vs component app
1.0.0
새 폴더를 만들기 위해 구성요소 폴더를 복사하고 붙여넣는 데 얼마나 많은 시간을 소비하시나요?
create-Component-app 라이브러리를 기반으로 반응 구성 요소를 생성하는 Visual Studio 코드 확장

다음과 같은 사용자 기본 설정에 따라 구성 개체 ccarc 만듭니다.
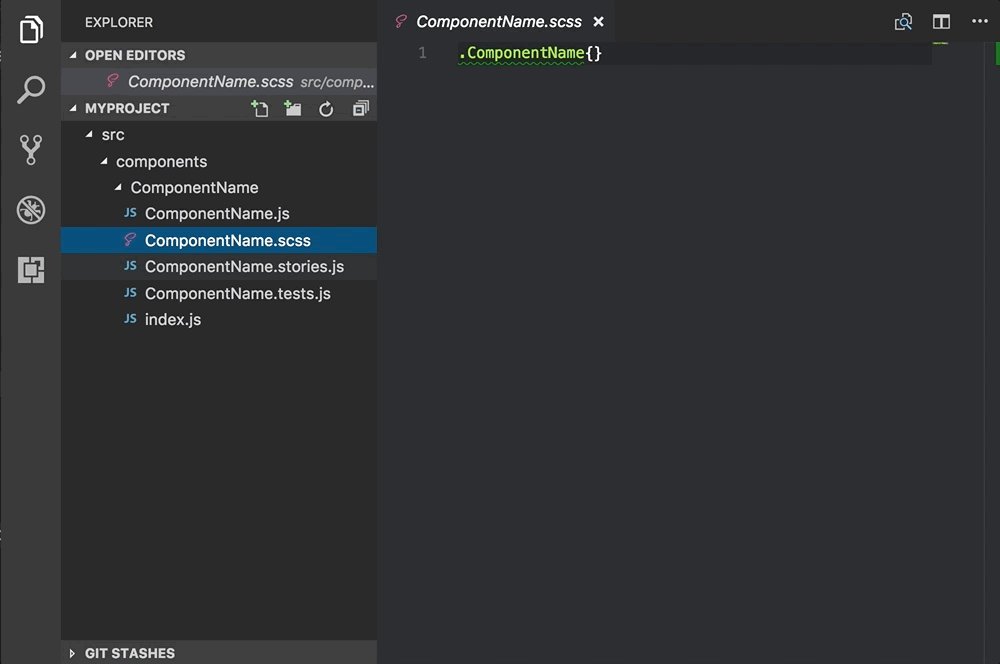
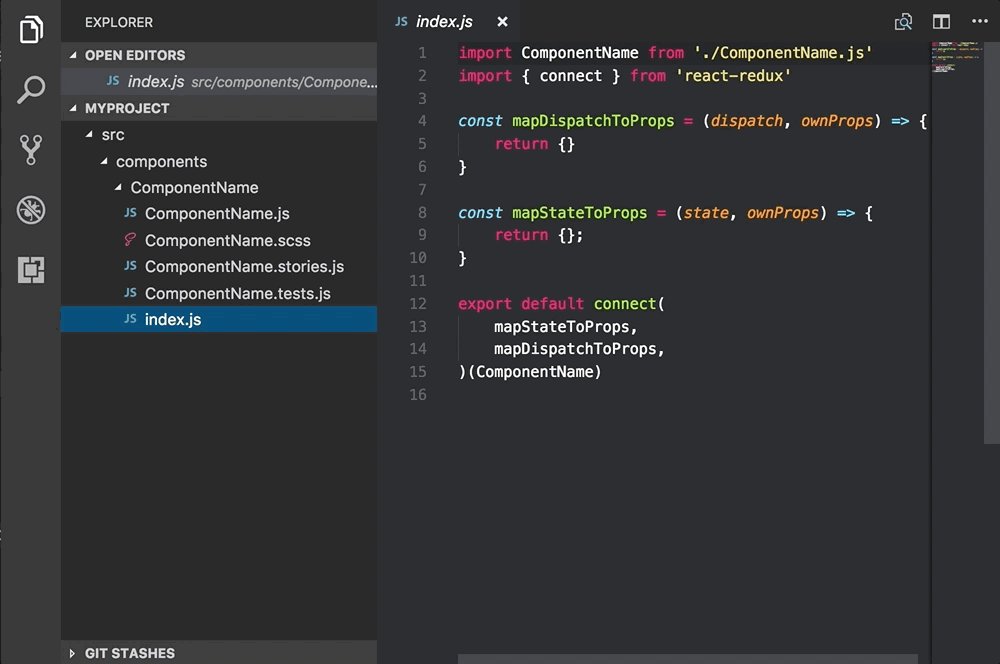
새 구성요소를 원하는 폴더 대상을 마우스 오른쪽 버튼으로 클릭하세요.
구성품의 이름을 입력하세요.
즐기다 ?
ext install vs-component-app
또는 여기 링크가 가능합니다
사용자 기본 설정에 따라 구성 개체 ccarc 만듭니다.
여기에서 구성 개체에 대한 문서를 찾을 수 있습니다.
{
"ccarc" : {
"type" : " class " ,
"jsExtension" : " js " ,
"cssExtension" : " scss " ,
"includeTests" : false ,
"includeStories" : false ,
"indexFile" : false ,
"connected" : false ,
"componentMethods" : [
" componentDidMount " ,
" shouldComponentUpdate " ,
" onClick "
],
"fileNames" : {
"testFileMatch" : " spec " ,
"testFileName" : " myTest " ,
"componentFileName" : " template " ,
"styleFileName" : " style "
}
}
} 사용자 기본 설정에 따라 구성 개체 ccarc 만들기
{
"ccarc" : {
"type" : " custom " ,
"templatesPath" : " PATH/OF/CUSTOM/TEMPLATE/FOLDER "
}
}여기에서 자신만의 맞춤 템플릿을 작성하는 방법에 대한 문서를 찾을 수 있습니다.
도서관은 누구에게나 열려있습니다. 여러분의 기술 향상에 기여해 보세요.
vs-component-app 시맨틱 버전 관리 지침에 따라 유지 관리됩니다.
MIT © 크리스티안 바리스코