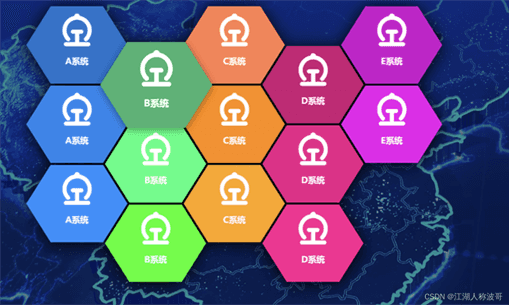
效果图



CSS样式
@keyframes _fade-in_mkmxd_1 {
0% {
filter: kabur(20 piksel);
opacity: 0
}
ke {
penyaring: tidak ada;
opacity: 1
}
}
@keyframes _drop-in_mkmxd_1 {
0% {
transformasi: var(--transform) TranslateY(-100px) TranslateZ(400px)
}
ke {
transformasi: var(--transformasi)
}
}
._examples_mkmxd_3 {
margin-atas:200px;
posisi: relatif;
lebar:1000 piksel;
tinggi: 640 piksel;
transisi: transformasi kemudahan 0,15 detik;
filter: drop-shadow(0 4px 18px rgba(0,0,0,1));
--lebar kisi: 140 piksel;
kiri: 50%;
transformasi: terjemahkan(-50%, 0px);
}
._examples_mkmxd_3 div {
posisi: relatif;
transisi: filter kemudahan 0,25 detik;
animasi: _fade-in_mkmxd_1 .35s kubik-bezier(.215,.61,.355,1) var(--delay) mundur;
}
._examples_mkmxd_3 div: arahkan kursor {
filter: drop-shadow(0 4px 8px rgba(0,0,0,.4));
indeks-z: 3;
}
._examples_mkmxd_3 a {
posisi: mutlak;
--transformasi: perspektif(75em) putarX(0deg) putarZ(-0deg) terjemahan(kalk(var(--x) * 100%), kalk(var(--y) * 86,67%)) skala(1,145);
transformasi: var(--transform);
animasi: _drop-in_mkmxd_1 .35s kubik-bezier(.215,.61,.355,1) var(--delay) mundur;
transisi: transformasi kemudahan 0,25 detik;
/*jalur klip: poligon(50% 100%,93,3% 75%,93,3% 25%,50% 0%,6,7% 25%,6,7% 75%);*/
/*jalur klip: poligon(25% 93,3%,75% 93,3%,93,3% 50%,75% 6,7%,25% 6,7%,6,7% 50%);*/
jalur klip: poligon(25% 87%,75% 87%,98,3% 50%,75% 13%,25% 13%,1,7% 50%);
}
._examples_mkmxd_3 a:arahkan{
transformasi: var(--transform) TranslateZ(10px) skala(1.1);
}
._examples_mkmxd_3 img {
rasio aspek: 1;
kesesuaian objek: penutup;
tinggi: 64 piksel;
lebar: 64 piksel;
transformasi: terjemahkan(-50%, 40px);
kiri: 50%;
posisi: mutlak;
/*filter: drop-shadow(2px 2px 0px #00BFFF);*/
}
gambar {
lebar maksimal: 100%;
tinggi: otomatis;
tampilan: blok;
}
*{
ukuran kotak: kotak perbatasan;
}
.kotak menu{
tampilan: blok;
lebar:200 piksel;
tinggi:200 piksel;
/*latar belakang:rgba(84, 109, 231,.6);*/
latar belakang: ungu sedang;
posisi: relatif;
}
.menu-teks{
warna: #fff;
posisi: mutlak !penting;
atas: 120 piksel;
kiri: 50%;
berat font: tebal;
transformasi: terjemahkan(-50%, 0px);
/*filter: drop-shadow(2px 2px 0px #00BFFF);*/
ukuran font: 16px;
perataan teks: tengah;
}
.kembali-img{
lebar: 64px !penting;
posisi: mutlak;
kiri: 50%;
transformasi: terjemahkan(-50%, 20px);
/*filter: drop-shadow(2px 2px 0px #00BFFF);*/
}
a:hover+.kotak menu .menu-teks{
warna: #00BFFF;
filter: drop-shadow(2px 2px 0px #fff);
}html
<div kelas="_examples_mkmxd_3" >
<div v-for="(item,index) di tempData" :key="index" :style="{'--delay': item.showTime}">
<a href="#" :title="item.name" @mouseenter="menuEnter(item)" @mouseleave="menuLeave(item)" @click="menuClick(item,tempData)" :style="{' --x': item.x, '--y': item.y}">
<span class="menu-box" :style="{'background':item.color}">
<img v-if="item.name!=='上一层'" :src="item.imgPath?item.imgPath:'../img/navigation/火车站.png'" >
<img v-if="item.imgPath&&item.name==='上一层'" :src="item.imgPath" class="back-img">
<span class="menu-text">{{item.name}}</span>
</span>
</a>
</div>
</div>vue代码
Vue baru({
el:'#aplikasi',
data(){
kembali {
menuData:[
{
x:0,y:0,jalur:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nama:'A系统',img:'',anak-anak:[
{
x:0,y:0, jalur:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nama:'B系统',img:'',anak-anak:[
{
x:0,y:0,jalur:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nama:'E系统',img:'',anak-anak:[]
},
{
x:0,y:0,jalur:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nama:'A系统',img:'',anak-anak:[]
},
]
},
{
x:0,y:0,jalur:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nama:'C系统',img:'',anak-anak:[]
},
{
x:0,y:0,jalur:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nama:'D系统',img:'',anak-anak:[]
},
]
},
{
x:0,y:0, jalur:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nama:'B系统',img:'../img/navigation/火车站.png',anak-anak:[]
},
{
x:0,y:0,jalur:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nama:'C系统',img:'',anak-anak:[]
},
{
x:0,y:0,jalur:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nama:'D系统',img:'',anak-anak:[]
},
{
x:0,y:0,jalur:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nama:'E系统',img:'',anak-anak:[]
},
{
x:0,y:0,jalur:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nama:'A系统',img:'',anak-anak:[]
},
{
x:0,y:0, jalur:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nama:'B系统',img:'',anak-anak:[]
},
{
x:0,y:0,jalur:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nama:'C系统',img:'',anak-anak:[]
},
{
x:0,y:0,jalur:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nama:'D系统',img:'',anak-anak:[]
},
{
x:0,y:0,jalur:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nama:'E系统',img:'',anak-anak:[]
},
{
x:0,y:0,jalur:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nama:'A系统',img:'',anak-anak:[]
},
{
x:0,y:0, jalur:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nama:'B系统',img:'',anak-anak:[]
},
{
x:0,y:0,jalur:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nama:'C系统',img:'',anak-anak:[]
},
{
x:0,y:0,jalur:'https://observablehq.com/@d3/bar-chart/2?intent=fork',nama:'D系统',img:'',anak-anak:[]
},
],
Data sementara:[],
warna:[
'#1874CD', '#3CB371', '#FF7F50', '#CD1076', '#CD00CD',
'#1C86EE', '#00FF7F', '#FF8C00', '#EE1289', '#EE00EE',
'#1E90FF', '#00FF00', '#FFA500', '#FF1493', '#FF00FF',
]
}
},
jam tangan:{
menuData(){
ini.initCoor()
}
},
terpasang(){
misalkan _ini = ini
ini.getUser()
// ini.getMenuData()
ini.tempData = ini.menuData
ini.initCoor()
this.timer = setInterval(fungsi(){
_this.localDate = _this.dateFormat(Tanggal baru(),'yyyy-MM-dd jj:mm:ss')
},1000)
},
hancur(){
clearInterval(ini.timer)
},
metode:{
menuMasuk(item){
if(item.nama==='上一层')
kembali
this.msgData = barang
this.msgShow = benar
},
menuKeluar(item){
ini.msgShow = salah
},
waktu pertunjukan(item){
if(item.nama==='上一层')
kembalikan '0'
kembalikan Matematika.acak()+'s'
},
menuKlik(item,parant){
biarkan arr =[]
if(nama.item==='上一层'){
this.changeMenu(item.anak-anak)
}else if(item.anak.panjang>0){
arr.push({x:0,y:0,path:'',name:'上一层',imgPath:'../img/navigation/icon-返回上一级.png',children:parant} )
item.anak-anak.forEach(t=>{
arr.push(t)
})
ini.perubahanMenu(arr)
}kalau tidak{
window.location.href = item.jalur
}
},
ubahMenu(data){
misalkan _ini = ini
ini.tempData = []
setTimeout(fungsi(){
_ini.tempData = data
_ini.initCoor()
},10)
},
initCoor(){
this.tempData.forEach((t,index)=>{
t.warna = ini.warna[indeks]
t.showTime = ini.showTime(t)
if(!t.anak-anak){
t.anak-anak = []
}
jika(indeks<5){
kamu=0
tx=indeks*0,86
jika(indeks%2!==0){
kamu += 0,5
// tx = (indeks-1)+0,8
}
}lainnya jika(indeks>4&&indeks<10){
kamu=1
tx=(indeks-5)*0,86
jika(indeks%2===0){
kamu += 0,5
// tx = (indeks-1)+0,8
}
}lainnya jika(indeks>9&&indeks<15){
kamu=2
tx=(indeks-10)*0,86
jika(indeks%2!==0){
kamu += 0,5
// tx = (indeks-1)+0,8
}
}
})
},
}
})到此这篇关于html实现蜂窝菜单的示例代码的文章就介绍到这了,更多相关html蜂窝菜单内容请搜索dow ncodes.com以前的文章或继续浏览下面相关文章,希望大家以后多多支持downcodes.com!