VueFirebasePanelApp
1.0.0
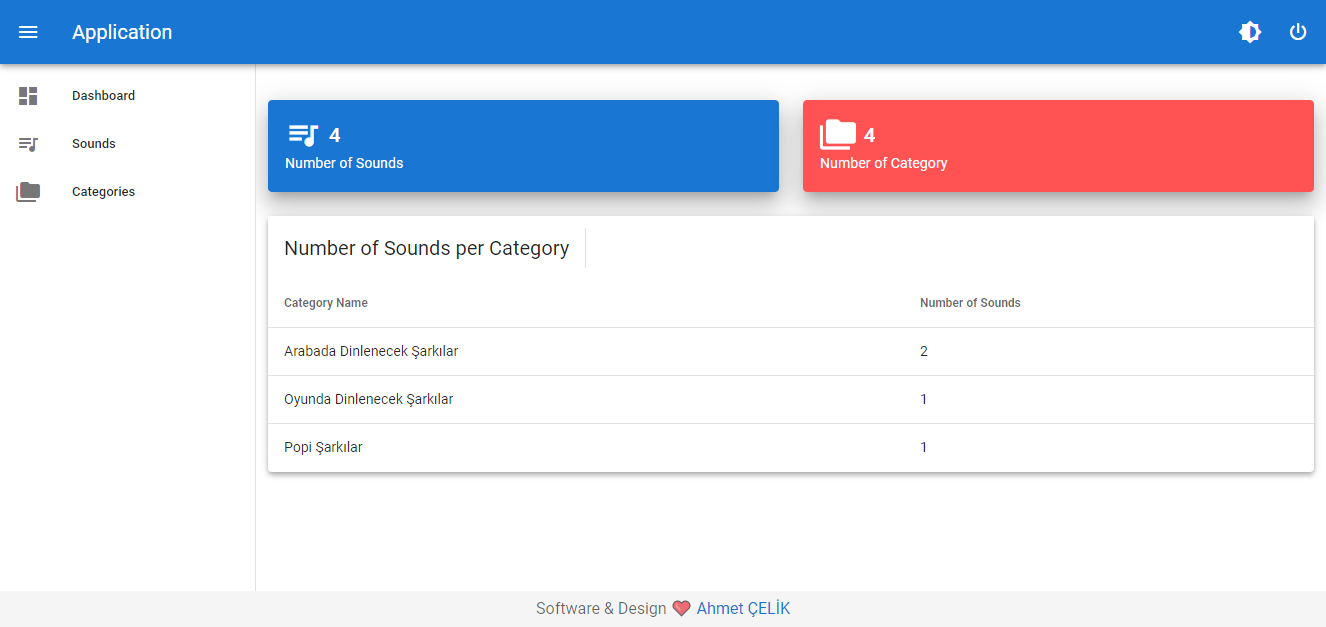
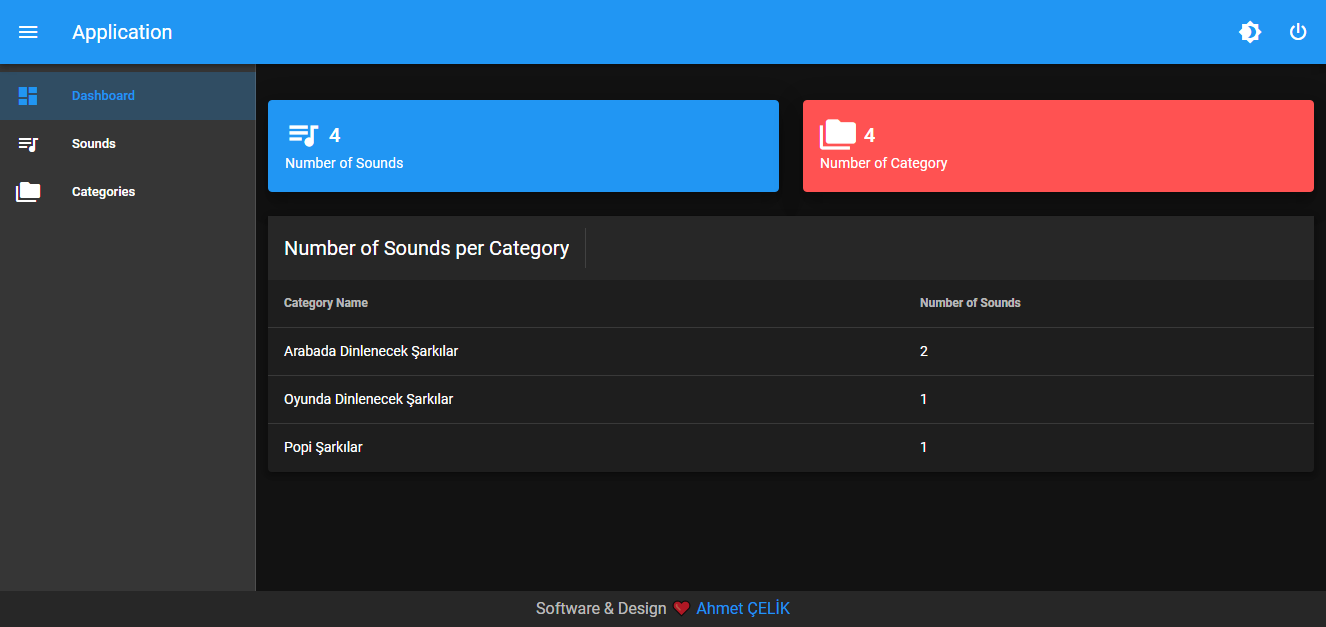
Vue.js(vuex, vuetify, vuefire)를 사용하는 Firebase 관리자 패널


src/main.js에 프로젝트 구성 설정을 입력하세요.
const configOptions = {
apiKey : "API_KEY" ,
authDomain : "AUTH_DOMAIN" ,
databaseURL : "DATABASE_URL" ,
projectId : "PROJECT_ID" ,
storageBucket : "STORAGE_BUCKET" ,
messagingSenderId : "MESSAGING_SENDER_ID" ,
appId : "APP_ID"
} ; npm install
npm run serve
npm run build
npm run lint
구성 참조를 참조하세요.