1. Три способа традиционного макета веб-страницы
Суть макета веб-страницы: используйте CSS для размещения блоков и размещения блоков в соответствующих позициях.
CSS предоставляет три традиционных метода компоновки (проще говоря, как располагаются блоки).
(1) Обычный поток (стандартный поток)
(2) Плавающий
(3) Расположение
Это относится только к традиционной компоновке. На самом деле существуют некоторые специальные и продвинутые методы компоновки.
2. Стандартный поток (обычный поток/поток документов)
Так называемый стандартный поток: теги располагаются заданным по умолчанию образом.
(1) Элементы уровня блока занимают отдельную строку и располагаются сверху вниз.
(2) Встроенные элементы будут расположены слева направо и будут автоматически переноситься при достижении края родительского элемента.
Вышеупомянутые макеты представляют собой стандартный поток. То, что мы изучали ранее, — это стандартный поток. Стандартный поток — это самый простой метод макета.
Все эти три метода компоновки используются для размещения блоков. Когда блоки размещаются в соответствующем положении, макет естественным образом завершается.
Примечание. В реальной разработке страница в основном содержит эти три метода макета (мобильный терминал освоит новые методы макета позже).
3. Зачем нужен флоатинг?
Вопрос: Можем ли мы легко добиться следующих эффектов, используя стандартные потоки?
1. Как расположить несколько блоков уровня блока (div) в ряд по горизонтали?

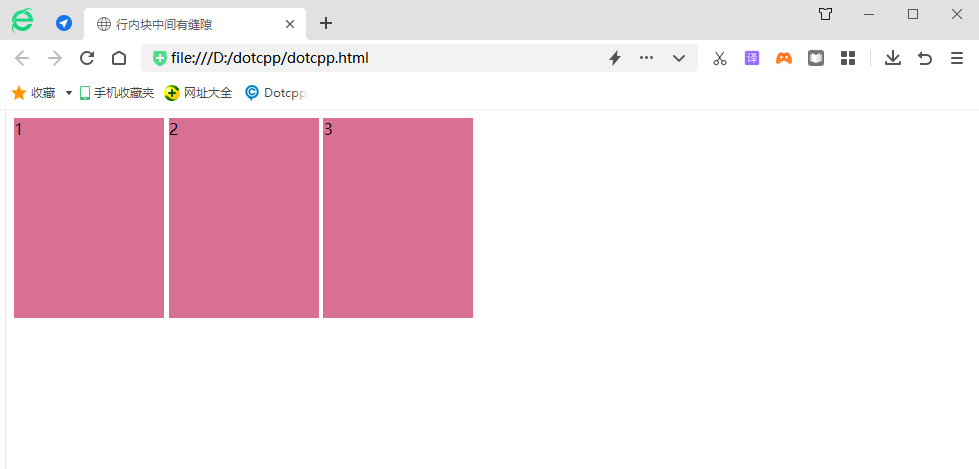
Хотя преобразование в строчные блочные элементы может обеспечить отображение строки, между ними останется большое пустое пространство, которое трудно контролировать.
<!doctypehtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=device-width,initial-scale=1.0>< title>В середине встроенного блока есть пробел</title><style>div{width:150px;height:200px;background-color:#d87093;display:inline-block;</style></ head><body>< div>1</div><div>2</div><div>3</div></body></html>Результаты запуска:

2. Как выровнять два ящика слева и справа?
Существует множество эффектов макета , которые невозможно выполнить стандартным способом. В настоящее время для завершения макета можно использовать плавающее. Потому что плавающее может изменить расположение меток элементов по умолчанию.
Наиболее типичное применение float: позволяет отображать несколько элементов уровня блока подряд.
Первое правило макета веб-страницы: несколько элементов уровня блока, расположенных вертикально, выглядят как стандартный поток, несколько элементов уровня блока, расположенных горизонтально, — как плавающие!
<!doctypehtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=device-width,initial-scale=1.0>< title>Несколько элементов уровня блока расположены горизонтально и плавают</title><style>div{float:left;width:150px;height:200px;background-color:#d87093;</style></head>< тело ><div>1</div><div>2</div><div>3</div></body></html>Результаты запуска:

4. Что такое плавающее?
Свойство float используется для создания плавающего блока, перемещая его в сторону до тех пор, пока левый или правый край не коснется края содержащего блока или другого плавающего блока.
грамматика:
Селектор {float: значение атрибута;}Пример:
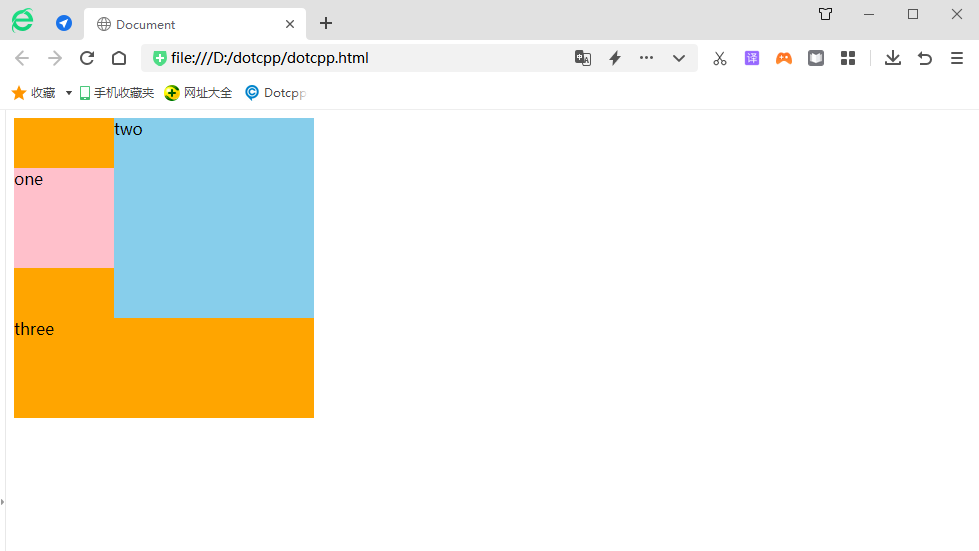
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=device-width,initial-scale=1.0>< title>Document</title><style>/*Плавающие метки выравниваются по верху*//*Плавающие: располагаются в одну строку, ширина и высота имеют эффект — плавающие метки имеют характеристики встроенных блоков*/.one{width :100px;height :100px;background-color:pink;float:left;margin-top:50px;}.two{width:200px;height:200px;background-color:skyblue;float:left;/*Потому что есть плавающий, он не может вступить в силу. Поле не может быть центрировано по горизонтали*/margin:0auto;}.three{width:300px;height:300px;background-color:orange;</style></head><body>< div>один</div><div >два</div><div>три</div></body></html>Результаты запуска: