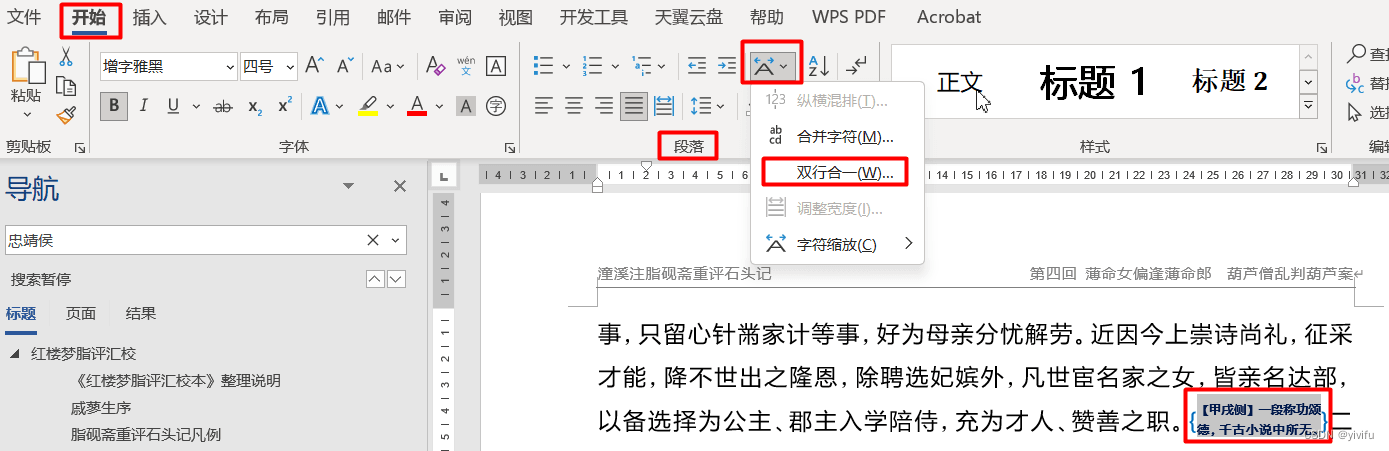
มักจะมีความคิดเห็นและคำอธิบายประกอบในนวนิยายโบราณ เพื่อแยกแยะข้อความหลักและคำอธิบายประกอบ โดยปกติคำอธิบายประกอบจะพิมพ์เป็นรูปแบบสองบรรทัดพร้อมกับความคิดเห็น เรารู้ว่าใน Word คุณจะต้องเลือกข้อความความคิดเห็นก่อน จากนั้นใช้คำสั่ง "Double Lines into One" ในกลุ่มเครื่องมือปรับขนาดอักขระบนแผง "ย่อหน้า" ของเมนู "Start" เพื่อให้บรรลุ double ได้อย่างง่ายดาย - เอฟเฟกต์การตัดเส้น ดังที่แสดงด้านล่าง:

ดังนั้นจะบรรลุผลดังกล่าวในไฟล์ HTML ได้อย่างไร?
ใน HTML มีโครงร่างการแสดงผลที่เรียกว่า flex ตราบใดที่คุณกำหนดคอนเทนเนอร์ด้วยโครงร่าง flex องค์ประกอบลูกโดยตรงของคอนเทนเนอร์นี้จะกลายเป็นองค์ประกอบ flex ดังนั้นจะเป็นการจำลองเอฟเฟกต์แบทช์สองบรรทัดด้านบน รหัสมีดังนี้:
<!DOCTYPE html>
<html>
<หัว>
<title>คำยืดหยุ่น</title>
<style type="text/css">
.คอนเทนเนอร์ {
จอแสดงผล: ดิ้น; /*ใช้โหมดเค้าโครงดิ้น*/
ทิศทางแบบยืดหยุ่น: row;/*ทิศทางการจัดเรียงองค์ประกอบลูก*/
ปรับเนื้อหา: ซ้าย; /*การจัดตำแหน่งคอนเทนเนอร์*/
align-items: center;/*การจัดตำแหน่งองค์ประกอบย่อย โดยอาศัยสิ่งนี้เป็นหลักเพื่อให้ได้การจัดตำแหน่งข้อความในแนวตั้ง*/
flex-wrap: wrap;/*ใช้คอนเทนเนอร์ Flex แบบหลายบรรทัด*/
-
.เนื้อหา{
ขนาดตัวอักษร:1.4em;
-
.ความคิดเห็น{
ขนาดตัวอักษร:0.5em;
-
ช่วง{
จอแสดงผล: อินไลน์;
-
</สไตล์>
</หัว>
<ร่างกาย>
<div class="คอนเทนเนอร์">
<span class="content">เพื่อเตรียมพร้อมสำหรับการเลือกพาเจ้าหญิงและเจ้าหญิงไปโรงเรียน พวกเขาสามารถทำหน้าที่เป็นคนที่มีความสามารถและผู้ใจบุญได้ </span>
<span class="comment" style="width:20em;">[Jiaxu Side] ย่อหน้าแห่งการสรรเสริญและยกย่องที่ไม่เคยมีให้เห็นในนวนิยายตลอดยุคสมัย </span>
<ช่วง class="content">ประการที่สอง นับตั้งแต่การตายของพ่อของ Xue Pan สำนักงานธุรกิจ ผู้จัดการทั่วไป เสมียน ฯลฯ ในจังหวัดต่างๆ ทั้งหมด เมื่อเห็นว่า Xue Pan ยังเด็กและไม่รู้โลก จึงใช้โอกาสนี้ในการ ลักพาตัวเขาไป ประการที่สอง ตั้งแต่บิดาของเสวี่ยปันเสียชีวิต หลังจากนั้นก็ดำเนินกิจการค้าขายทั้งหมดในแต่ละจังหวัด สำนักงาน ผู้จัดการทั่วไป เสมียน ฯลฯ เมื่อเห็นว่า Xue Pan ยังเด็กและไม่สนใจโลก จึงฉวยโอกาสลักพาตัวเขา ประการที่สอง ตั้งแต่การตายของพ่อของ Xue Pan สำนักงานธุรกิจทั้งหมด ผู้จัดการทั่วไป เสมียน ฯลฯ ในจังหวัดต่าง ๆ เมื่อเห็นว่า Xue Pan ยังเด็กและโง่เขลา รู้จักโลกเขาจึงใช้ประโยชน์จากโอกาสที่จะลักพาตัวเขา</span>
<span class="comment" style="width:12em;">【เรียกดู】ฉันร้องไห้ให้กับผู้ก่อตั้ง </span>
</div>
<div class="คอนเทนเนอร์">
<p class="content">นี่คือข้อความอื่น</p>
<p class="comment" style="width:8em;">นี่เป็นความคิดเห็นแบบสองบรรทัด</p>
<p class="content">นี่คือข้อความในอีกย่อหน้าหนึ่ง</p>
<p class="comment" style="width:6em;">ตัวอย่างการรวมสองแถวเป็นแถวเดียว</p>
</div>
</ร่างกาย>
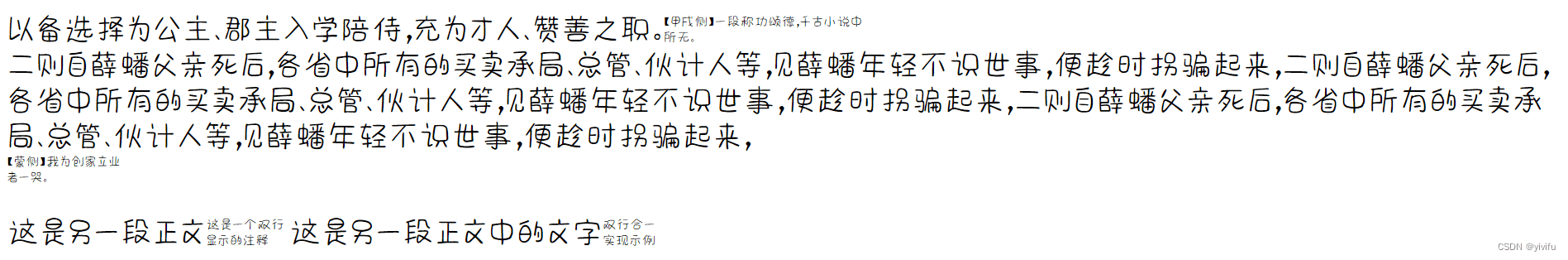
</html>หน้าด้านบนจะแสดงดังนี้:

ดังที่เห็นจากภาพด้านบน เค้าโครง flex ยังคงมีข้อจำกัดอย่างมากเมื่อเทียบกับ Word ประการแรก เมื่อขนาดขององค์ประกอบย่อยเกินความกว้างหรือความสูงของคอนเทนเนอร์ แม้ว่าจะใช้ flex-wrap: wrap ก็ตาม ไม่สามารถป้องกันไม่ให้องค์ประกอบมีขนาดใหญ่เกินไป องค์ประกอบย่อยที่แตกต่างกันจะแสดงในบรรทัดใหม่ (แม้ว่าองค์ประกอบย่อยจะเป็น span องค์ประกอบแบบอินไลน์ก็ตาม) ประการที่สอง สำหรับเนื้อหาทั้งหมดที่ต้องแสดงเป็นสองบรรทัด จำเป็นต้องมีความกว้างที่เหมาะสม จะถูกกำหนดให้กับเนื้อหาแต่ละชิ้น มิฉะนั้นจะไม่มีเอฟเฟกต์การแสดงแบทช์สองบรรทัดในอุดมคติ
ใน HTML คุณยังสามารถใช้องค์ประกอบ table เพื่อให้ได้เอฟเฟกต์การคลิปสองแถว แต่จะซับซ้อนกว่าโค้ดเลย์เอาต์ flex และเอฟเฟกต์ไม่จำเป็นต้องเหมาะสมกว่าเสมอไป ดูเหมือนว่ายังมีหนทางอีกยาวไกลในการตระหนักถึงเอฟเฟกต์แบทช์สองบรรทัดใน HTML !
นี่เป็นการสรุปบทความนี้เกี่ยวกับการใช้เค้าโครง Flex ใน HTML เพื่อให้เกิดเอฟเฟกต์การแบทช์สองบรรทัด สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการแบทช์ HTML สองบรรทัด โปรดค้นหาบทความก่อนหน้าใน downcodes.com หรือเรียกดูบทความที่เกี่ยวข้องต่อไปนี้ สนับสนุน downcodes.com มากขึ้นในอนาคต!