Sepanjang sejarah perkembangan desain interaksi, terdapat sejarah model interaksi inovatif yang diterima secara luas dan kemudian menjadi standar, sementara model interaksi lama terus-menerus dihilangkan. Oleh karena itu, pengembangan model interaktif juga merupakan proses “seleksi alam, survival of the fittest”. Artikel ini merupakan sharing yang dilakukan pada Konferensi Minuman Berkarbonasi pada tahun 2009. Apa yang inovatif pada saat itu kini telah banyak digunakan. Karena temanya sesuai dengan tujuan platform UX saat ini yang mendorong inovasi, saya akan mempostingnya lagi :)
Desain interaksi adalah pekerjaan kreatif, menggunakan cara-cara inovatif untuk memecahkan masalah produk dengan indah merupakan cerminan dari nilai seorang desainer interaksi. Ketika desain interaksi inovatif dikenali oleh pengguna dan dipelajari dari rekan-rekan di industri, ini merupakan kepuasan profesional yang luar biasa. Inovasi semacam ini belum tentu merupakan desain revolusioner yang menggemparkan. Inovasi dalam komponen interaktif kecil dapat menambah banyak pengalaman produk. Hari ini, saya akan berbicara tentang empat cara umum dalam menginovasi komponen interaktif melalui beberapa kasus, dan mendorong semua orang.
1. Inovasi bilah gulir [Metode rekonstruksi]

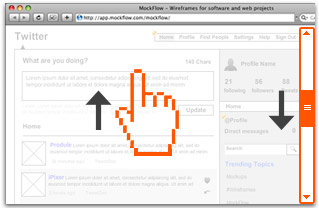
Mari kita ingat dulu dua metode pengguliran untuk membaca dokumen PDF: 1. Menyeret dengan perkakas tangan 2. Bilah gulir.
Untuk melihat informasi berikut, seret ke atas dengan perkakas tangan, dan seret ke bawah dengan bilah gulir. Apa prinsip dari kedua metode pengoperasian tersebut?

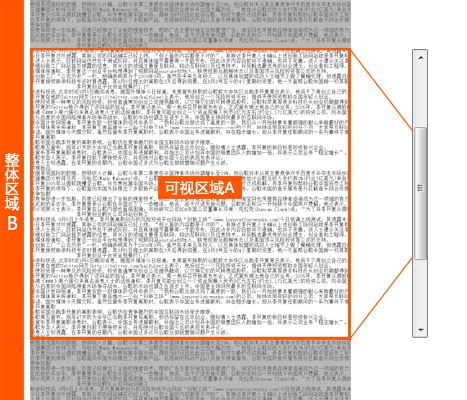
Bagilah dokumen menjadi area terlihat A dan area keseluruhan B. Penggeser bilah gulir sesuai dengan area A yang terlihat pada dokumen. Oleh karena itu, bilah gulir menyeret area visual A, sedangkan perkakas tangan menyeret keseluruhan area B. Subjek yang diseret oleh kedua metode operasi tersebut berbeda, sehingga arahnya justru berlawanan.

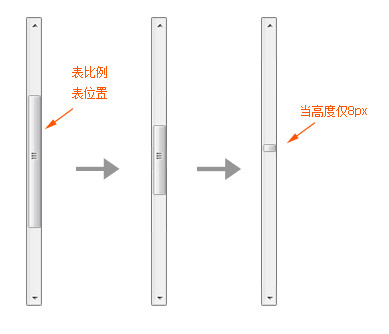
Scroll bar dapat dipahami sebagai thumbnail dokumen dalam arah vertikal. Slider dapat mewakili posisi area yang terlihat saat ini dan proporsi area yang terlihat terhadap area keseluruhan. Saat keseluruhan area dokumen terus bertambah, proporsi area yang terlihat menjadi lebih kecil, sehingga tinggi penggeser semakin kecil. Menurut statistik pada software umum seperti IE, FF, Office, dll, umumnya slider tidak lagi menyusut ketika tingginya mencapai 8px. Jika tinggi penggeser hanya 8 piksel, pengalaman menyeret bilah gulir cukup buruk.
Google wave telah membuat inovasi berani pada bilah gulir.

1. Tombol atas dan bawah dihubungkan dengan slider (keuntungan: jarak pergerakan mouse dari slider ke tombol atas dan bawah diperpendek; masalah: slider tidak dapat mengikuti pergerakan saat tombol atas dan bawah diklik)
2. Ketinggian penggeser bilah gulir ditetapkan (manfaat: memecahkan masalah penggeser yang sangat kecil; masalah: tidak dapat menyatakan proporsi area yang terlihat)
Kedua modifikasi ini mengoptimalkan masalah bilah gulir tradisional, tetapi menyebabkan masalah pada properti dasar bilah gulir ("posisi" dan "proporsi"). Untuk mengatasi masalah baru yang ditimbulkan, bilah gulir Google Wave memperkenalkan dua elemen baru:
1. Blok abu-abu tembus pandang (klik tombol atas dan bawah, penggeser tidak dapat mengikuti gerakan, maka blok abu-abu tembus akan bergerak - selesaikan masalah posisi)
2. Bilah terminasi (isi gelombang terus meningkat, dan posisi bilah terminasi terus ke bawah, yang digunakan untuk menunjukkan tinggi keseluruhan konten - untuk menyelesaikan masalah proporsi. Sayangnya, efek visual dari ini bilah terminasi membuat orang berpikir bahwa itu dapat diseret, yang dapat dengan mudah menyebabkan kebingungan.
Google Wave telah berupaya keras untuk berinovasi pada bilah gulir, namun Google Wave juga menghadapi masalah dengan kebiasaan pengguna yang disebabkan oleh kompleksitas bilah gulir. Secara pribadi, menurut saya inovasi bilah gulir ini dibuat karena kebutuhan produk. Halaman gelombang mungkin memiliki 4 bilah gulir pada saat yang bersamaan, ketika empat bilah gulir tradisional muncul pada satu halaman pada saat yang bersamaan, efeknya dapat dibayangkan. Scroll bar Wave memiliki desain yang sangat "ringan" baik secara visual maupun interaktif, dan cukup sesuai untuk produk secara keseluruhan.
==================== ==
Peningkatan Apple pada bilah gulir sederhana dan efektif: menambahkan titik jangkar.

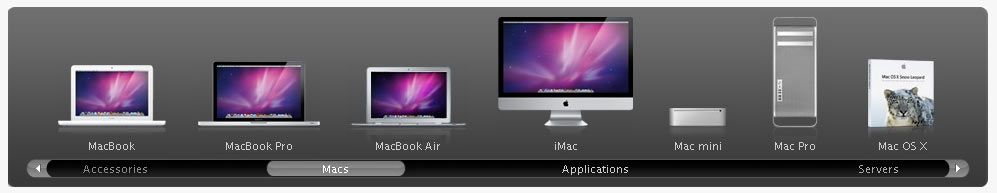
Situs web resmi Mac: Tambahkan bilah gulir horizontal titik jangkar, klik titik jangkar, dan penggeser akan bergulir ke posisi yang sesuai

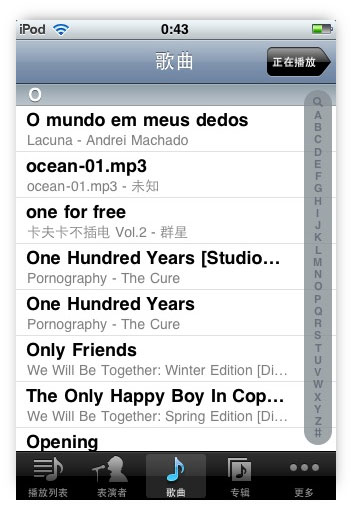
Daftar album musik iPhone: bilah gulir dengan titik jangkar, ketuk sebuah huruf, gulir daftar ke posisi yang sesuai dan tambahkan titik jangkar ke bilah gulir untuk menambahkan fungsi navigasi dan penentuan posisi yang akurat, sehingga lebih mudah digunakan.
2. Inovasi kotak pencarian gabungan [metode kombinasi]

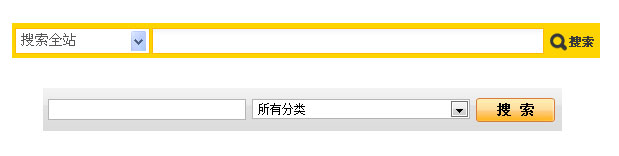
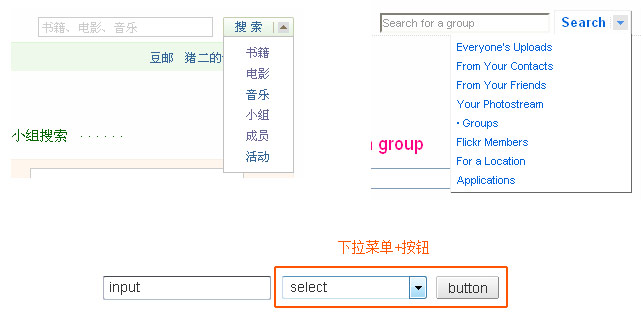
Kotak pencarian bersyarat yang umum terdiri dari tiga kontrol: "kotak masukan + menu tarik-turun + tombol". Kombinasi kontrol yang sesuai dapat memberikan hasil yang lebih baik.
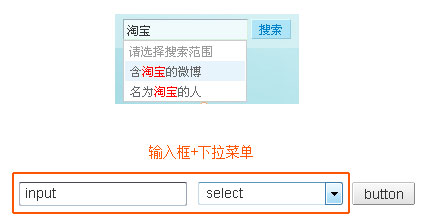
1. Kombinasi [kotak masukan + menu tarik-turun].

Kotak pencarian Sina Weibo mengintegrasikan opsi drop-down ke dalam petunjuk kotak masukan, membuat pengoperasian pemilihan rentang pencarian menjadi lebih nyaman.

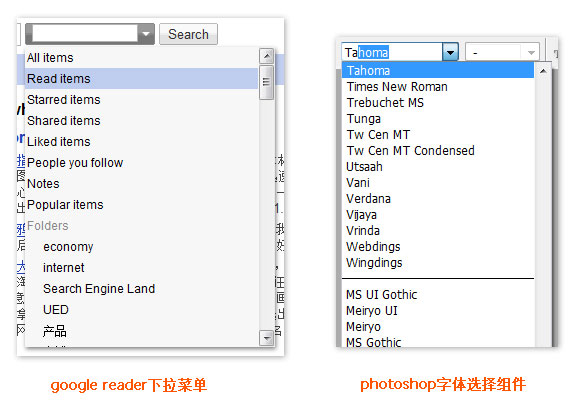
Menu drop-down dengan operasi input seperti Google Reader membuat menu drop-down lebih mudah digunakan. (Kombinasi kontrol semacam ini sangat umum di Word, Photoshop, dan perangkat lunak lain, seperti kontrol pemilihan font)
2. Kombinasi [Tombol + menu tarik-turun].

Panah drop-down ditambahkan di belakang tombol pencarian Douban dan Flickr, dan tombol serta operasi pemilihan drop-down digabungkan menjadi satu (desain flickr konsisten dengan pengalaman bilah navigasi utama situs webnya, sementara penggunaan Douban atas ini desainnya sedikit mendadak dalam tampilan seluruh situsnya) )
3. Inovasi komponen pengunggahan file [metode pelangsingan]

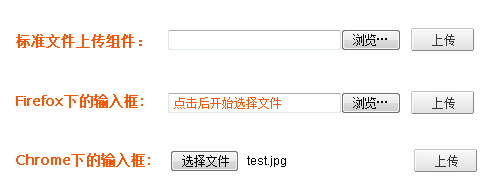
Komponen pengunggahan file standar terdiri dari "kotak masukan (semu) + tombol jelajah + tombol kirim". Ini disebut "kotak masukan semu" karena terutama bertanggung jawab untuk menampilkan jalur file. Oleh karena itu, mengklik kotak masukan ini di Firefox akan memulai operasi pemilihan file. peran asli.

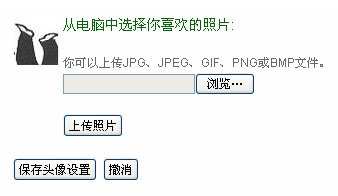
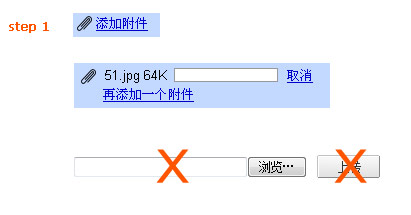
Saat menggunakan komponen unggah file standar, dua tombol kirim akan sering muncul. Ambil contoh gambar di atas. Kesalahan pengoperasian yang paling umum adalah: setelah memilih file, langsung klik "Simpan Pengaturan Avatar", yang merupakan kegagalan.
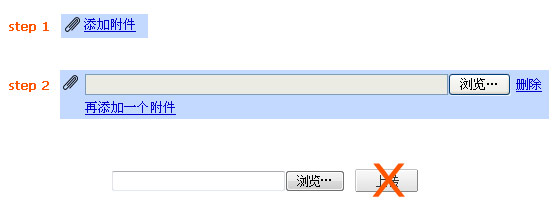
Desain pengunggahan lampiran Gmail telah mengalami dua operasi pelangsingan pada komponen pengunggahan file.

Langkah-langkah upload lampiran ke Gmail dulu adalah: 1. Klik "Tambahkan Lampiran" (komponen unggah tanpa tombol kirim akan muncul setelah diklik), 2. Pilih file (unggahan akan dimulai secara otomatis setelah dipilih). Menghapus tombol kirim.

Langkah-langkah saat ini untuk mengunggah lampiran ke Gmail adalah: 1. Klik "Tambahkan Lampiran" (pengunggahan akan otomatis dimulai setelah diklik, dan akan ada bilah kemajuan pengunggahan). Kotak masukan dan tombol kirim dihilangkan, hanya menyisakan tombol telusuri, dan pengunggahan hanya memerlukan satu klik.
4. Inovasi pembalikan halaman [metode alternatif]

Metode pembalikan halaman tradisional adalah "halaman sebelumnya + nomor halaman + halaman berikutnya", yang merupakan desain yang paling dikenal.

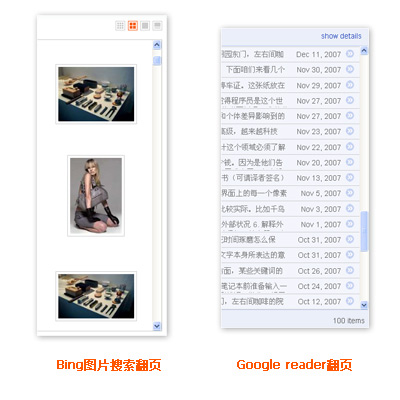
Pencarian gambar Bing
Pembaca Google
Lihat gambarnya dan beli metode membalik halaman "pengguliran tanpa akhir" yang telah muncul dalam beberapa tahun terakhir, yaitu, seret bilah gulir ke bawah dan mulai memuat konten berikut, alih-alih "halaman sebelumnya + nomor halaman + halaman berikutnya" Seperti tautan.

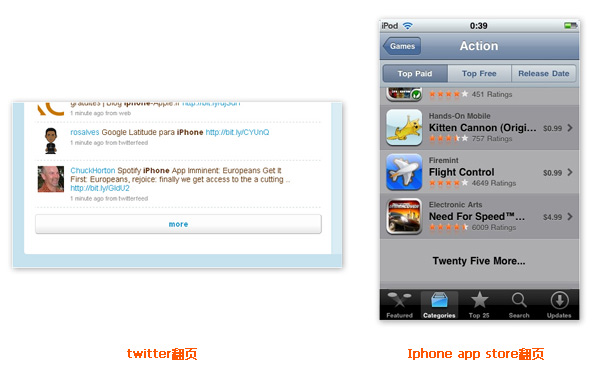
Secara relatif, "pembalikan halaman progresif" seperti toko aplikasi Twitter dan Iphone tidak begitu radikal, mereka mempertahankan tombol pembalikan halaman, yang merupakan kompromi antara pembalikan halaman tradisional dan pembalikan halaman tanpa henti.

Gambar di atas adalah desain pembalikan halaman yang cerdas dari pencarian buku Google. Saat mouse diarahkan ke area lokal di bagian bawah dokumen (tingginya sekitar 50px), sebuah lapisan transparan akan muncul . Tombol pembalikan halaman tambahan yang besar ini sangat meningkatkan kenyamanan pembalikan halaman dan berdampak kecil pada antarmuka.
Inovasi komponen pembalikan halaman yang disebutkan di sini adalah menggantikan komponen pembalikan halaman tradisional dengan metode pembalikan halaman baru. Dari perspektif struktur informasi, pembalikan halaman tradisional membagi informasi menjadi beberapa segmen, sedangkan "pembalikan halaman bergulir tanpa akhir" termasuk dalam pengguliran informasi. Kedua metode ini sesuai dengan prototipe dalam kehidupan nyata: buku dan film film. Buku membagi informasi ke dalam setiap halaman dan membaliknya, sedangkan informasi dalam film bergulir bingkai demi bingkai.

Dari perspektif kecepatan arus informasi dan kenyamanan membalik halaman, "pengguliran informasi" jauh lebih besar daripada "segmentasi informasi". Bagaimana sebaiknya kita memilih di antara kedua metode pembalikan halaman ini? Menurut saya, hal ini bergantung pada permintaan pengguna terhadap konten berikutnya. Dalam skenario seperti laman hasil penelusuran Google, di mana kualitas informasi menurun seiring berjalannya laman, permintaan pengguna untuk membalik laman. tidak begitu kuat. Dalam skenario seperti Pustaka Google, yang tidak diurutkan berdasarkan kualitas informasi, maka relatif diperlukan untuk menyediakan metode pembalikan halaman berkecepatan tinggi. Perlu dicatat bahwa pengguliran tidak kondusif untuk penentuan posisi konten dan pengambilan informasi yang akurat.
Kecepatan arus informasi berdampak besar terhadap mentalitas penerima informasi, semakin cepat kecepatan arusnya maka semakin kecil pula jumlah informasi yang diserap. Oleh karena itu, membaca dokumen PDF membuat Anda merasa lebih tidak sabar dibandingkan membaca buku kertas. mau tidak mau membalik halaman, Anda "memindai" alih-alih "Membaca" (perasaan subjektif pribadi, kesamaan apa pun tidak bisa dihindari)
Hal ini juga mencakup fakta bahwa selain menyusun informasi, tanggung jawab pekerjaan perancang interaksi juga harus mengontrol kecepatan aliran dan pasokan informasi.
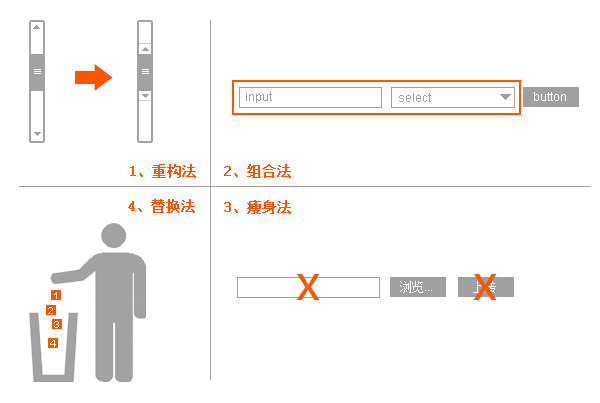
Meringkaskan

Terakhir, sebuah gambar digunakan untuk merangkum empat cara inovasi komponen interaktif. Saya harap dapat menginspirasi semua orang.