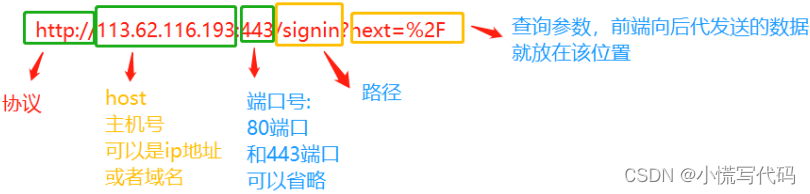
url: Uniform Resource Locator, juga disebut URL


Protokol: Metode yang digunakan browser untuk meminta sumber daya server:
protokol http, port default 80, dapat dihilangkan. Data dikirimkan dalam bentuk teks yang jelas dan dapat dengan mudah dibajak.
Protokol https dan protokol HTTP menambahkan sertifikat SSL (dengan kunci publik dan kunci rahasia) untuk mengenkripsi data yang dikirimkan pada halaman web. Port default adalah 443, yang dapat dihilangkan.
host: Alamat IP atau nama domain server situs web. Port: Setiap aplikasi di komputer memiliki port terpisah Path: Lokasi sumber daya di situs web. Parameter kueri: informasi tambahan yang diberikan ke server, terutama data yang dikirimkan dari ujung depan ke ujung belakang
**form form:** Tag berisi banyak kontrol formulir. Kontrol formulir memungkinkan pengguna memasukkan data masukan dan meneruskan data ini ke backend melalui tag formulir. (Semua kontrol formulir memiliki atribut nama, yang melaluinya data yang dimasukkan oleh kontrol formulir dapat diteruskan ke backend melalui parameter kueri.)
milik:
tindakan Alamat metode transmisi data Metode pengiriman data:
Nilai: dapatkan data permintaan (default) diteruskan sebagai parameter kueri. Kelebihan: Transmisi data relatif cepat Kekurangan: Data dapat dilihat langsung di website. Ada batasan ukuran data yang dikirimkan, dan hanya string yang dapat diteruskan. Jika ini adalah permintaan get, Anda tidak perlu menulis atribut metode.
Pasca permintaan, data diteruskan melalui badan permintaan, dan data tidak terlihat di belakang URL. Kekurangan: Transmisi data tidak secepat yang didapat. Kekurangan: Data relatif aman di badan permintaan Hampir tidak ada tampilan data yang dikirimkan, dan berbagai data dapat ditransfer.
enctype menentukan permintaan posting dan tipe MIME dari data yang diteruskan oleh browser (backend mengambil nilai berbeda sesuai dengan tipe mime yang berbeda)
masukan label kotak masukan, label yang dapat menutup sendiri
milik
maxlength adalah karakter input maksimum. Placeholder tidak dapat dimasukkan jika melebihi itu. Ketika konten input kosong, teks prompt yang ditampilkan hanya dapat dibaca. Kotak input hanya dapat dibaca dan hanya dapat dilihat, bukan Elemen yang dapat dipilih . dinonaktifkan dinonaktifkan, elemen berwarna abu-abu dan tidak dapat dipilih. pola nilai (konten) tampilan elemen nilai. Anda dapat memasukkan ekspresi reguler. Jika kotak input tidak memenuhi ekspresi reguler, Anda akan diminta untuk mencentang. Diperlukan atribut. Jika tidak ada nilai input di kotak input, Akan ada pesan prompt saat mengirimkan. type menentukan bentuk tag input. Nilai yang berbeda ditampilkan dalam bentuk yang berbeda
ketik nilai atribut:
teks (default) data kata sandi masukan teks ditampilkan di kotak masukan nomor teks sandi, hanya angka yang dapat dimasukkan, atribut kotak masukan nomor ---->biasanya digabungkan dengan atribut berikut: nilai minimum min, nilai maksimum maksimum, langkah adalah tombol di sebelah kanan untuk menambah panjang Langkah (tombol di sebelah kanan 3 atribut valid) pencarian digunakan untuk mencari kotak input. Setelah memasukkan konten, ada ikon yang jelas di sebelah kanan. Untuk tombol radio, nilainya harus ditetapkan, yaitu nilai yang dipilih oleh radio. Atribut nama harus konsisten untuk mencapai pemilihan radio. kotak centang Kotak multi-pilih, nilainya harus disetel, yaitu nilai yang dipilih oleh multi-pilih, dan atribut nama harus disetel secara konsisten. email adalah kotak input email. Jika input tidak dalam format email, akan ada prompt. Kotak input nomor telepon perlu diatur dengan atribut pola untuk mengatur URL biasa. Jika input bukan URL, akan ada warna prompt. Anda dapat memilih penggeser rentang warna, dan Anda dapat menggeser nilai yang dipilih dalam rentang yang ditentukan - dengan nilai minimum minimum, nilai maksimum maksimum, langkah Ukuran langkah setiap slide (defaultnya adalah 1). Kotak masukan tersembunyi dan tidak dapat dilihat di halaman web. pemilihan tanggal tanggal, pemilihan waktu waktu, bulan bulan, minggu minggu, tanggal waktu-tahun lokal bulan hari waktu - dengan min tanggal minimum opsional, maks tanggal maksimum opsional, nilai tombol atribut tanggal yang dipilih ditampilkan sebagai tombol normal, tidak ada Apa pun tombol kirim fungsi, klik untuk meneruskan data ke backend melalui pengaturan ulang nama, mengembalikan nilai yang dikontrol oleh formulir formulir ke nilai awal unggahan file, formulir formulir harus disetel enctype="multipart/form-data"
tag kumpulan bidang
Tag fieldset adalah wadah tingkat blok yang mewakili kumpulan komponen formulir. Legenda menetapkan judul kontrol fieldset. Biasanya merupakan elemen pertama dari fieldset dan akan disematkan di sudut atas fieldset. Sintaks: <bentuk> <kumpulan bidang dinonaktifkan> <legend>Informasi pribadi</legend> </set bidang> </bentuk>
Atribut yang dinonaktifkan dapat membuat kontrol formulir yang dibungkus menjadi abu-abu dan tidak tersedia.
label label
Deskripsi teks kontrol formulir label umumnya digunakan dalam bentuk awal.
Atribut for dapat dikaitkan dengan kontrol formulir, dan nilainya adalah nilai atribut id dari kontrol formulir.
<input type="kotak centang" value="test" id="c" > <label for="c">Tidak diketahui</label>
Anda dapat memasukkan kontrol formulir ke dalam tag label dan mengaitkannya secara otomatis. <label> <input type="radio" value="man"name="sex">Pria</label>
tombol tombol
milik:
ketik jenis tombol: kirim (kirim data formulir), reset (reset data formulir ke keadaan awal), tombol adalah tombol biasa yang tidak ada perilaku. ——》Tag tombol dapat digunakan di luar tag formulir. Akan memiliki atribut kirim dan dapat dikirimkan
Tombol yang dinonaktifkan menonaktifkan nama tombol nama. Saat mengirimkan data, kirimkan dalam bentuk nama=nilai (untuk mencocokkan nilai). Nilai dari tombol nilai. Bentuk formulir yang terkait dengan tombol dari formulir formulir. Jika dihilangkan, pengaitan default ada di formulir induk
<formulir id="form1"></form> <button form="form1" value="test">Kirim</button>
pilih menu tarik-turun
Hasilkan menu tarik-turun, yang perlu disetel dengan tag opsi.
<pilih nama="provinsi" memerlukan beberapa ukuran="8"> <optgroup label="Selatan"> <option value="sc">Sichuan</option> <option value="gd" dipilih>Guangdong</option> </optgroup> <optgroup label="Utara" dinonaktifkan> <option value="sc">Sichuan</option> </optgroup> </pilih>
milik
1.pilih—nama formulir nama, data dikirimkan ke backend dalam bentuk nama=nilai (nilai adalah nilai vlaue dari opsi yang dipilih)
formulir yang dinonaktifkan tidak dapat dipilih
diperlukan diperlukan
multiple dapat memilih beberapa opsi (Anda perlu menekan ctrl untuk beberapa pilihan) size Jika multiple diatur, Anda dapat mengatur jumlah baris yang terlihat sekaligus.
2. opsi menetapkan opsi di menu drop-down. ——》value Nilai yang dipilih dipilih Mengatur item default yang dipilih
3. <optgroup label="南>Opsi grup——》label adalah nama grup, dan grup tidak dapat dipilih. Setelah dinonaktifkan diatur, semua opsi di bawah grup tidak dapat dipilih.
wadah daftar data
<datalistid="data"> <nilai opsi="a" label="A11"> <nilai opsi="b" label="B11"> <nilai opsi="c" label="C11"> </daftar data>
datalist adalah tag kontainer yang dapat menyediakan sekumpulan data untuk kontrol tertentu, biasanya digunakan untuk perintah input di kotak input input. Atribut id digunakan untuk mengaitkan kontrol masukan masukan. Atribut daftar masukan dapat dikaitkan dengan opsi wadah daftar data untuk mengatur setiap opsi. value adalah nilai opsi, label adalah deskripsi nilai, dan browser Chrome menampilkannya pada baris nilai berikutnya.
kotak input teks multi-baris textarea
textarea adalah kotak input teks multi-baris yang ukurannya dapat diubah dengan menekan dan menyeret secara default. Isi paket adalah teks prompt placeholder nilai. baris Tinggi kotak teks, satuannya adalah kolom baris Lebar kotak teks, satuan karakter dinonaktifkan Input dilarang maxlength Maksimum input karakter minlength Karakter input minimum diperlukan Wajib
keluaran
10+10<output name="result">20</output> mewakili hasil operasi pengguna.
kemajuan
<progress max="100" value="50">50%</progress>s adalah elemen sebaris, yang menunjukkan kemajuan penyelesaian tugas, biasanya ditampilkan dalam gaya bilah kemajuan.
max adalah nilai maksimum bilah kemajuan. Standarnya adalah angka antara 1nilai dan 0-maks, yang menunjukkan kemajuan saat ini.
indikator meteran
<meteran title="455" mnt="100" maks="500" nilai="455" rendah="150" tinggi="350"></meter>
Indikator meteran menampilkan nilai dalam rentang yang diketahui. Nilai tersebut menampilkan warna hijau di area rendah dan tinggi, dan oranye di area lainnya.
min adalah nilai minimum rentang maks adalah nilai maksimum rentang nilai nilai arus rendah ambang batas bawah (lebih besar dari min) tinggi ambang batas lebih tinggi (kurang dari maks)
tag detailruntuh
tag penciutan detail. Secara default, browser akan menciutkan tag untuk membungkus konten.
Tetapkan judul lipat
<detail> <summary>Ciutkan judul</summary> <ul> <li>ujian1</li> </ul> </detail>
Tag tingkat blok (elemen) div, p, form, ul, h1-h6, dl, header, nav, section, side, main, article, footer tag inline ( elemen) span, em, strong, input ( teks, kata sandi , radio, kotak centang, file), tombol, pilih, label ditampilkan dalam gaya bilah kemajuan.
- max Nilai maksimum bilah kemajuan, defaultnya adalah 1 - Nilai adalah angka antara 0-maks, yang menunjukkan kemajuan saat ini. **indikator meteran**
Indikator meteran menampilkan nilai dalam rentang yang diketahui. Nilai tersebut menampilkan warna hijau di area rendah dan tinggi, dan oranye di area lainnya. - min nilai minimum rentang - max adalah nilai maksimum rentang - value adalah nilai saat ini - low adalah ambang batas bawah (lebih besar dari min) - ambang batas tinggi yang lebih tinggi (kurang dari maks) #### detail Ciutkan detail tag Ciutkan tag, browser akan menciutkan tag untuk membungkus konten secara default, klik untuk meluaskan dan melihat konten <ringkasan>Tetapkan judul lipat
Ciutkan judul
tes1
```
Tag tingkat blok (elemen) div, p, form, ul, h1-h6, dl, header, nav, section, side, main, article, footer tag inline ( elemen) span, em, strong, input ( teks, kata sandi , radio, kotak centang, file), tombol, pilih, tabel label
Di atas adalah pengenalan rinci tentang HTML dan ringkasan kode yang umum digunakan. Untuk informasi lebih lanjut tentang pengenalan HTML dan kode yang umum digunakan, harap perhatikan artikel terkait lainnya di downcodes.com!