Что такое технология раздвижных дверей CSS
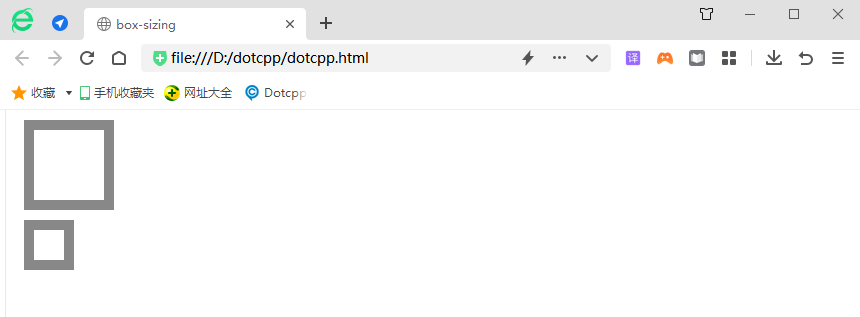
Позволяет различным фонам специальной формы адаптироваться к текстовому содержимому внутри элемента, а также свободно растягиваться и перемещаться. Фоновое изображение достаточной ширины устанавливается на фон ссылки и текста ссылки одновременно, растягив
2024-12-27