No processo de criação de páginas da web, às vezes podemos precisar obter o efeito de cantos arredondados. O método anterior era cortar o rascunho do design em imagens que podem ser facilmente transformadas em páginas e usar várias imagens de fundo para obter cantos arredondados. Após o surgimento do CSS3, não há necessidade de tais problemas. O CSS3 fornece uma série de propriedades para definir o efeito de canto arredondado dos elementos, conforme mostrado abaixo:
Os valores opcionais das funções acima são mostrados na tabela a seguir:
border-radius é usado para implementar bordas arredondadas.
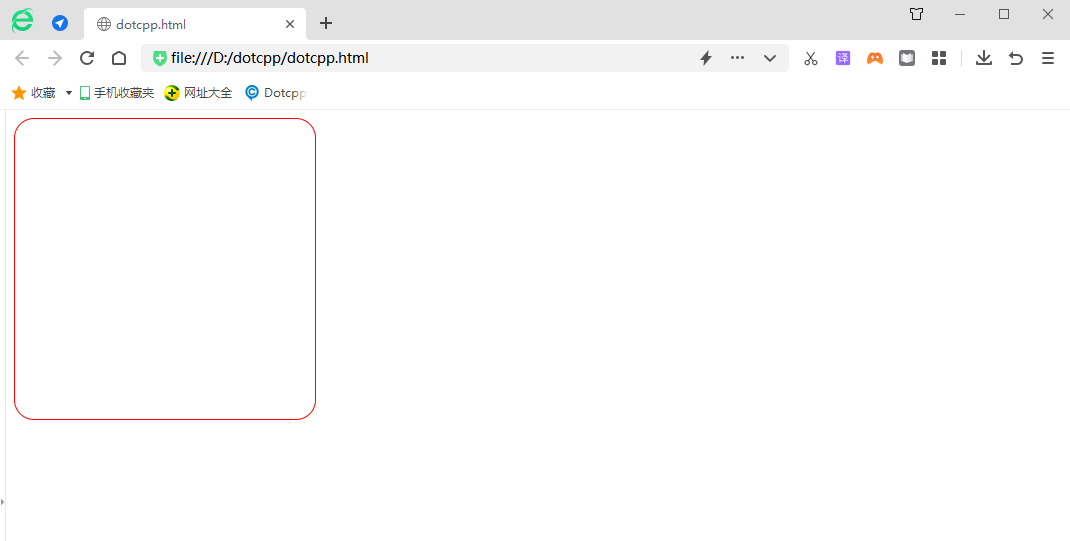
Exemplo:
<html><head><style>div{width:300px;height:300px;border:1pxsolidred;border-radius:20px;}</style></head><body><div></div></ corpo></html>Resultados em execução:

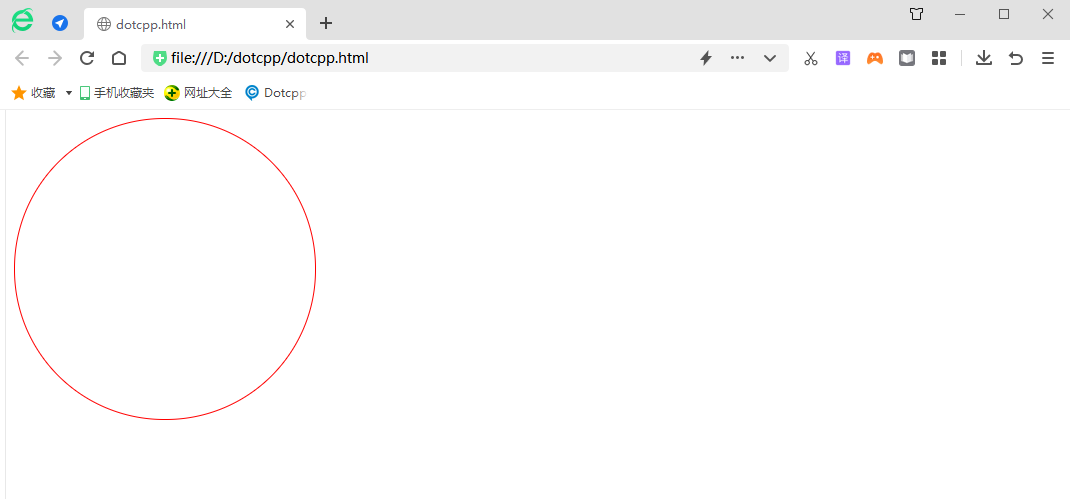
Mas se eu definir o raio da borda para 150px, ele se tornará uma borda circular
<html><head><style>div{width:300px;height:300px;border:1pxsolidred;border-radius:150px;}</style></head><body><div></div></ corpo></html>Resultados em execução:

Por conveniência, basta definir o raio da borda para 50%. O efeito é o mesmo.
Mas se você quiser desenhar um círculo, a largura e a altura devem ser iguais.
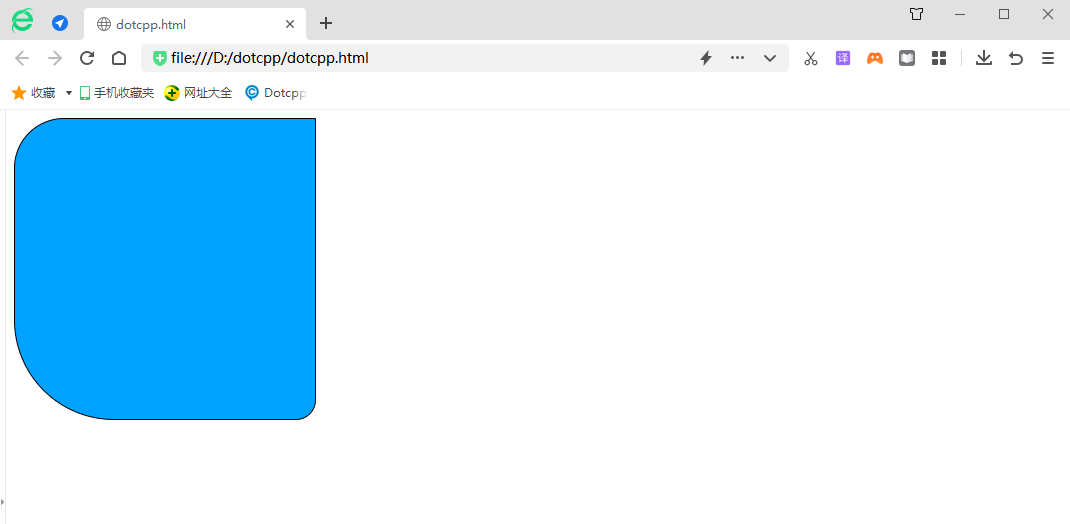
Na verdade, vários valores de atributos podem ser conectados após o raio da borda. Para um valor de atributo como o acima, os quatro cantos serão padronizados para este valor de atributo. Se os quatro valores de atributos forem obviamente relativos aos quatro cantos, qual é o método relativo? Começando no canto superior esquerdo e seguindo no sentido horário.
Exemplo:
<html><head><style>div{width:300px;height:300px;border:1pxsolidblack;background:rgb(0,162,255);border-radius:50px0px20px100px;}</style></head><body><div </div></body></html>Resultados em execução:

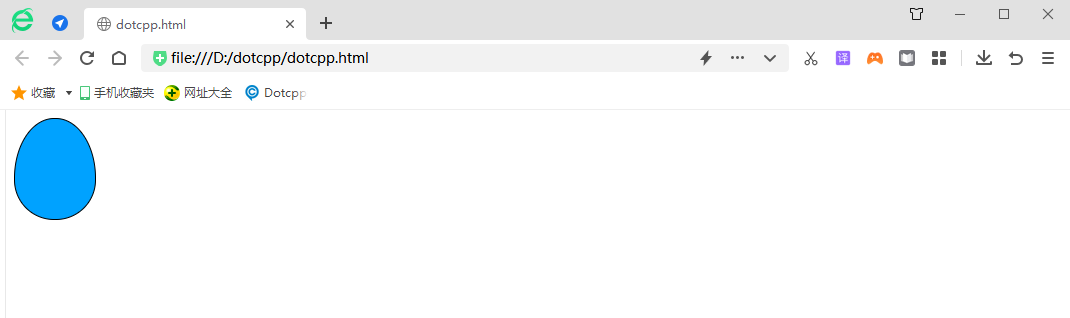
Por exemplo, vamos desenhar um ovo:
<html><head><style>div{width:80px;height:100px;border:1pxsolidblack;background:rgb(0,162,255);border-radius:40px40px40px40px/60px60px40px40px;}</style></head><body> <div></div></body></html>Resultados em execução: