fylo dark theme landing page - Mentor ส่วนหน้า
สวัสดี! ขอบคุณสำหรับการตรวจสอบโครงการนี้!
นี่เป็นวิธีแก้ปัญหาสำหรับ ความท้าทายของ Frontend Mentor ที่ประกอบด้วยการสร้าง แลนดิ้งเพจ ที่ดูใกล้เคียงกับการออกแบบที่กำหนดมากที่สุด เป้าหมายคือการพัฒนาทักษะการจัดวางเว็บของฉันโดยการสร้างโปรเจ็กต์ที่สมจริง
1. สารบัญ ✒️
- fylo dark theme landing page - Mentor ส่วนหน้า
- 1. สารบัญ ✒️
- 2. ภาพรวม
- ความท้าทาย
- วิธีดำเนินโครงการ:
- ลิงค์
- 3. กระบวนการของฉัน ?
- สร้างด้วย
- สิ่งที่ฉันได้เรียนรู้
- แหล่งข้อมูลที่เป็นประโยชน์
- 4. ผู้แต่ง ??
2. ภาพรวม
ความท้าทาย
ผู้ใช้ควรจะสามารถ:
- ดูรูปแบบที่เหมาะสมที่สุดสำหรับไซต์โดยขึ้นอยู่กับขนาดหน้าจอของอุปกรณ์
- ดูสถานะโฮเวอร์สำหรับองค์ประกอบเชิงโต้ตอบทั้งหมดบนเพจ
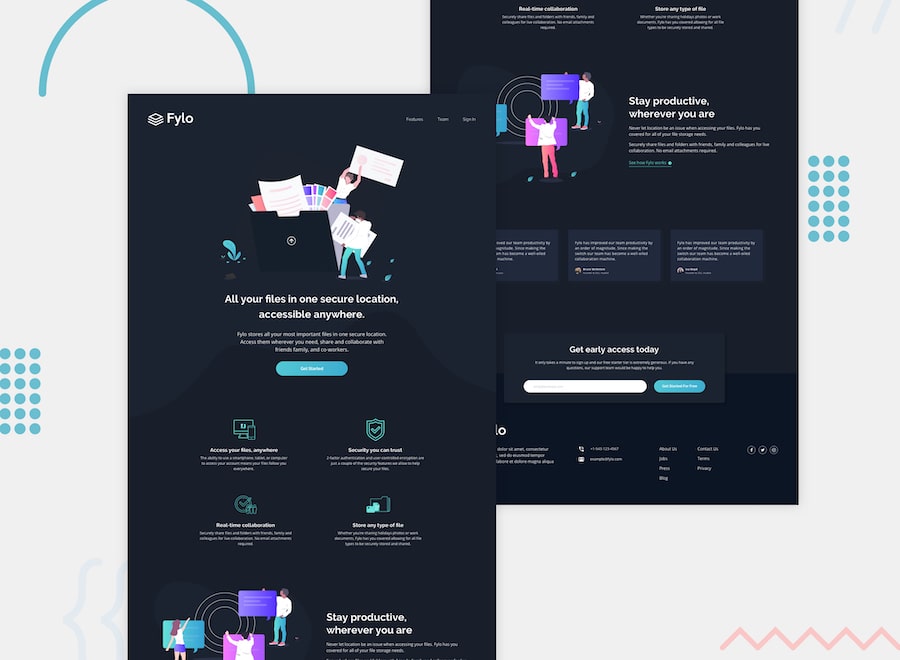
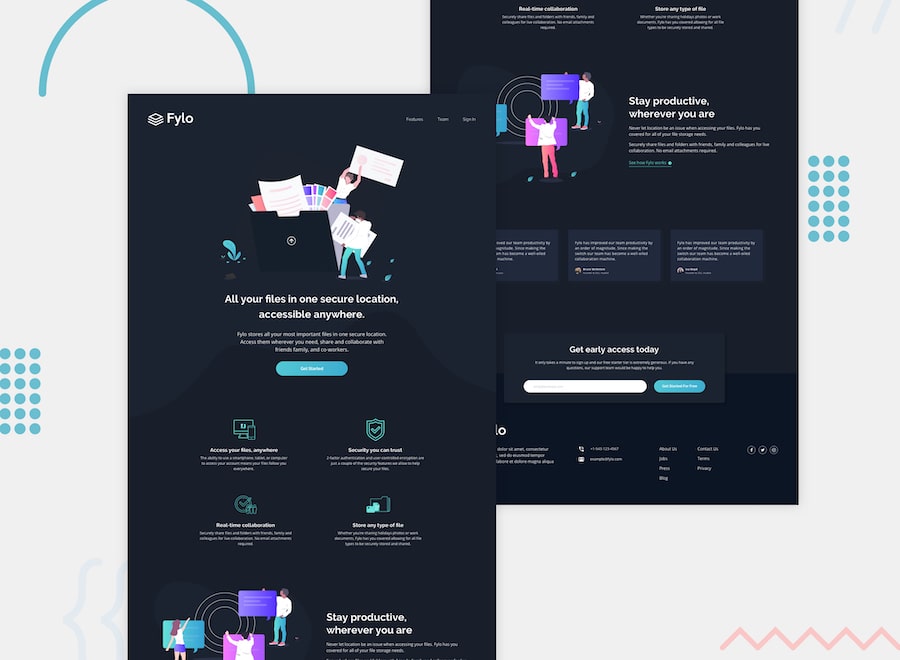
 ความท้าทายหน้า Landing Page ของธีมมืด fylo" style="max-width: 100%;">
ความท้าทายหน้า Landing Page ของธีมมืด fylo" style="max-width: 100%;">
คุณสามารถตรวจสอบรายละเอียดการท้าทายได้ในหน้า Frontend Mentor
วิธีดำเนินโครงการ:
ฉันเลือกใช้ Adalab Starter Kit เพื่อทำงานในโครงการนี้ ซึ่งสร้างขึ้นโดยใช้ Node และ Gulp ก่อนอื่นเลย จำเป็นต้องติดตั้ง Node JS เพื่อรันมัน
- เปิดเทอร์มินัล ในโฟลเดอร์รูทของ repo
- ติดตั้งการพึ่งพาท้องถิ่น โดยใช้คำสั่งต่อไปนี้ในเทอร์มินัล:
- เริ่มรันโปรเจ็กต์ โดยใช้คำสั่งต่อไปนี้ซึ่งจะเปิดหน้าต่างเบราว์เซอร์ที่แสดงเพจเวอร์ชันสด
ลิงค์
- URL ไซต์สด: https://leireomadina.github.io/fylo-dark-theme-landing-page/
- URL โซลูชัน: เร็วๆ นี้
3. กระบวนการของฉัน ?
สร้างด้วย
- มาร์กอัป HTML5 เชิงความหมาย
- ระบบเทมเพลต HTML
- คุณสมบัติที่กำหนดเองของ CSS3
- เฟล็กซ์บ็อกซ์
- ตาราง CSS
- SASS พร้อมระเบียบวิธี BEM
- อึก
- การออกแบบที่ตอบสนอง ด้วยเวิร์กโฟลว์ ที่เน้นมือถือเป็นอันดับแรก
สิ่งที่ฉันได้เรียนรู้
- ใช้ @for เพื่อสร้าง ลูปใน SCSS : ในกรณีนี้ ฉันต้องการเลือกเฉพาะการ์ดใบที่สองและสามของส่วนคำรับรอง
.card {
@for $i from 2 through 3 {
& -#{$i} {
margin-top : 1.8 rem ;
@media all and ( min-width : 768 px ) {
margin-top : 0 ;
}
}
}
}- ใช้และจัดการ ไฟล์ svg : ใช้แอตทริบิวต์ viewBox เพื่อแก้ไขตำแหน่งและขนาด เพิ่มชื่อและแท็ก desc เพื่อปรับปรุงการเข้าถึง รูปแบบอินไลน์และ CSS ปรับแต่งสีโดยใช้การเติมหรือเส้นขีด...
- ใช้ บทบาท ARIA เพื่อปรับปรุง การเข้าถึงเว็บ : ตัวอย่างเช่น ดูบทบาทเมนูการนำทางเหล่านี้
< nav class =" header-menu " role =" navigation " >
< ul class =" header-menu__list " role =" list " >
< li class =" header-menu__list-item " role =" list-item " >
< a class =" header-menu__link " href =" # " role =" link " >
Features
< a >
</ li >
...
</ ul >
</ nav > แหล่งข้อมูลที่เป็นประโยชน์
- วิธีใช้ @for เพื่อสร้าง Sass Loop: https://www.youtube.com/watch?v=6CbsNFXMYgs คุณสามารถดูเอกสารอย่างเป็นทางการของ SASS ได้
- รายชื่อบทบาท สถานะ และคุณสมบัติของ ARIA (MDN): https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/Roles
- สไตล์ SVG แบบอินไลน์: https://www.youtube.com/watch?v=af4ZQJ14yu8&t=844s
- แหล่งข้อมูลเพิ่มเติมจะมาเร็ว ๆ นี้ ..
4. ผู้แต่ง ??
- LinkedIn: leire-ordeñana-madina
- ทวิตเตอร์: @risingdana
- อีเมล์: [email protected]
- ลักษณะการทำงาน: leireomadina
- โคเดเพน: leireomadina
- ที่ปรึกษาส่วนหน้า: @leireomadina
ขอบคุณสำหรับเวลาของคุณ?
 ความท้าทายหน้า Landing Page ของธีมมืด fylo" style="max-width: 100%;">
ความท้าทายหน้า Landing Page ของธีมมืด fylo" style="max-width: 100%;">