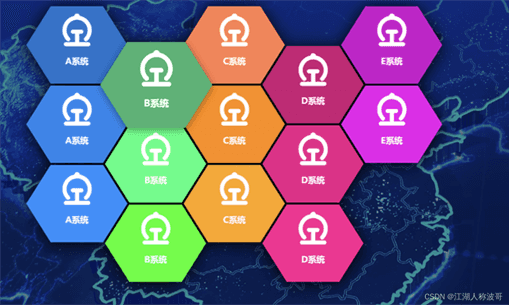
รูปภาพ



CSS样式
@keyframes _fade-in_mkmxd_1 {
0% {
ตัวกรอง: เบลอ (20px);
ความทึบ: 0
-
ถึง {
ตัวกรอง: ไม่มี;
ความทึบ: 1
-
-
@keyframes _drop-in_mkmxd_1 {
0% {
แปลงร่าง: var (-- แปลง) แปล Y (-100px) แปล Z (400px)
-
ถึง {
แปลงร่าง: var(--แปลงร่าง)
-
-
._examples_mkmxd_3 {
ขอบบน:200px;
ตำแหน่ง: ญาติ;
ความกว้าง:1000px;
ความสูง: 640px;
การเปลี่ยนแปลง: แปลง .15s คลายออก;
ตัวกรอง: เงาหล่น (0 4px 18px rgba (0,0,0,1));
--ความกว้างตาราง: 140px;
ซ้าย: 50%;
แปลงร่าง: แปล (-50%, 0px);
-
._examples_mkmxd_3 div {
ตำแหน่ง: ญาติ;
การเปลี่ยนแปลง: ตัวกรอง .25s คลายออก;
ภาพเคลื่อนไหว: _fade-in_mkmxd_1 .35s ลูกบาศก์เบซิเยร์ (.215,.61,.355,1) var (--delay) ย้อนกลับ;
-
._examples_mkmxd_3 div:โฮเวอร์ {
ตัวกรอง: เงาหล่น (0 4px 8px rgba (0,0,0,.4));
ดัชนี z: 3;
-
._examples_mkmxd_3 ถึง {
ตำแหน่ง: แน่นอน;
--transform: มุมมอง (75em) หมุนX (0deg) หมุนZ (-0deg) แปล (calc (var (--x) * 100%), คำนวณ (var (--y) * 86.67%)) สเกล (1.145);
แปลงร่าง: var(--แปลงร่าง);
ภาพเคลื่อนไหว: _drop-in_mkmxd_1 .35s ลูกบาศก์เบซิเยร์ (.215,.61,.355,1) var(--delay) ถอยหลัง;
การเปลี่ยนแปลง: แปลง .25s คลายออก;
/*เส้นทางคลิป: รูปหลายเหลี่ยม (50% 100%,93.3% 75%,93.3% 25%,50% 0%,6.7% 25%,6.7% 75%);*/
/*เส้นทางคลิป: รูปหลายเหลี่ยม (25% 93.3%,75% 93.3%,93.3% 50%,75% 6.7%,25% 6.7%,6.7% 50%);*/
คลิปเส้นทาง: รูปหลายเหลี่ยม (25% 87%,75% 87%,98.3% 50%,75% 13%,25% 13%,1.7% 50%);
-
._examples_mkmxd_3 a:โฮเวอร์{
แปลงร่าง: var (-- แปลง) แปล Z (10px) สเกล (1.1);
-
._examples_mkmxd_3 img {
อัตราส่วนภาพ: 1;
วัตถุพอดี: ปก;
ส่วนสูง: 64px;
ความกว้าง: 64px;
แปลงร่าง: แปล (-50%, 40px);
ซ้าย: 50%;
ตำแหน่ง: แน่นอน;
/*ตัวกรอง: drop-shadow(2px 2px 0px #00BFFF);*/
-
ไอเอ็มจี {
ความกว้างสูงสุด: 100%;
ความสูง: อัตโนมัติ;
จอแสดงผล: บล็อก;
-
-
ขนาดกล่อง: เส้นขอบกล่อง;
-
.เมนูกล่อง{
จอแสดงผล: บล็อก;
ความกว้าง:200px;
ความสูง:200px;
/*พื้นหลัง:rgba(84, 109, 231,.6);*/
พื้นหลัง: สีม่วงกลาง;
ตำแหน่ง: ญาติ;
-
.เมนูข้อความ{
สี: #fff;
ตำแหน่ง: แน่นอน !สำคัญ;
ด้านบน: 120px;
ซ้าย: 50%;
น้ำหนักตัวอักษร: ตัวหนา;
แปลงร่าง: แปล (-50%, 0px);
/*ตัวกรอง: drop-shadow(2px 2px 0px #00BFFF);*/
ขนาดตัวอักษร: 16px;
การจัดแนวข้อความ: กึ่งกลาง;
-
.back-img{
ความกว้าง: 64px !สำคัญ;
ตำแหน่ง: แน่นอน;
ซ้าย: 50%;
แปลงร่าง: แปล (-50%, 20px);
/*ตัวกรอง: drop-shadow(2px 2px 0px #00BFFF);*/
-
a:โฮเวอร์+.เมนูกล่อง .เมนูข้อความ{
สี: #00BFF;
ตัวกรอง: drop-shadow (2px 2px 0px #fff);
-html
<ระดับ div="_examples_mkmxd_3" >
<div v-for="(item,index) in tempData" :key="index" :style="{'--delay': item.showTime}">
<a href="#" :title="item.name" @mouseenter="menuEnter(item)" @mouseleave="menuLeave(item)" @click="menuClick(item,tempData)" :style="{' --x': item.x, '--y': item.y}">
<span class="เมนูกล่อง" :style="{'พื้นหลัง':item.color}">
<img v-if="item.name!=='上一层'" :src="item.imgPath?item.imgPath:'../img/navigation/火车站.png'" >
<img v-if="item.imgPath&&item.name==='上一层'" :src="item.imgPath" class="back-img">
<span class="menu-text">{{item.name}}</span>
</span>
</a>
</div>
</div>วิว 代码
วิวใหม่({
เอล:'#แอป',
ข้อมูล(){
กลับ {
เมนูข้อมูล:[
-
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'A系统',img:'',children:[
-
x:0,y:0, path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'B系统',img:'',children:[
-
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'E系统',img:'',children:[]
-
-
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'A系统',img:'',children:[]
-
-
-
-
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'C系统',img:'',children:[]
-
-
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'D系统',img:'',children:[]
-
-
-
-
x:0,y:0, เส้นทาง:'https://observablehq.com/@d3/bar-chart/2?intent=fork',ชื่อ:'B系统',img:'../img/navigation/火车站.png',เด็ก:[]
-
-
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'C系统',img:'',children:[]
-
-
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'D系统',img:'',children:[]
-
-
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'E系统',img:'',children:[]
-
-
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'A系统',img:'',children:[]
-
-
x:0,y:0, path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'B系统',img:'',children:[]
-
-
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'C系统',img:'',children:[]
-
-
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'D系统',img:'',children:[]
-
-
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'E系统',img:'',children:[]
-
-
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'A系统',img:'',children:[]
-
-
x:0,y:0, path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'B系统',img:'',children:[]
-
-
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'C系统',img:'',children:[]
-
-
x:0,y:0,path:'https://observablehq.com/@d3/bar-chart/2?intent=fork',name:'D系统',img:'',children:[]
-
-
ข้อมูลชั่วคราว:[],
สี:[
'#1874CD', '#3CB371', '#FF7F50', '#CD1076', '#CD00CD',
'#1C86EE', '#00FF7F', '#FF8C00', '#EE1289', '#EE00EE',
'#1E90FF', '#00FF00', '#FFA500', '#FF1493', '#FF00FF',
-
-
-
ดู:{
เมนูข้อมูล(){
นี้.initCoor()
-
-
ติด(){
ให้ _นี่ = นี่
นี้.getUser()
// this.getMenuData()
this.tempData = this.menuData
นี้.initCoor()
this.timer = setInterval (ฟังก์ชัน () {
_this.localDate = _this.dateFormat(วันที่ใหม่(),'yyyy-MM-dd hh:mm:ss')
},1,000)
-
ถูกทำลาย(){
clearInterval (this.timer)
-
วิธีการ:{
เมนูป้อน (รายการ) {
if(item.name==='上一层')
กลับ
this.msgData = รายการ
this.msgShow = จริง
-
เมนูออก (รายการ) {
this.msgShow = เท็จ
-
showTime (รายการ) {
if(item.name==='上一层')
กลับ '0s'
กลับ Math.random()+'s'
-
menuClick(รายการ,ผู้ปกครอง){
ให้เลย =[]
if(item.name==='上一层'){
this.changeMenu (item.children)
} อื่น ๆ if(item.children.length>0){
arr.push({x:0,y:0,path:'',name:'上一层',imgPath:'../img/navigation/icon-返回上一级.png',children:parant} )
item.children.forEach(t=>{
arr.ผลักดัน(t)
-
this.changeMenu (arr)
}อื่น{
window.location.href = item.path
-
-
เมนูเปลี่ยน (ข้อมูล) {
ให้ _นี่ = นี่
นี้.tempData = []
setTimeout(ฟังก์ชัน(){
_this.tempData = ข้อมูล
_this.initCoor()
},10)
-
initCoor(){
this.tempData.forEach((t,ดัชนี)=>{
t.color = this.colors[ดัชนี]
t.showTime = this.showTime(t)
ถ้า(!t.children){
เสื้อเด็ก = []
-
ถ้า(ดัชนี<5){
ไท=0
tx=ดัชนี*0.86
ถ้า(ดัชนี%2!==0){
ไท += 0.5
// tx = (ดัชนี-1)+0.8
-
}else if(ดัชนี>4&&ดัชนี<10){
ไท=1
tx=(ดัชนี-5)*0.86
ถ้า(ดัชนี%2===0){
ไท += 0.5
// tx = (ดัชนี-1)+0.8
-
}else if(ดัชนี>9&&ดัชนี<15){
ไท=2
tx=(ดัชนี-10)*0.86
ถ้า(ดัชนี%2!==0){
ไท += 0.5
// tx = (ดัชนี-1)+0.8
-
-
-
-
-
-到此这篇关于html实现蜂窝菜单的示例代码的文章就介绍到这了,更多相关html蜂窝菜单内容请搜索dow ncodes.com以前的文章或继续浏览下的相关文章,希望大家以后多多支持downcodes.com!