YNSearch
Swift 5.0 Support
자세한 내용은 변경 로그를 참조하세요.
? Swift 5.0으로 작성된 Awesome 검색 보기는 Pinterest 검색 보기와 같은 검색 보기를 나타냅니다. 이 라이브러리를 완전히 사용자 정의할 수 있습니다. 이 라이브러리를 Realm과 함께 사용할 수도 있습니다! 아래에서 사용법을 참조하세요.




YNSearch Swift 5.0으로 작성되었습니다. iOS 8.0 이상과 호환
YNSearch는 CocoaPods를 통해 사용할 수 있습니다. 설치하려면 Podfile에 다음 줄을 추가하기만 하면 됩니다.
pod 'YNSearch' github "younatics/YNSearch"
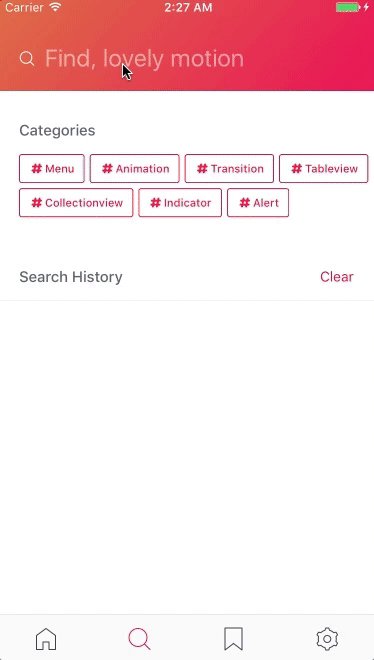
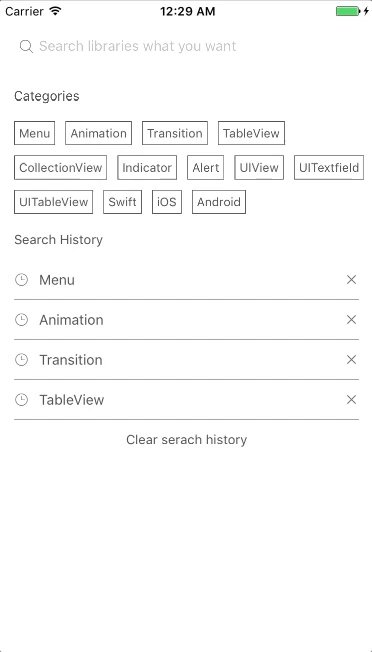
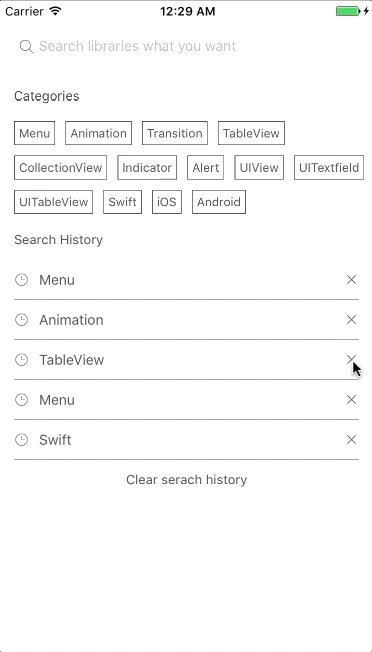
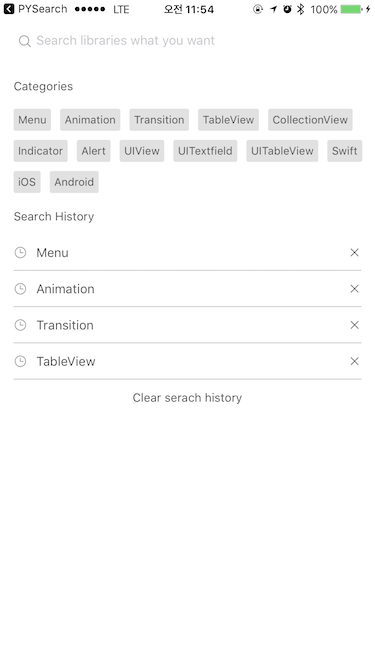
카테고리 설정(필수) 및 검색 기록(선택)
import YNSearch
let demoDatabase = [ " Menu " , " Animation " , " Transition " , " TableView " , " CollectionView " , " Indicator " , " Alert " , " UIView " , " UITextfield " , " UITableView " , " Swift " , " iOS " , " Android " ]
ynSearch . setCategories ( value : demoDatabase )
ynSearch . setSearchHistories ( value : demoDatabase )
self . ynSearchinit ( ) 데이터베이스(필수) 및 키(필수)를 설정합니다. 키는 YNSearchListView 에 표시됩니다. 사용자 정의하려는 경우 데이터베이스를 [Any] 설정할 수 있습니다.
let database1 = YNDropDownMenu ( key : " YNDropDownMenu " )
let database2 = YNSearchData ( key : " YNSearchData " )
let demoDatabase = [ database1 , database2 ]
self . initData ( database : demoDatabase ) YNSearchListView 대리인 설정
func ynSearchListView ( _ ynSearchListView : UITableView , cellForRowAt indexPath : IndexPath ) -> UITableViewCell {
let cell = self . ynSearchView . ynSearchListView . dequeueReusableCell ( withIdentifier : YNSearchListViewCell . ID ) as! YNSearchListViewCell
if let ynmodel = self . ynSearchView . ynSearchListView . searchResultDatabase [ indexPath . row ] as? YNSearchModel {
cell . searchLabel . text = ynmodel . key
}
return cell
}
func ynSearchListView ( _ ynSearchListView : UITableView , didSelectRowAt indexPath : IndexPath ) {
if let ynmodel = self . ynSearchView . ynSearchListView . searchResultDatabase [ indexPath . row ] as? YNSearchModel , let key = ynmodel . key {
// Call listview clicked based on key
self . ynSearchView . ynSearchListView . ynSearchListViewDelegate ? . ynSearchListViewClicked ( key : key )
// return object you set in database
self . ynSearchView . ynSearchListView . ynSearchListViewDelegate ? . ynSearchListViewClicked ( object : self . ynSearchView . ynSearchListView . database [ indexPath . row ] )
// Append Search history
self . ynSearchView . ynSearchListView . ynSearch . appendSearchHistories ( value : key )
}
} Realm으로 데이터 가져오기
let datas = realm . objects ( RealmModel . self ) Realm은 컬렉션 타입이 아니므로 [Any] 타입으로 다시 변환해 주셔야 합니다. 그러면 RealmModel의 모든 문자열을 찾아 결과를 보여줍니다.
var dataArray = [ Any ] ( )
for data in datas {
let searchModel = RealmModel ( )
searchModel . author = data . author
searchModel . detail = data . detail
searchModel . title = data . title
searchModel . type = data . type
dataArray . append ( searchModel )
}
self . initData ( database : dataArray ) 완료!
YNSearchViewController: Inherit this viewcontroller
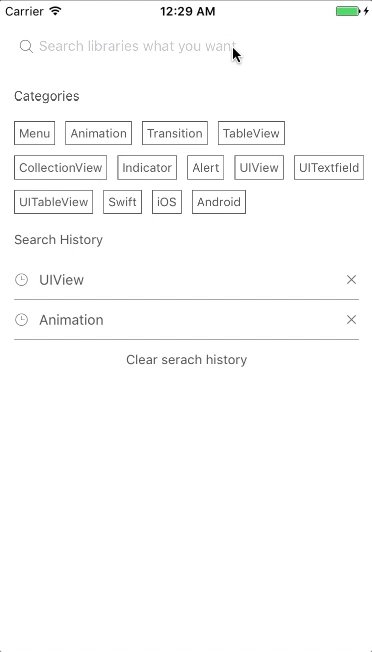
|-- YNSearchTextFieldView: YNSearchTextField with cancel button
| |-- YNSearchTextField: Search UITextfield
| |-- cancelButton: Show when YNSearchTextField textFieldDidBeginEditing
|
|-- YNSearchView : get both YNSearchMainView and YNSearchListView
| |-- YNSearchMainView: First view that you can see
| | |-- categoryLabel: Cateogry label
| | |-- [YNCategoryButton]: cateogory buttons
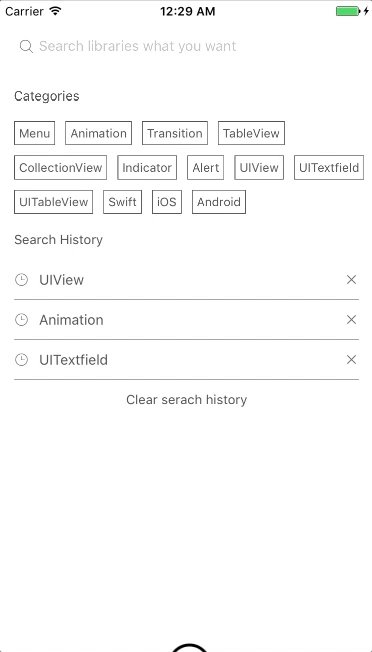
| | |-- searchHistoryLabel: Search history label
| | |-- [YNSearchHistoryView]: history views
| | | |-- [YNSearchHistoryButton]: Search history button
| | | |-- [closeButton]: Close button
| |
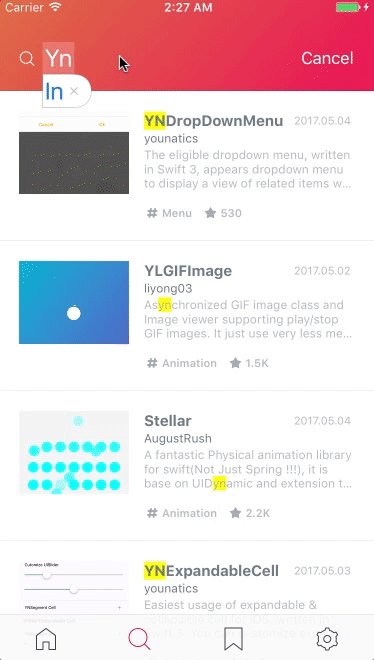
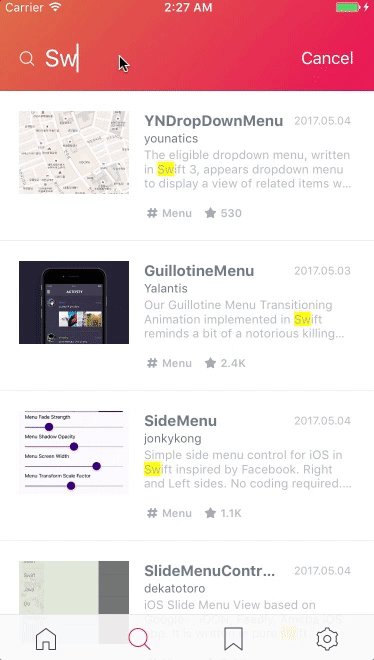
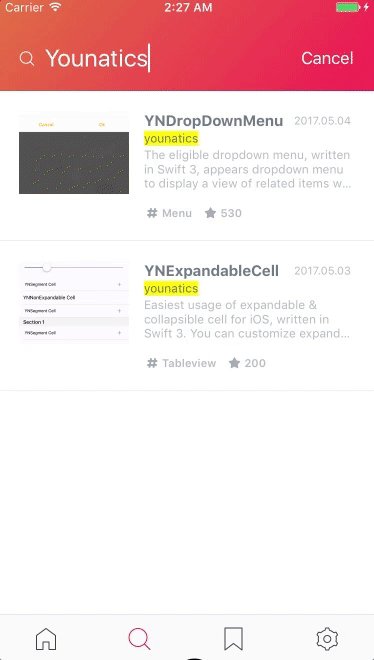
| |-- YNSearchListView: UITableview with search result
콜백을 원하면 YNSearchDelegate 설정하세요.
self . delegate = self
func ynSearchHistoryButtonClicked ( text : String ) {
print ( text )
}
func ynCategoryButtonClicked ( text : String ) {
print ( text )
}
func ynSearchListViewClicked ( text : String ) {
print ( text )
}
func ynSearchListViewClicked ( object : YNSearchModel ) {
print ( object )
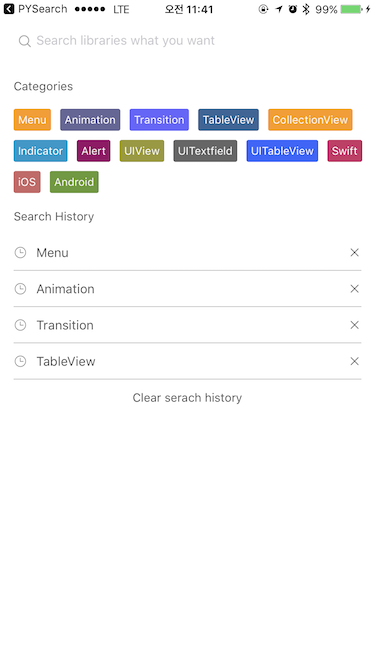
} YNCategoryButton 유형을 설정합니다.
self . ynSearchView . ynSearchMainView . setYNCategoryButtonType ( type : . colorful )데모에서 더 많은 사용법 보기
YNSearch 완전히 사용자 정의할 수 있습니다. 유나틱스
YNSearch는 MIT 라이센스에 따라 사용할 수 있습니다. 자세한 내용은 LICENSE 파일을 참조하세요.