비디오 태그의 기본 스타일 수정
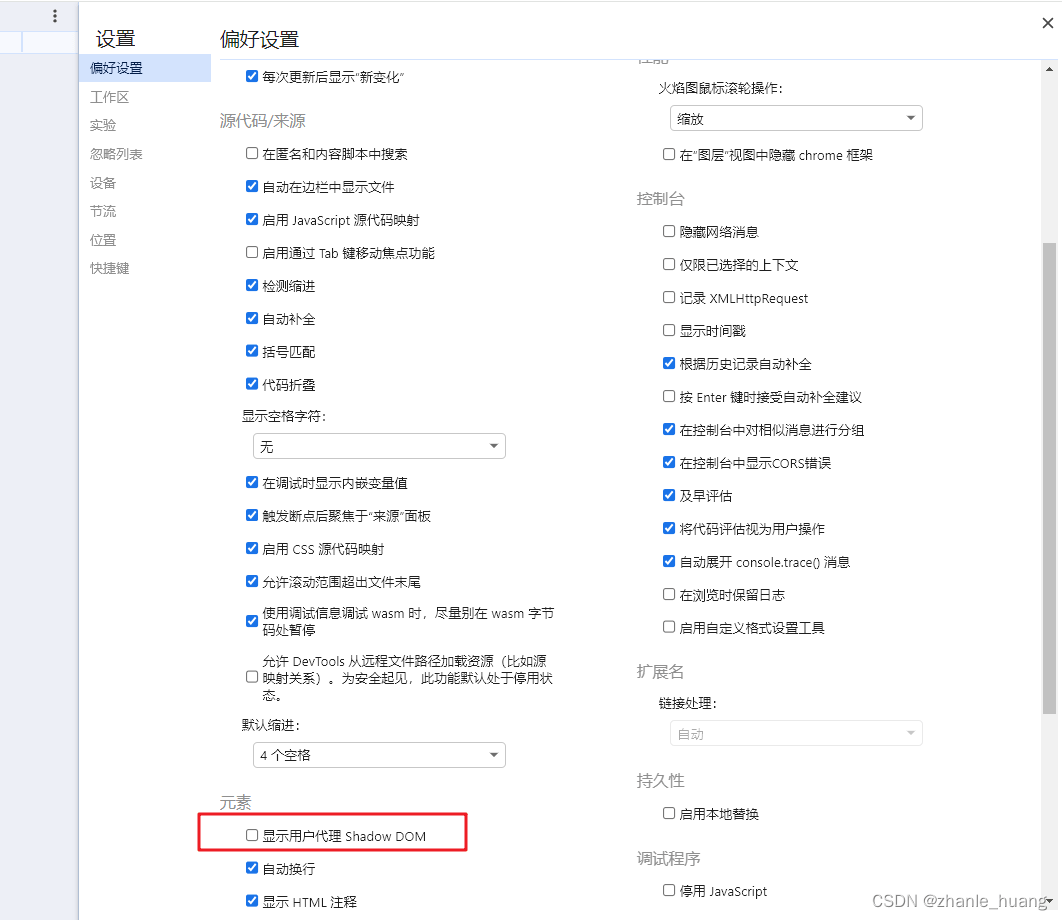
콘솔에서 설정을 열고 사용자 에이전트 Shadow DOM 표시를 선택하여 비디오 태그의 내부 스타일을 검사합니다.


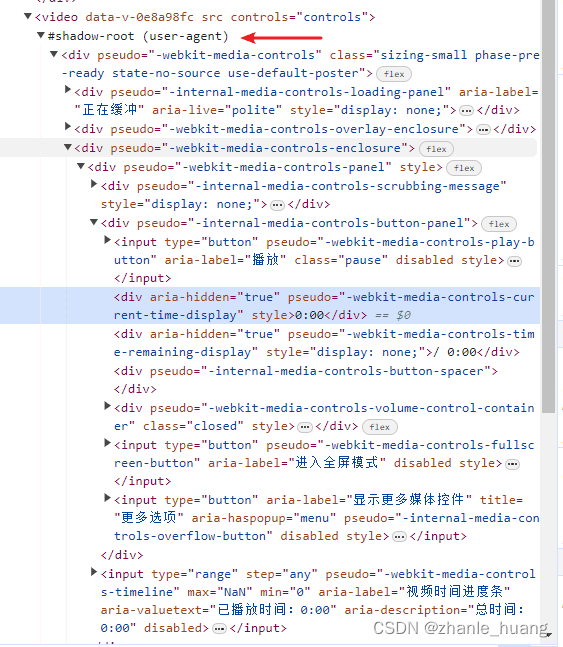
화살표로 표시된 것은 shodow DOM의 내용입니다. 이 내용은 일반적으로 보이지 않으며 선택하는 경우에만 표시됩니다.
구조를 알고 나면 CSS를 통해 스타일을 설정하고 시간을 빨간색 스타일로 변경할 수 있습니다.

의사 값을 가져오고 스타일을 설정합니다.
비디오::-webkit-media-controls-현재-시간-표시 {
색상: 빨간색;
}결과

이것으로 CSS를 통해 비디오 태그의 기본 스타일을 수정하는 방법에 대한 기사를 마칩니다. CSS를 사용하여 비디오 태그를 수정하는 방법에 대한 자세한 내용을 보려면 downcodes.com에서 이전 기사를 검색하거나 아래의 관련 기사를 계속 찾아보세요. 앞으로 더 많은 내용을 읽으실 수 있습니다. downcodes.com을 지원하세요!