Подробная сводка единиц длины CSS
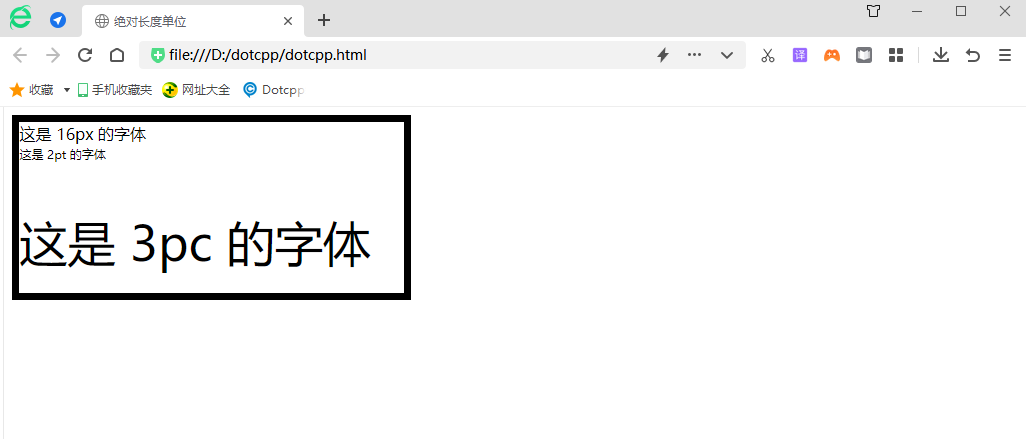
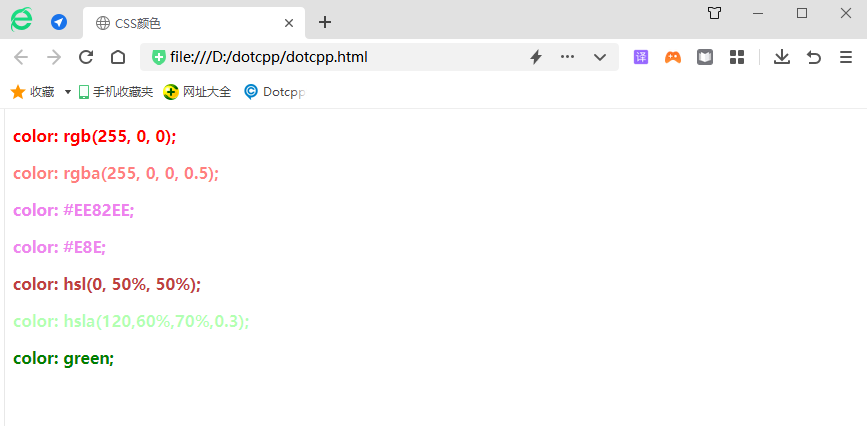
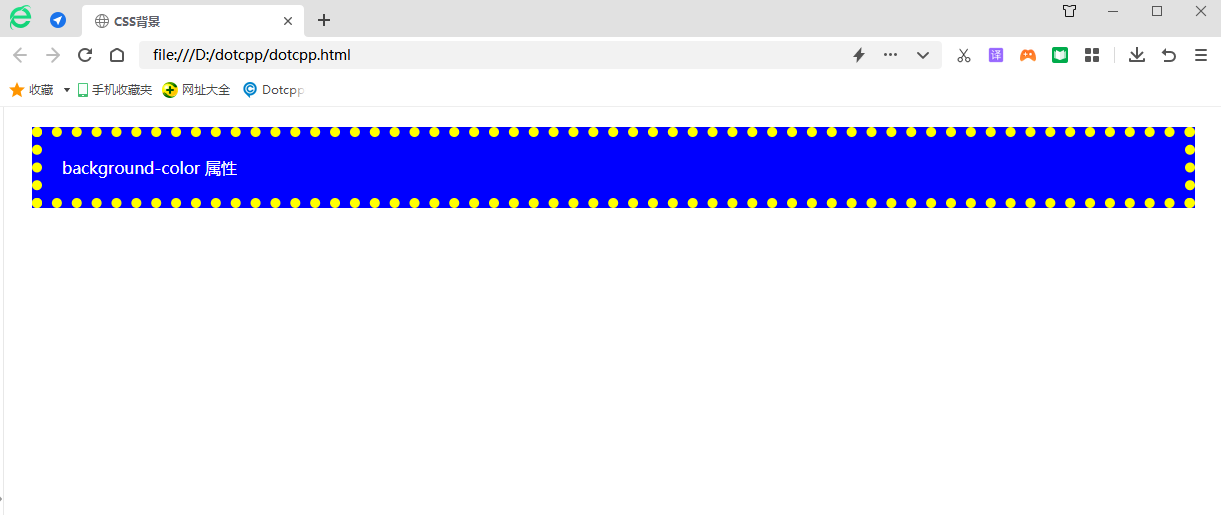
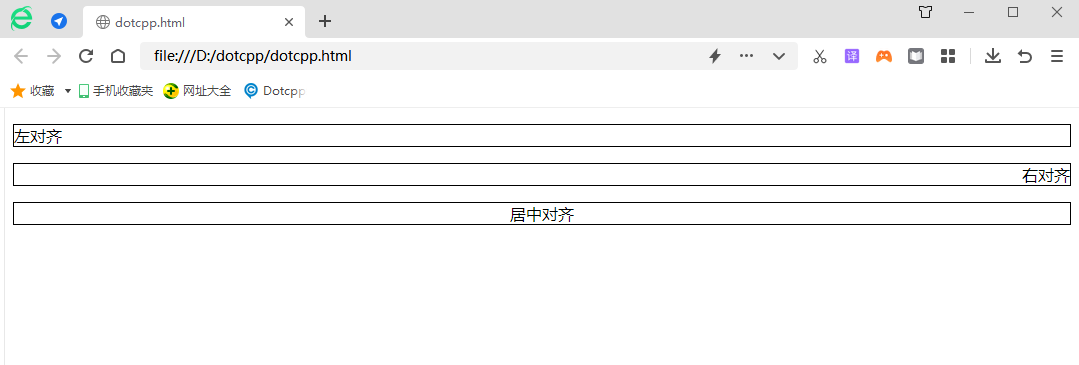
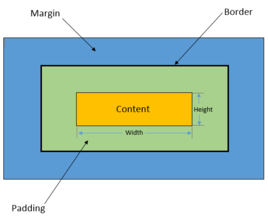
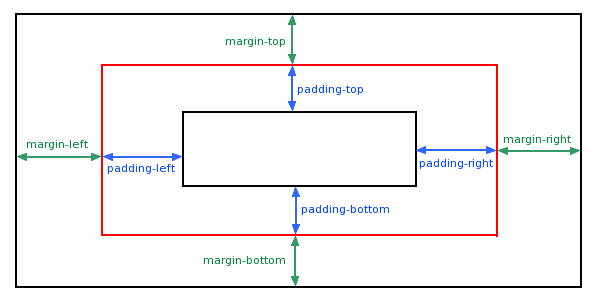
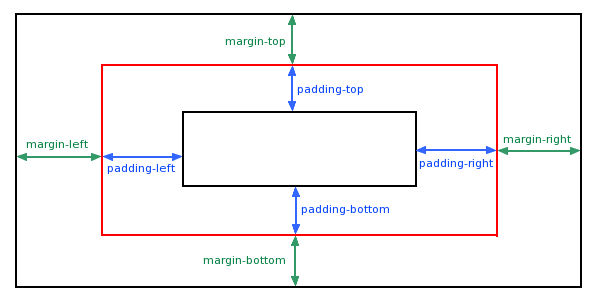
Подробное описание единиц длины CSS 1. Единица длины в CSS использует длину в качестве значения для многих значений в CSS. Атрибуты блочной модели — это некоторые очевидные атрибуты значений: ширина, высота, поле, отступы и границы. Кроме того, существует
2024-11-21