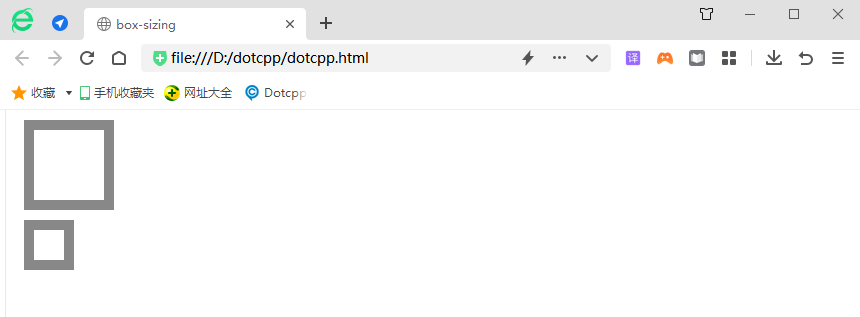
CSS меняет модель коробки (размер коробки)
CSS изменяет модель окна (box-sizing). Атрибут box-sizing был введен в CSS3. Некоторые люди объясняют, что он может указывать, включают ли значения ширины и высоты, указанные с помощью атрибута ширины и атрибута высоты, соответственно, область заполнения
2024-12-26