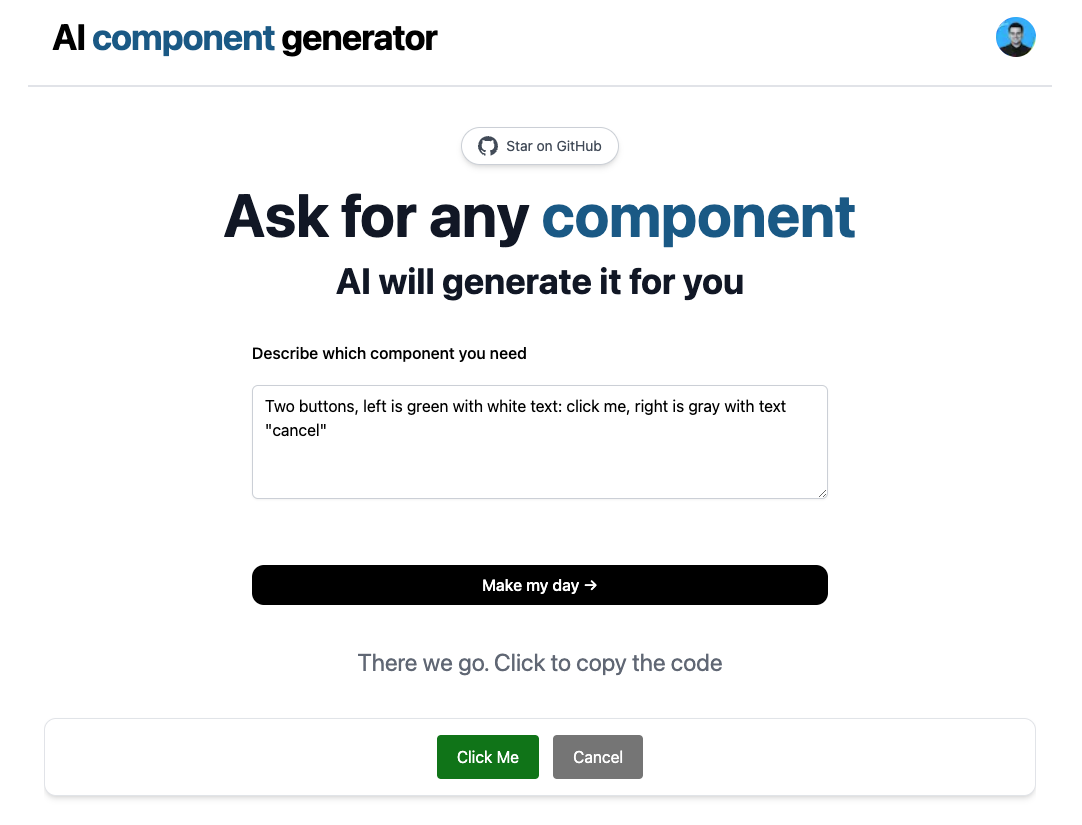
Этот проект генерирует практически любые компоненты пользовательского интерфейса с помощью ChatGPT OpenAI и позволяет копировать HTML-код.

В этом проекте используются API ChatGPT и функции Vercel Edge. Он создает приглашение на основе формы и пользовательского ввода, отправляет его в API ChatGPT через функцию Vercel Edge, а затем передает ответ обратно в приложение. Вы можете запросить любой компонент пользовательского интерфейса в свободном стиле. Скорее всего, он сгенерирует для вас то, что нужно. Это также можно использовать в качестве отличной начальной загрузки для проектов. Я пытался сделать стиль Material-UI, но вы можете изменить это поведение.
Теперь вы можете выбирать между экспортом HTML ваших компонентов пользовательского интерфейса и предпочитаемой комбинацией Tailwind CSS, Next.js, React.js, Material UI.
Этот проект создан с использованием Next.js и TailwindCSS , поэтому вы можете развернуть его непосредственно в Vercel.
После клонирования репозитория перейдите в OpenAI, чтобы создать учетную запись, и поместите свой ключ API в файл с именем .env (OPENAI_API_KEY). Затем запустите приложение в командной строке, и оно будет доступно по адресу http://localhost:3000 .
установка npm разработчик пряжи
Чтобы изменить ответ ChatGPT, вам нужно только предоставить ему пример того, что вы хотите получить в ответ (используйте роль помощника, чтобы создать пример хорошего ответа)». В примере ниже я показываю, как генерировать TailwindCSS и Next. .js, а позже попросить просто вернуть соответствующий HTML-код.
// обработчик /api/generate.tsconst = async (req: Request): Promise<Response> => {const {prompt} = (await req.json()) as {prompt?: string;};if (!prompt ) {return new Response("В запросе нет запроса", {status: 400});}const payload: OpenAIStreamPayload = {model: "gpt-3.5-turbo",messages: [{"role": "user","content": "создайте next.js + CSS-код попутного ветра для кнопки 200 x 100, светло-фиолетовый фон, сгенерируйте на нем текст. Пожалуйста, создайте полный компонент next.js"},{"role": "assistant", "content": ` import React from 'react'; const MyComponent = () => { return ( <div className="flex flex-col items-center justify-center h-screen"> <h1 className="text-3xl font-bold mb-4">Hello World</ h1> <p className="text-lg mb-4">Добро пожаловать в мой компонент Next.js, использующий Tailwind CSS</p> <button className="bg-purple-500 text-white" px-4 py-2 rounded-lgshadow-md hover:bg-purple-700 focus:outline-none focus:ring-2 focus:ring-purple-600 focus:ring-opacity-50">Нажмите кнопку "Мне"</button > </div> ); }; экспортировать MyComponent по умолчанию; `},{"role": "user","content": "Пожалуйста, создайте HTML-код со встроенным CSS, который создаст следующий компонент: внешний вид пользовательского интерфейса Meterial, возврат только кода"},{"role": "user" , "content": Prompt},],};conststream = await OpenAIStream(payload);return new Response(stream);};Меня зовут Юваль, я предприниматель в душе. Я ❤️ создаю комплексные системы, которые не только выглядят потрясающе и выглядят по-современному, но также имеют реальный смысл и влияние.
Вклады, проблемы и запросы функций приветствуются!
Создайте форк репозитория, клонируйте его на свое устройство. Вот и все ?
Наконец сделайте запрос на включение :)
Этот проект имеет лицензию MIT License.
Мы принимаем вклад с большой любовью! Покажите свой интерес! Способствовать!