Personal Wiki Site Setup
1.0.0
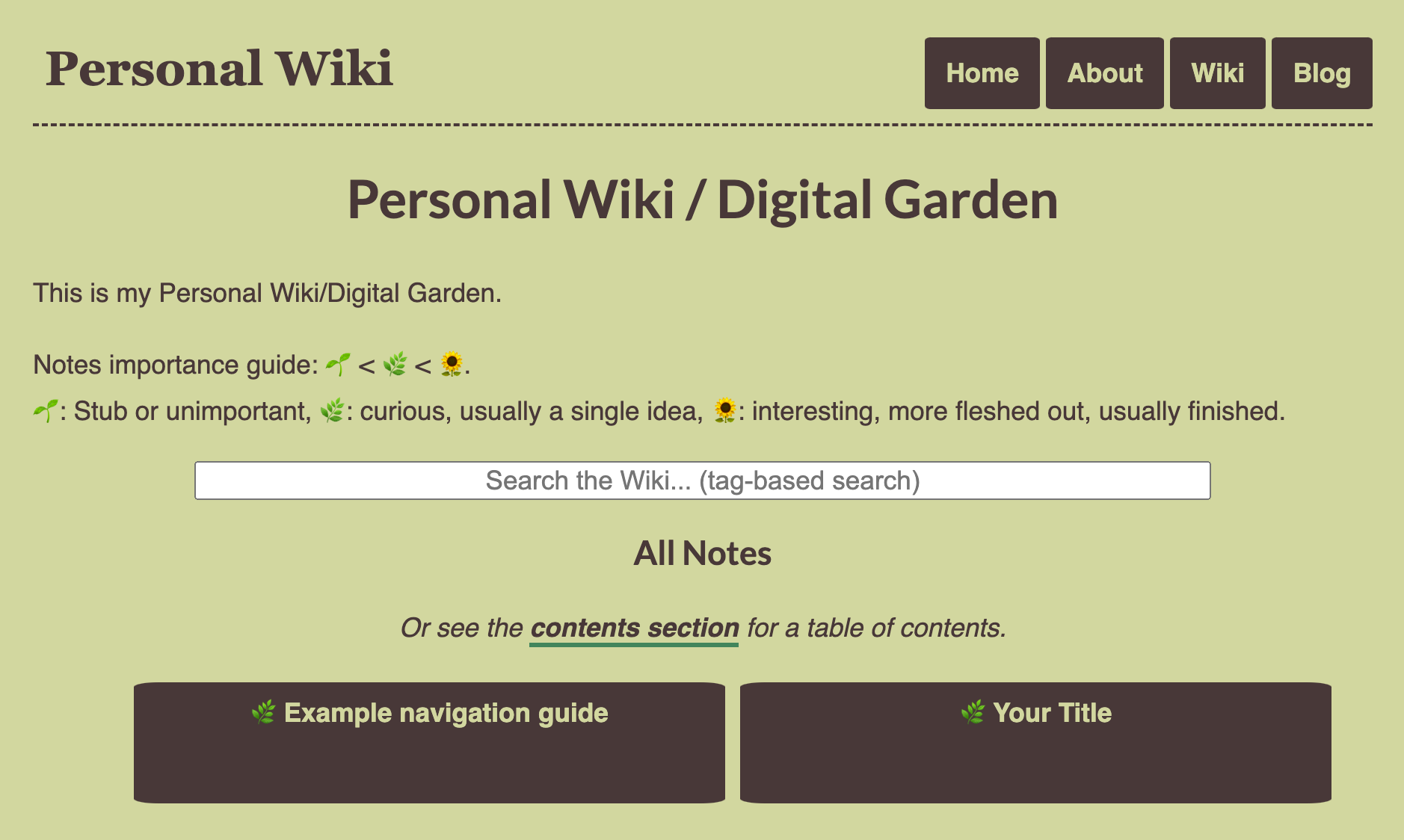
GitHub 페이지로 제작된 개인 사이트용 템플릿입니다.

jekyll을 사용하며 디지털 정원/개인 위키(및 최소한의 블로그)를 설정하는 데 필요한 모든 기능이 함께 제공됩니다. 사용 가능한 기능은 다음과 같습니다.
처음부터 새로 만들 필요 없이 메모 작성 시스템을 사용해 보세요! 이 사이트(GitHub 페이지 또는 netlify에서 무료로 호스팅 가능)에 연결하여 다른 사람과 노트를 쉽게 공유할 수 있습니다.
원본 블로그 게시물: 나만의 개인 위키를 설정하는 방법. 추가 자료: 메모 작성 및 디지털 정원 가꾸기에 대한 고찰.
이 템플릿을 사용하여 자신만의 개인 위키/개인 사이트를 구축하려면 다음을 수행하면 됩니다.
_config.yml 에서 값을 설정합니다.wiki 에는 제목, 태그, 설명을 설정하여 자신만의 마크다운 메모를 넣을 수 있습니다. 예제 템플릿을 참조로 사용하세요._posts 폴더의 마크다운은 동일한 형식을 따르지만 해당 이름은 YYYY-MM-DD 형식의 날짜로 시작해야 합니다._layouts 로 이동하세요. 당신은 그들과 함께 만지작거릴 수 있습니다.wiki/index.html , 기본 디렉토리(홈페이지)의 index.html 및 about/index.md 사용자 정의하세요. 여기에는 개인 설명이 포함되어 있어야 합니다. 또한 _layouts/default.html 의 바닥글에 있는 소셜 네트워킹 링크를 업데이트하여 귀하의 네트워크를 가리키도록 하세요. 여기에는 멋진 아이콘에 대한 지원이 포함됩니다. 해당 바닥글에는 기본 트위터 이미지에 대한 경로도 있지만 각 기사나 게시물은 고유한 이미지(헤더에 지정됨)를 가질 수 있습니다.css/main.css 편집하고 minify_css.sh 실행하여 축소하세요(또는 대신 축소되지 않은 CSS를 가져오도록 기본 레이아웃을 변경하세요). 이 무료 Jekyll 테마 갤러리에서 무료로 제공되는 좋은 CSS 템플릿을 많이 찾을 수 있습니다.사이트를 로컬로 실행하려면 다음을 실행하세요.
sudo gem install rails
sudo gem install jekyll
sudo gem install jekyll bundler
cd ~/this_project
bundle init
bundle install
bundle add jekyll
bundle exec jekyll serve