react markdown
slate-jsを使用して構築
使用法
npm パッケージをインストールします。
npm install -E @opuscapita/react-markdown
アプリケーションにインポートする
import MarkdownInput from '@opuscapita/react-markdown
詳細については、インタラクティブな例を参照してください: https://opuscapita.github.io/react-markdown
React ショールームによるデモ
Bootstrap Modal と一緒に使用する場合は、スタイルを追加する必要があります。
.markdown-input_fullscreen { // pass this class to Modal component
overflow: hidden;
}
.markdown-input_fullscreen.modal.in .modal-dialog {
transform: none;
}
仕組み
MarkdownEditor は次のデコレータをサポートしています。
-
bold -
italic -
strikethrough -
heading-1 -
heading-2 -
heading-3 -
heading-4 -
heading-5 -
heading-6 -
list -
ordered-list
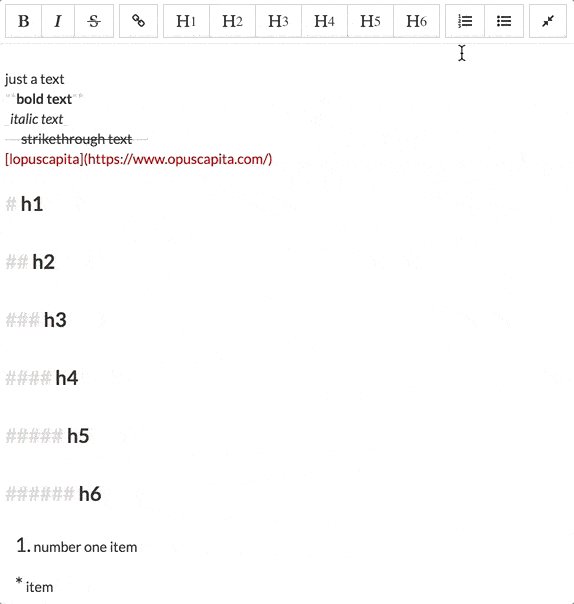
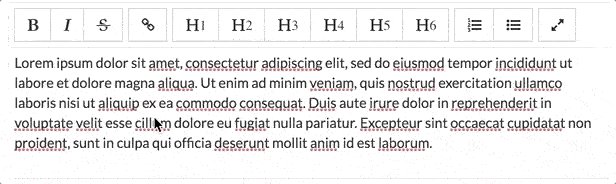
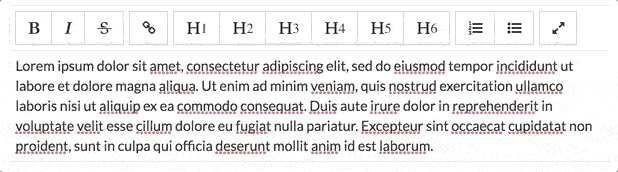
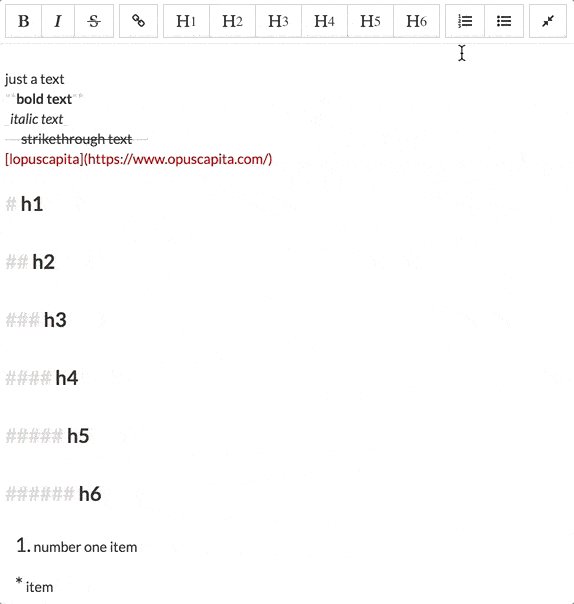
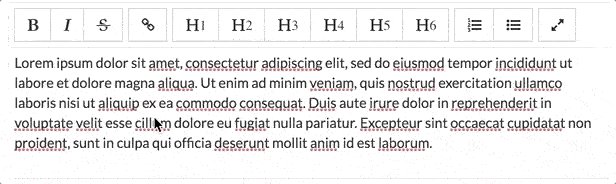
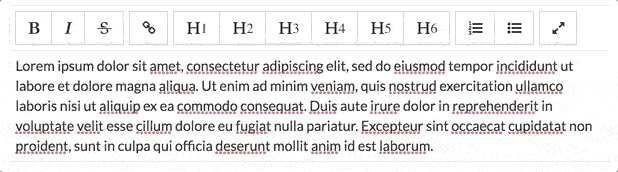
ボタン (そのグループ、シーケンス)
[B、I、S] [A] [H1、H2、H3、H4、H5、H6]、[UL、OL]
- インラインテキストアクション
- [B] - 太字マーク
- [I] - 斜体マーク
- [S] - 取り消し線マーク
- リンク
- テキストブロックアクション
- [H1] - ヘッダー 1 ブロック
- [H2] - ヘッダー 2 ブロック
- [H3] - ヘッダー 3 ブロック
- [H4] - ヘッダー 4 ブロック
- [H5] - ヘッダー 5 ブロック
- [H6] - ヘッダー 6 ブロック
- リスト
- [UL] - リストブロック
- [OL] - 順序付きリスト ブロック
複数行選択に関する注意: 複数行選択にはlistとordered listのみが使用可能で、ツールバーの他のボタンは無効になります。そうしないと、マークダウンの強調表示が矛盾するためです。
行動
ブロック要素
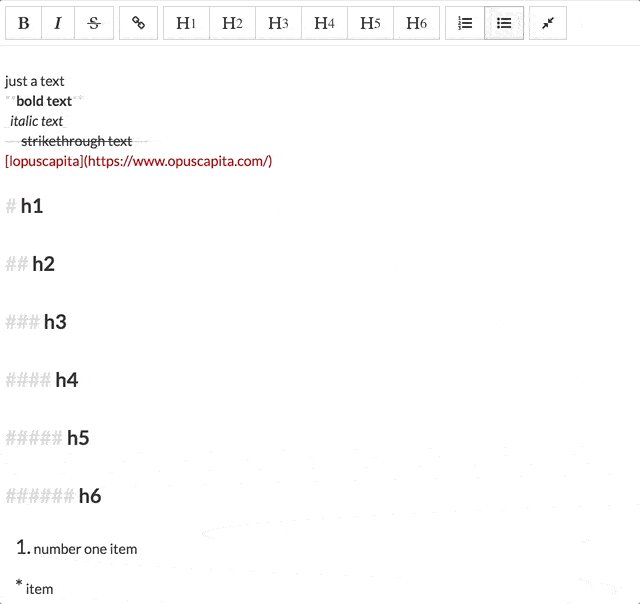
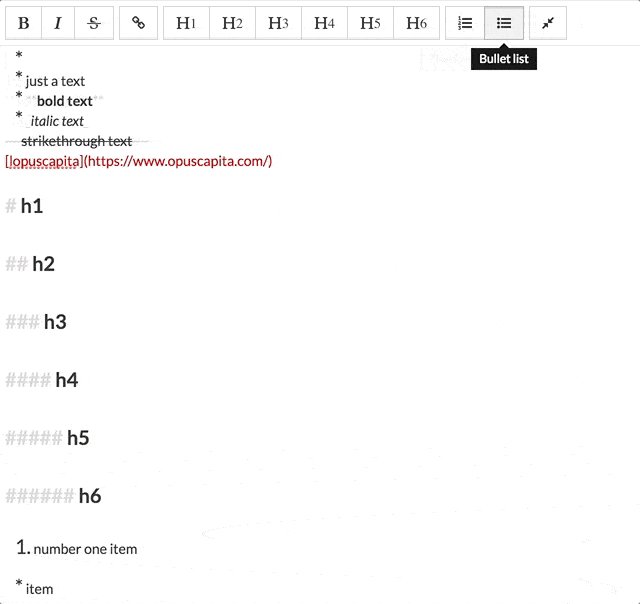
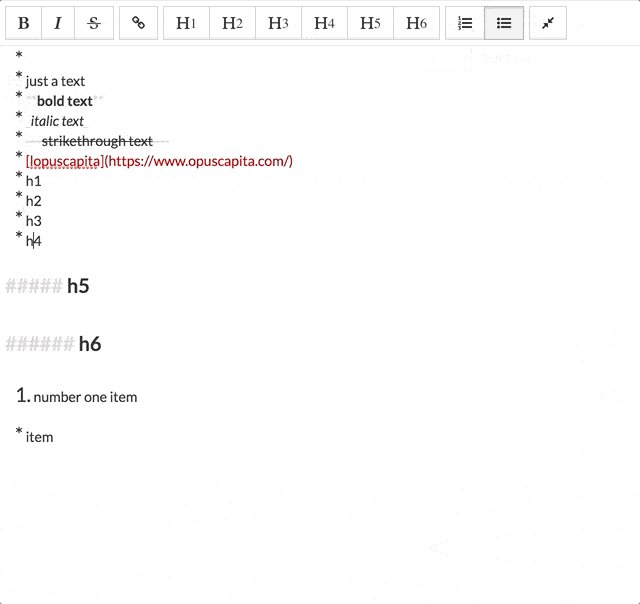
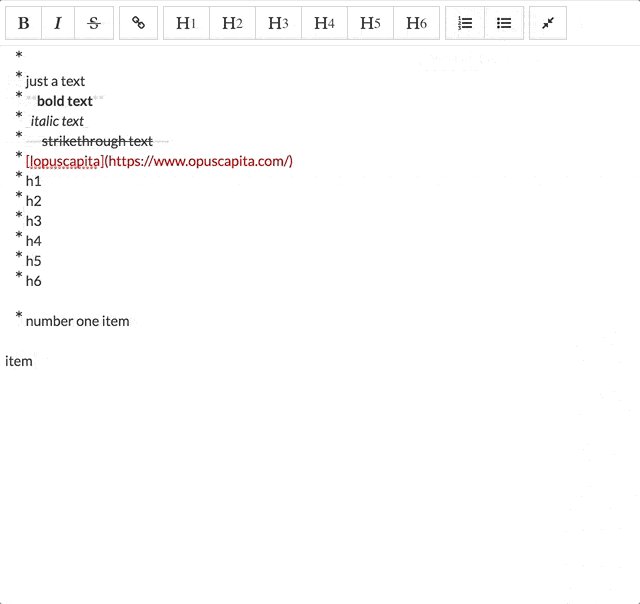
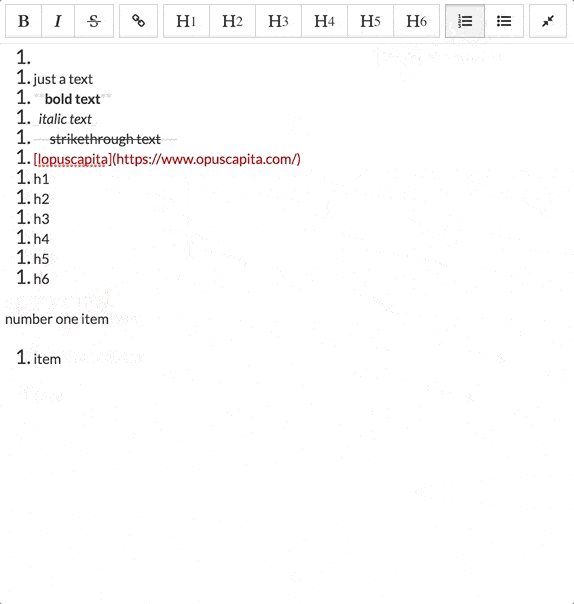
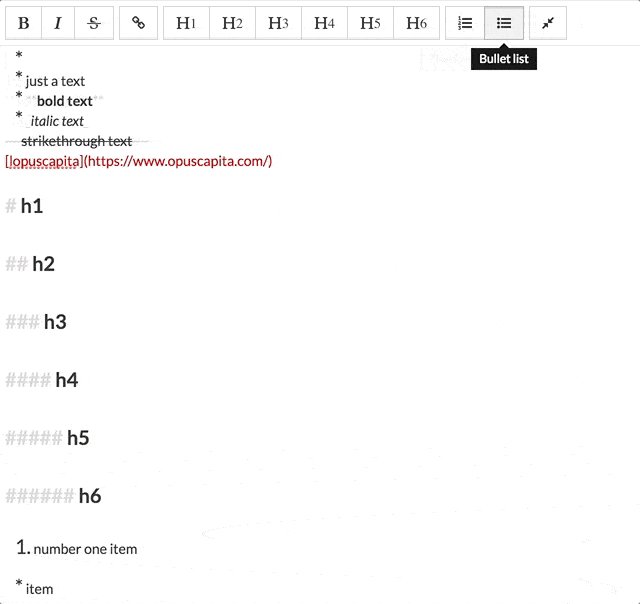
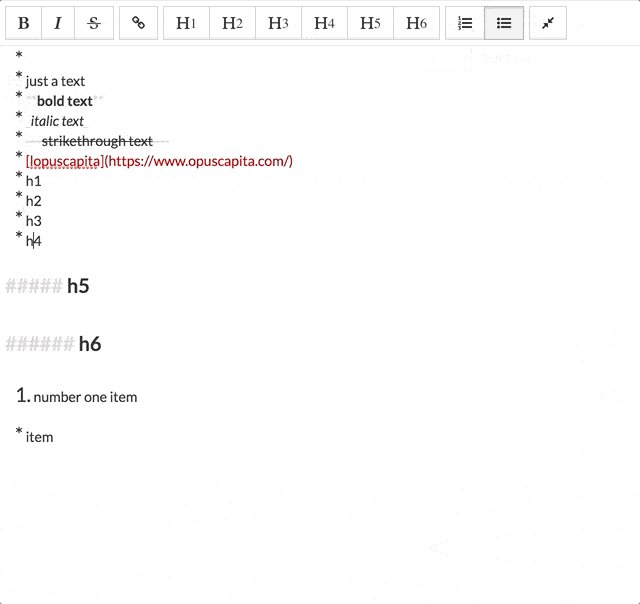
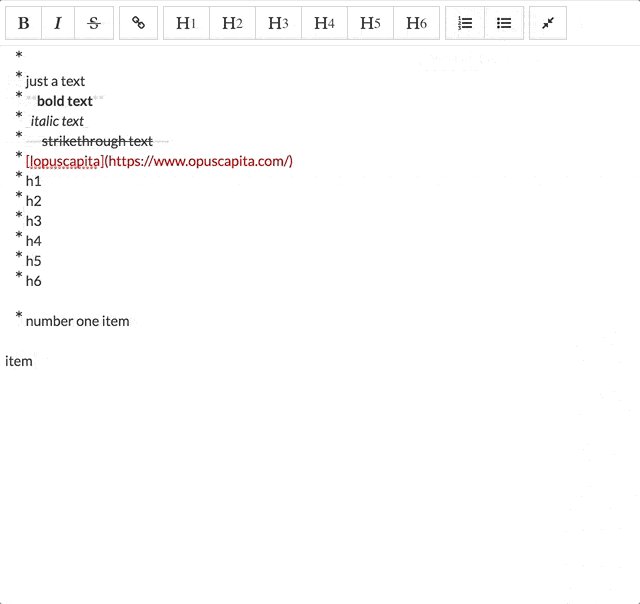
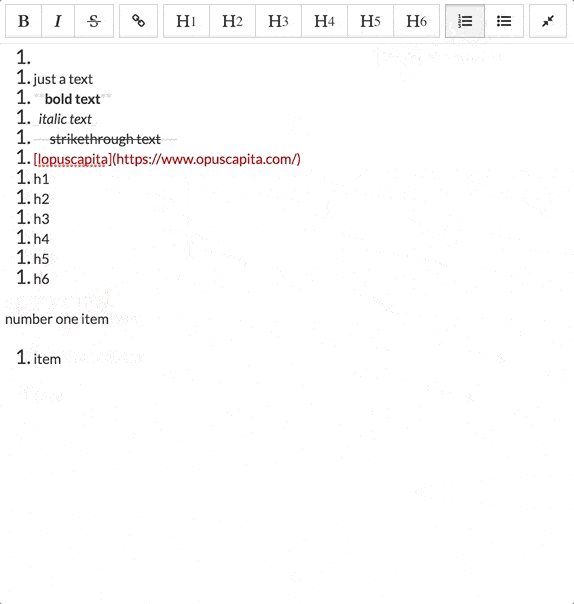
リスト[UL]ボタン
このボタンのビデオ例による仕様は次のとおりです

- 行が ['{number} で始まっていない場合は、行の先頭にマーカー '* ' を挿入します。 '、'# '、'## '、'### '、'#### '、'##### '、'###### ']
- 行が ['{number} で始まる場合は、マーカー '* ' に置き換えます。 '、'# '、'## '、'### '、'#### '、'##### '、'###### ']
- 項目にテキストが含まれている場合、リスト項目としてマークされている行の終わりで
enterが押された場合は、次の行の先頭にマーカー '* ' を挿入します。 - ユーザーがリスト項目としてマークされているがテキストが含まれていない行の末尾で
enterを押した場合、'* ' から行をクリアし、新しい行にカーソルを置きます。
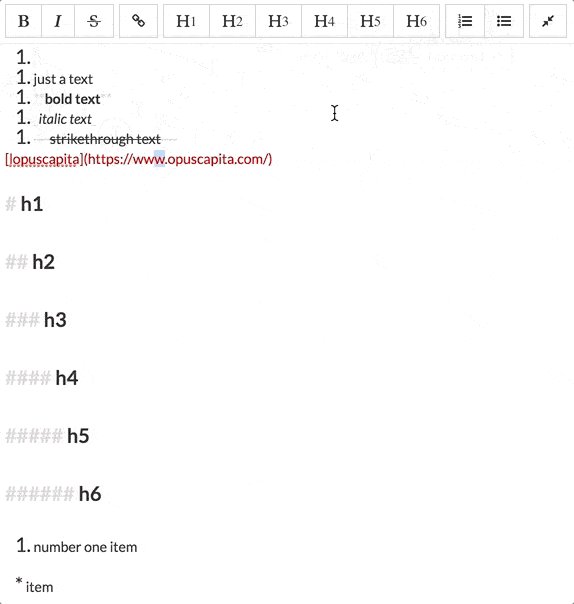
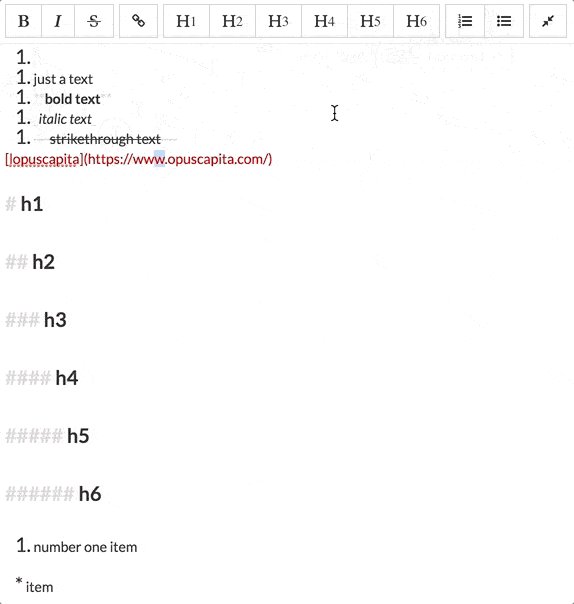
順序付きリスト[OL]ボタン
このボタンのビデオ例による仕様は次のとおりです

- マーカー「1」を挿入します。 ['* '、'# '、'## '、'### '、'#### '、'##### '、'## で始まらない場合は、行の先頭に ' #### ']
- マーカー '1 に置き換えます。 ' 行が ['* '、'# '、'## '、'### '、'#### '、'##### '、'###### '] で始まる場合
- 項目にテキストが含まれている場合、リスト項目としてマークされている行の末尾で
enterを押すと、次の行の先頭にマーカー '{number+1} ' を挿入します。 - 順序付きリスト項目としてマークされているがテキストが含まれていない行の末尾でユーザーが
enter押した場合、「{number}」から行を消去し、新しい行にカーソルを置きます
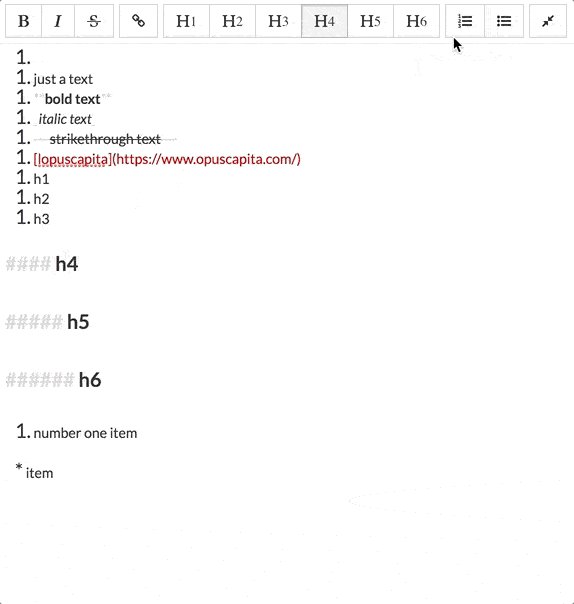
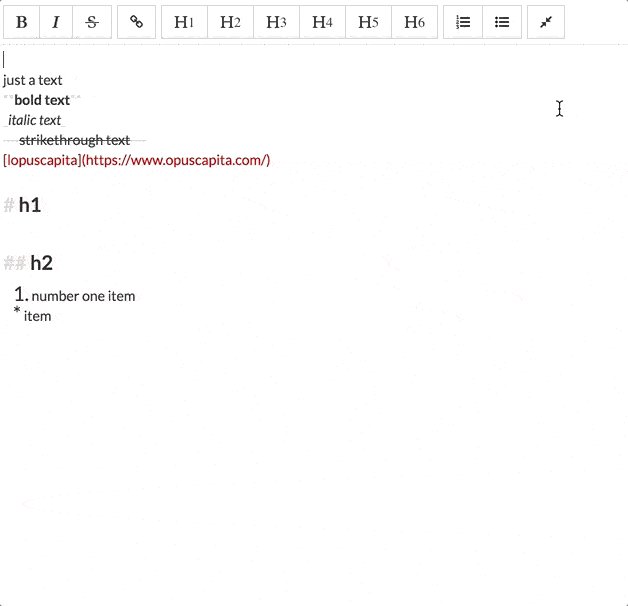
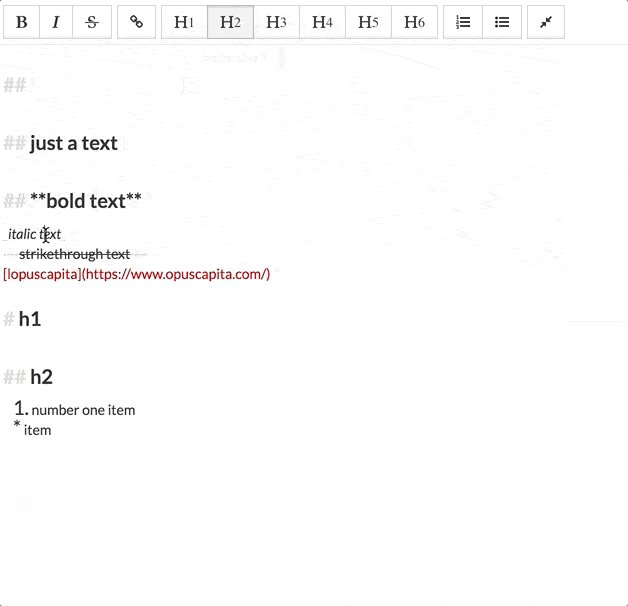
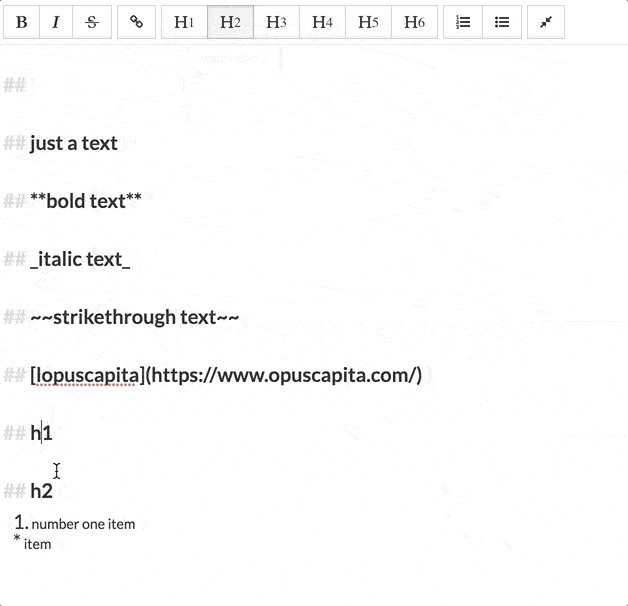
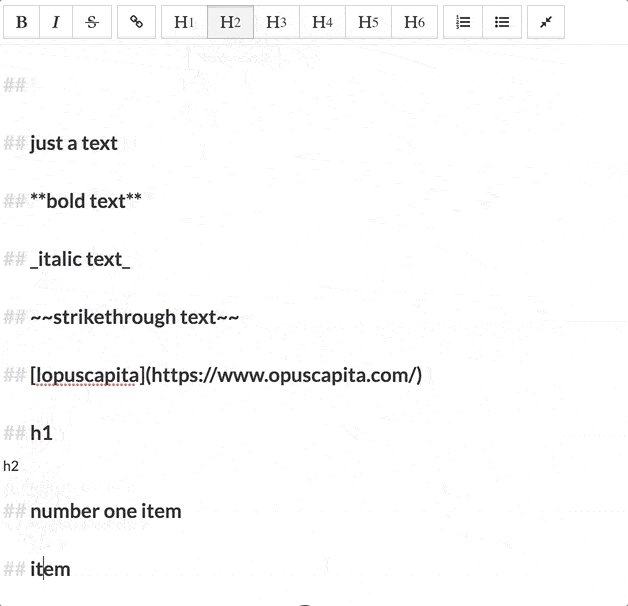
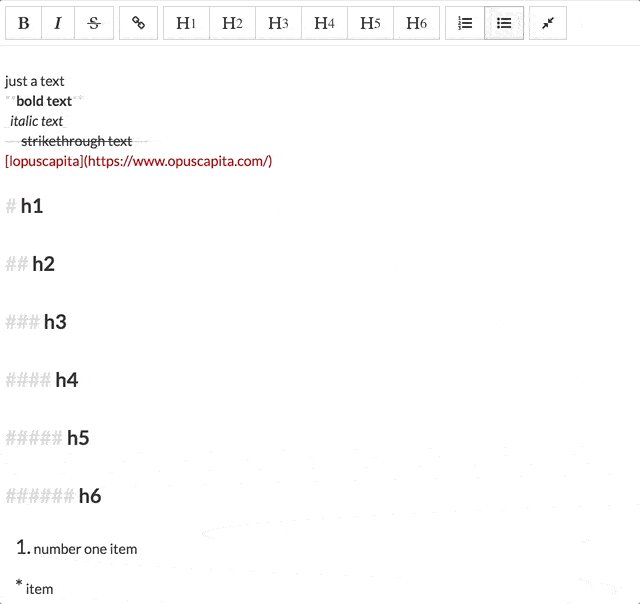
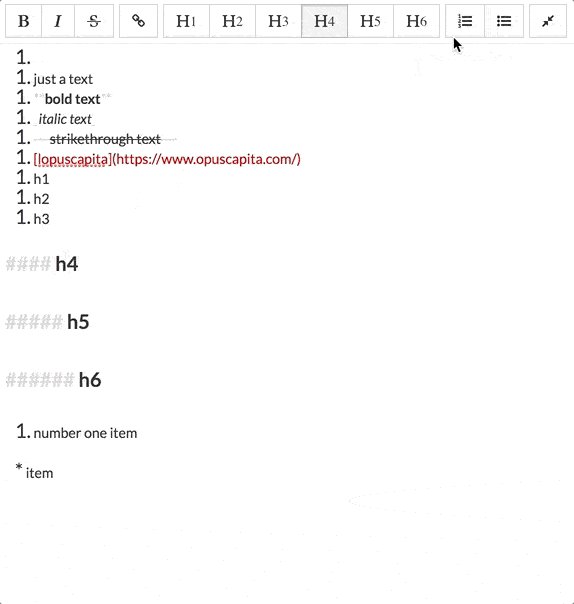
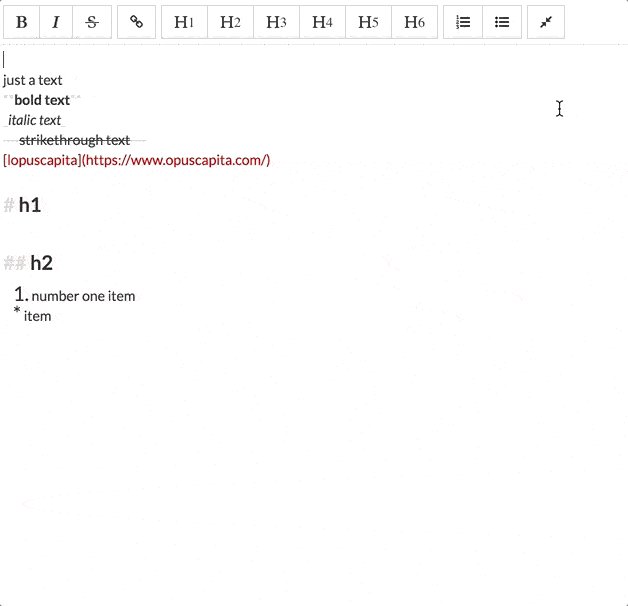
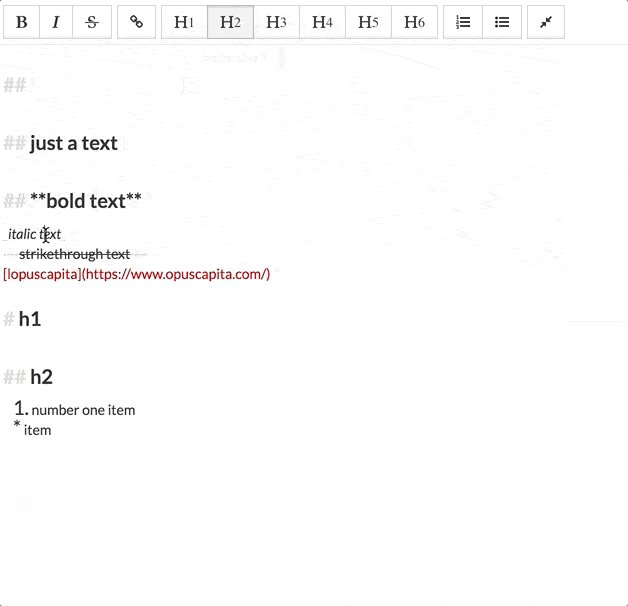
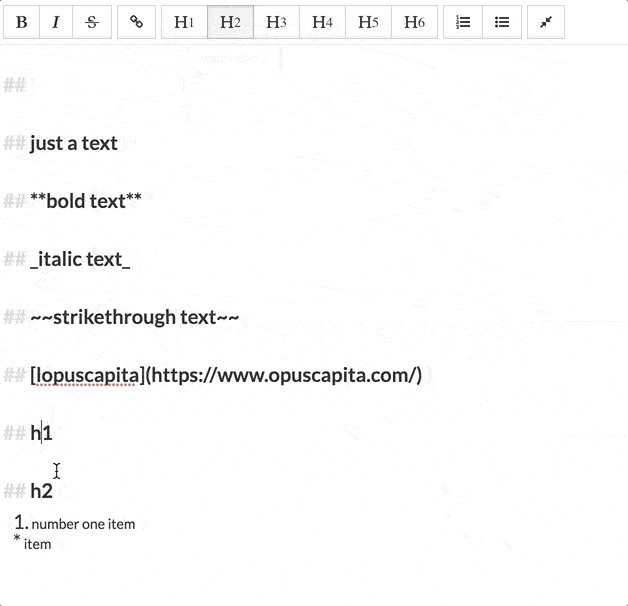
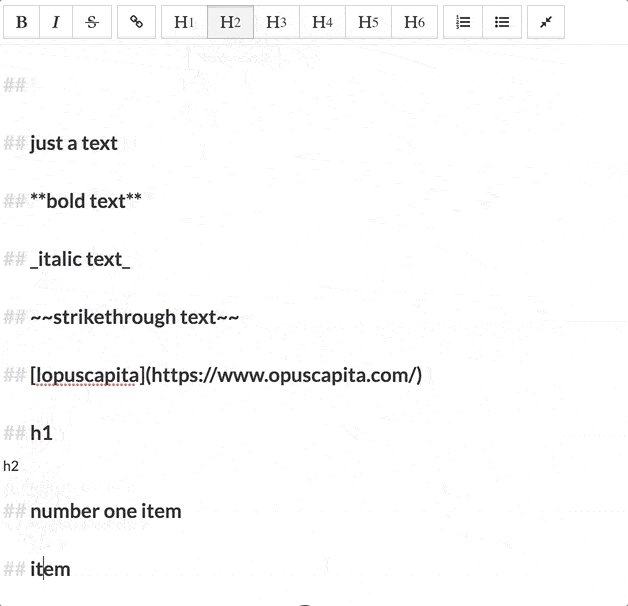
ヘッダー項目[h1~h6]ボタン
[H2] ボタンのビデオ例による仕様は次のとおりです (他のヘッダー ボタンも同様に動作します)

- ['* ', '{number} で始まらない場合は、行の先頭にマーカー '# ' - '###### ' (ボタンによって異なります) を挿入します。 ']
- 行の先頭が ['* ', '{number} の場合は、マーカー '# ' - '###### ' (ボタンによって異なります) に置き換えます。 ']
- 対応するヘッダー ボタンをクリックすると、既存のヘッダー マーカーを削除します
- 現在のヘッダー マーカーが押されたヘッダー ボタンに対応しない場合は、既存のヘッダー マーカーを別のヘッダー マーカーに更新します。
マークされた要素
これらのボタンのビデオ例による仕様は次のとおりです

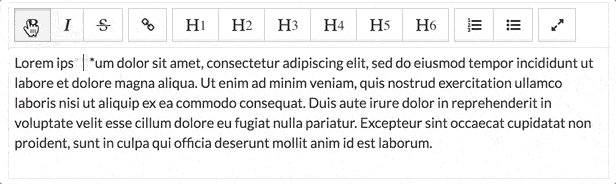
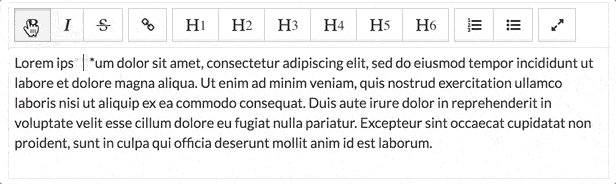
太字の[B]ボタン
- 選択したテキストは「**」で囲まれます。例: {selected_text} -> **{selected_text}**
- 選択したテキストに太字のテキストが含まれている場合は、ラップが解除されます (例: **{selected_text}** -> {selected_text})
- テキストが選択されておらず、カーソルがその中に置かれている場合、「**{cursor}**」をカーソル位置に挿入します。
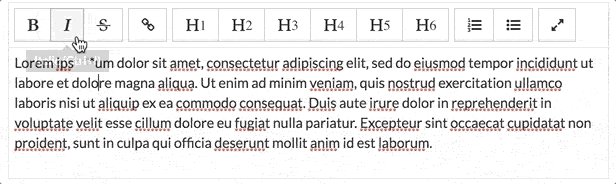
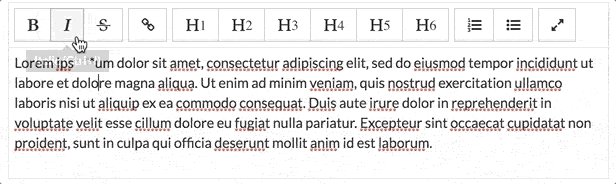
斜体の[I]ボタン
- 選択したテキストは「_」で囲まれます (例: {selected_text} -> _{selected_text}_)
- 選択したテキストが斜体としてマークされている場合は、ラップが解除されます (例: _{selected_text}_ -> {selected_text})
- テキストが選択されておらず、カーソルがその中に置かれている場合、カーソル位置に「_{cursor}_」を挿入します。
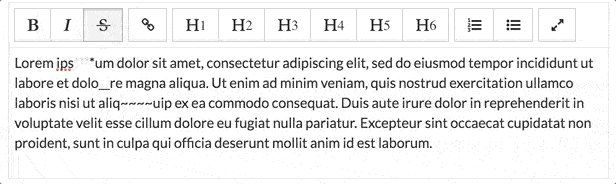
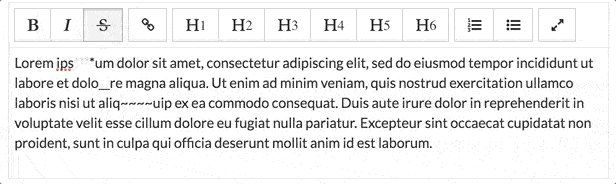
取り消し線[S]ボタン
- 選択したテキストは「~~」で囲まれます (例: {selected_text} -> ~~{selected_text}~~)
- 選択したテキストが取り消し線としてマークされている場合は、ラップが解除されます (例: ~~{selected_text}~~ -> {selected_text})
- テキストが選択されておらず、カーソルが内側に配置されている場合は、カーソル位置に「~~{cursor}~~」を挿入します
インライン要素
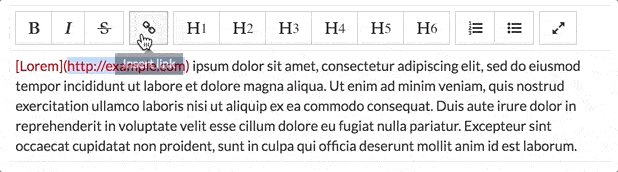
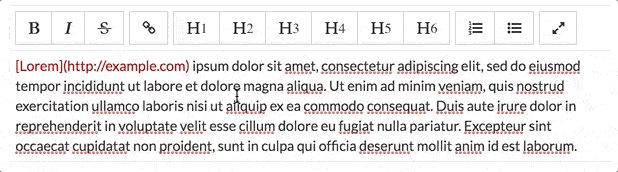
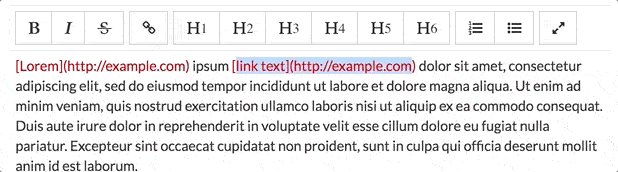
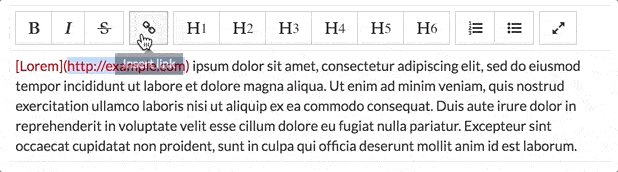
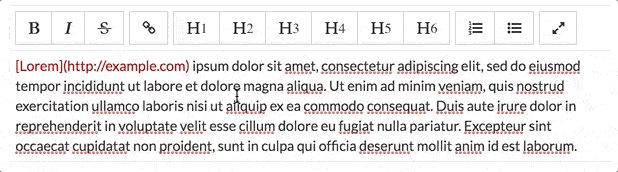
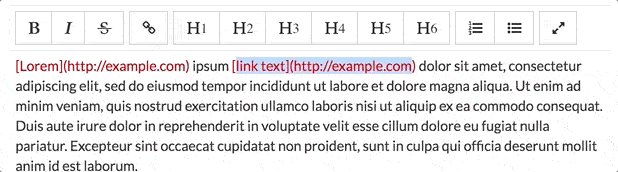
外部アンカー[A]ボタン
このボタンのビデオ例による仕様は次のとおりです

- 選択したテキストを「[」と「](http://example.com)」で囲みます。例: {selected_text} -> [{selected_text}](http://example.com)
- テキストが選択されていない場合、テキスト [リンク テキスト](http://example.com) をカーソル位置に挿入します。
既知の問題
- 複数行選択ツールバーの場合、
listとordered listを除くすべてのボタンは使用できません (アクションはサポートされていません)。 - コードブロックはサポートされていません
貢献者
| アレクセイ・セルゲイエフ |
|---|
| ドミトリー・ディビン |
| ドミトリー・サンコ |
| アレクサンドル・バリウノフ |
| キリル・ヴォルコビッチ |
ライセンス
Apache License、バージョン 2.0 に基づいてライセンスされています。ライセンスの全文については、「LICENSE」を参照してください。