1. ไฮเปอร์ลิงก์คืออะไร?
ไฮเปอร์ลิงก์เป็นส่วนหนึ่งของหน้าเว็บและเป็นองค์ประกอบที่เชื่อมต่อหน้าเว็บกับหน้าเว็บอื่นๆ เฉพาะเมื่อมีการเชื่อมต่อหน้าเว็บหลายหน้าผ่านไฮเปอร์ลิงก์เท่านั้นจึงจะถือเป็นเว็บไซต์ได้ ไฮเปอร์ลิงก์หมายถึงความสัมพันธ์ในการเชื่อมต่อจากหน้าเว็บหนึ่งไปยังอีกเป้าหมายหนึ่ง เป้าหมายอาจเป็นหน้าเว็บ ตำแหน่ง (ตำแหน่งที่แตกต่างกันบนหน้าเว็บเดียวกัน) รูปภาพ ฯลฯ ออบเจ็กต์ที่ใช้สำหรับไฮเปอร์ลิงก์ในเว็บเพจอาจเป็นข้อความ รูปภาพ ฯลฯ
2. ไฮเปอร์ลิงก์โค้ดแท็ก
แท็ก คือโค้ด html ที่ใช้ไฮเปอร์ลิงก์ ต่อไป มาดูวิธีใช้แท็กกัน
รูปแบบไวยากรณ์: วัตถุไฮเปอร์ลิงก์
หมายเหตุ: href เป็นแอตทริบิวต์ที่สำคัญที่สุดในแท็ก ซึ่งระบุเป้าหมายของการเชื่อมต่อ หากไม่มีแอตทริบิวต์นี้ แอตทริบิวต์ hreflang, media, rel, target และ type จะไม่สามารถใช้ได้
3. คุณสมบัติทั่วไปของแท็ก
หมายเหตุ: นอกเหนือจากแอตทริบิวต์ทั่วไปสองรายการของแอตทริบิวต์ href และแอตทริบิวต์เป้าหมายแล้ว แท็กยังมีคุณลักษณะอีกมากมาย เช่น ดาวน์โหลด ชื่อ rel และคุณลักษณะอื่นๆ ฉันจะไม่แนะนำมันหากไม่ได้ใช้กันทั่วไป เพื่อนๆ ที่สนใจสามารถค้นคว้าได้ด้วยตัวเอง
1. ข้อกำหนดทางไวยากรณ์สำหรับไฮเปอร์ลิงก์
<ahref=https://www.dotcpp.com/target=_blank>ลิงก์เครือข่ายภาษา C</a>
ในหมู่พวกเขา a เป็นตัวย่อของสมอ และความหมายภาษาจีนคือ: สมอ
หนึ่งในนั้นคือ href ใช้เพื่อระบุที่อยู่ URL ของหน้าเป้าหมาย **(ไม่สามารถละเว้นได้)** เฉพาะเมื่อแท็กมีแอตทริบิวต์ href เท่านั้นที่จะมีฟังก์ชันไฮเปอร์ลิงก์
Target ใช้เพื่อระบุวิธีการเปิดหน้าเป้าหมาย คุณสามารถป้อน _self ในเครื่องหมายคำพูดเพื่อเปิดในหน้าปัจจุบัน หรือป้อน _blank เพื่อเปิดในหน้าต่างใหม่ได้ หากไม่ได้เขียนไว้ ค่าเริ่มต้นคือ _self ซึ่งก็คือเปิดในหน้าต่างเริ่มต้น
2. การจำแนกไฮเปอร์ลิงก์
(1) ลิงก์ภายนอก ลิงก์ภายนอกโครงการปัจจุบัน:
<ahref=https://www.dotcpp.com/target=_blank>ลิงก์เครือข่ายภาษา C</a>
(2) ลิงก์ภายใน ลิงก์ภายในไดเร็กทอรีปัจจุบันอาจกล่าวได้ว่าเป็นลิงก์ระหว่างหน้าต่างๆ ของโครงการนี้:
<aherf=index.htmltarget=_blank>หน้าแรก</a><br/>
(3) ลิงก์ว่าง นั่นคือหน้าของโครงการปัจจุบันที่ยังไม่เสร็จสมบูรณ์ ใช้ # แทน และคุณสามารถแทนที่ได้หลังจากการพัฒนาเสร็จสิ้น หลังจากคลิก หน้าปัจจุบันจะถูกเปิดขึ้นอีกครั้ง:
<ahref=#target=_blank>หน้าที่ยังไม่เสร็จ</a><br/>
(4) ลิงค์ดาวน์โหลด: เมื่อที่อยู่ของลิงค์ภายในเป็นไฟล์หรือไฟล์บีบอัด:
<ahref=New MicrosoftExcel worksheet.xlsx>ดาวน์โหลดไฟล์</a><br/><ahref=New MicrosoftExcel worksheet.zip>ดาวน์โหลดไฟล์</a><br/>
(5) ลิงก์องค์ประกอบหน้าเว็บ: องค์ประกอบต่างๆ ในหน้าเว็บ เช่น ข้อความ รูปภาพ ตาราง เสียง วิดีโอ ฯลฯ สามารถใช้เป็นไฮเปอร์ลิงก์ได้:
(6) Anchor link: คลิกลิงก์นี้เพื่อนำทางไปยังตำแหน่งใดตำแหน่งหนึ่งบนเพจอย่างรวดเร็ว (คล้ายกับลิงก์ไดเร็กทอรี):
ในแอตทริบิวต์ href ในข้อความลิงก์ ให้ตั้งค่าแอตทริบิวต์เป็นรูปแบบ #+text เช่น: <ahref=#anchor>นี่คือจุดยึด</a> ค้นหาแท็กตำแหน่งเป้าหมายและเพิ่มแอตทริบิวต์ ID = just ตอนนี้ค่าแอตทริบิวต์ เช่น: <h3id=anchor>anchor</h3>
3. รูปแบบเริ่มต้นของแท็ก <a>
เบราว์เซอร์จะตั้งค่าสไตล์เริ่มต้นให้กับแท็ก <a>
(1) สไตล์เมาส์
เมื่อเมาส์เคลื่อนเข้าสู่บริเวณลิงก์ ก็จะกลายเป็นรูปมือเล็กๆ เมื่อเลื่อนเมาส์ออกจากบริเวณลิงก์ ก็จะเปลี่ยนกลับเป็นรูปลูกศร
(2) สีและขีดเส้นใต้
ไฮเปอร์ลิงก์จะเป็นสีน้ำเงินก่อนที่จะคลิก และเปลี่ยนเป็นสีม่วงหลังจากคลิกไฮเปอร์ลิงก์ ไฮเปอร์ลิงก์จะถูกขีดเส้นใต้ตามค่าเริ่มต้น และสีที่ขีดเส้นใต้จะสอดคล้องกับสีข้อความ
เบราว์เซอร์จะกำหนดว่าไฮเปอร์ลิงก์ถูกคลิกโดยอิงตามบันทึกประวัติหรือไม่ หากแอตทริบิวต์ href ตรงกับ URL ในบันทึกประวัติ แสดงว่าลิงก์นั้นถูกคลิกแล้ว การล้างประวัติเบราว์เซอร์ของคุณจะเปลี่ยนสีไฮเปอร์ลิงก์กลับเป็นสีน้ำเงินอีกครั้ง
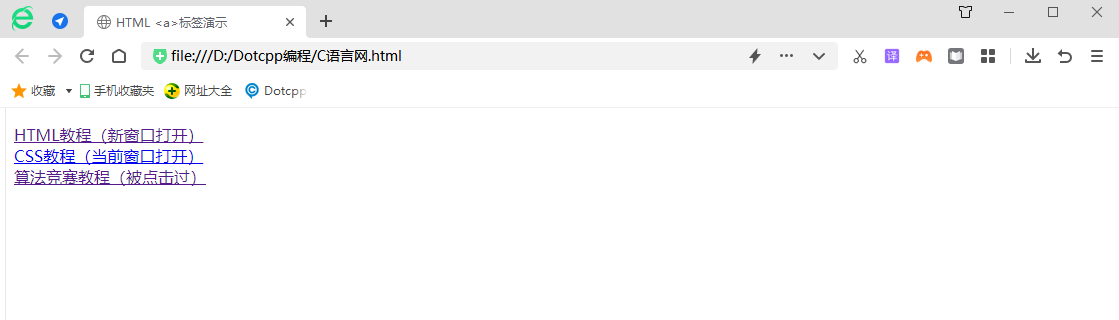
[ตัวอย่าง] ไฮเปอร์ลิงก์ HTML รูปแบบต่างๆ:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>HTML<a>การสาธิตแท็ก</title></head><body><p><ahref=https://www.dotcpp .com/course/html/target=_blank>บทช่วยสอน HTML (เปิดในหน้าต่างใหม่)</a><br><ahref=https://www.dotcpp.com/course/css/>บทช่วยสอน CSS (เปิดใน หน้าต่างปัจจุบัน) </a><br><ahref=https://www.dotcpp.com/course/algorithm/>บทช่วยสอนการแข่งขันอัลกอริทึม (คลิก)</a></p></body></html >
เอฟเฟกต์จะแสดงดังนี้: