fylo dark theme landing page
1.0.0
안녕하세요! 이 프로젝트를 확인해 주셔서 감사합니다!
이는 주어진 디자인에 최대한 가깝게 보이는 랜딩 페이지를 구축하는 것으로 구성된 프런트엔드 멘토 과제 에 대한 솔루션입니다. 목표는 현실적인 프로젝트를 구축하여 웹 레이아웃 기술을 향상시키는 것입니다.
사용자는 다음을 수행할 수 있어야 합니다.
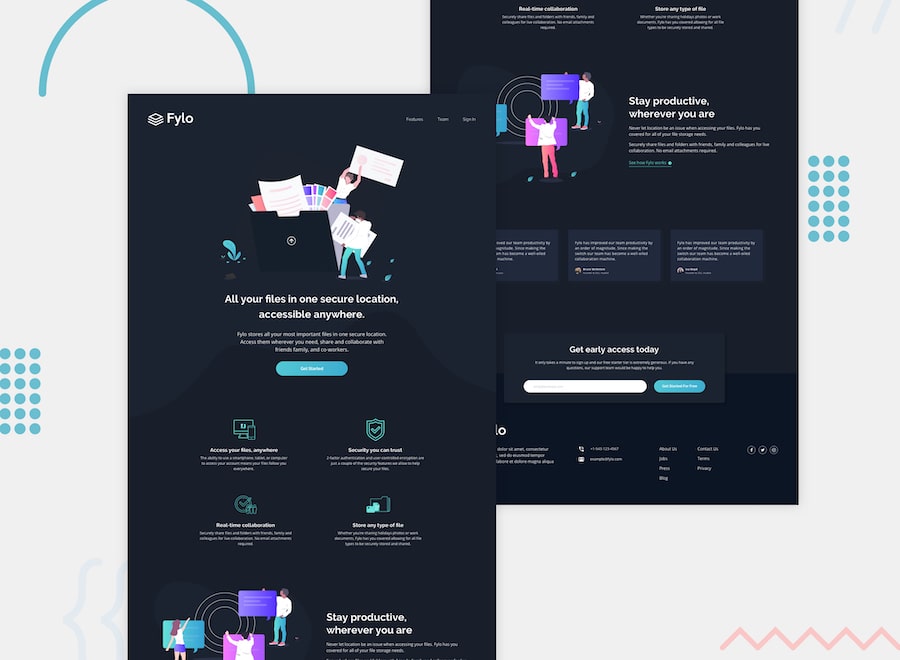
 fylo 어두운 테마 랜딩 페이지 챌린지" style="max-width: 100%;">
fylo 어두운 테마 랜딩 페이지 챌린지" style="max-width: 100%;">
챌린지 세부 내용은 프론트엔드 멘토 페이지에서 확인하실 수 있습니다.
저는 이 프로젝트를 진행하기 위해 Node와 Gulp를 사용하여 만든 Adalab Starter Kit를 사용하기로 결정했습니다. 따라서 먼저 Node JS를 실행하려면 먼저 Node JS를 설치해야 합니다.
npm installnpm start .card {
@for $i from 2 through 3 {
& -#{$i} {
margin-top : 1.8 rem ;
@media all and ( min-width : 768 px ) {
margin-top : 0 ;
}
}
}
} < nav class =" header-menu " role =" navigation " >
< ul class =" header-menu__list " role =" list " >
< li class =" header-menu__list-item " role =" list-item " >
< a class =" header-menu__link " href =" # " role =" link " >
Features
< a >
</ li >
...
</ ul >
</ nav >시간 내주셔서 감사합니다?