flex是flexible box的缩写,译为“弹性布局”,用来为盒模型提供最大的灵活性,任何一个容器都可以指定为flex布局,只需要设置“display:flex即可;行内元素可以通过设置”display:inline-flex“实现;需要注意的是,如果设置了flex布局,则子元素的float、clear和vertical-align属性将失效。
1. 基本概念
flex布局是一种布局模型,经常被称之为flexbox,使用flex布局之后,他会给子元素提供强大空间分配和对齐能力。
在没有使用flex布局之前,常用布局有:流式布局,浮动布局,定位布局等等。缺陷是子元素需要自己控制自己在父元素中的位置,还要注意父元素高度坍塌。
flex的优点就是避免不灵活的布局形式,创建更多种布局模式供你选择,解决了子元素的对齐和分布与 响应式等问题。缺点是只能依靠自身的布局模式,稍有变化则无法改变。
使用了flex布局的元素,称为flex容器(flex container),简称为”容器“。它所有的子元素自动生成容器成员,称为flex项目(flex item),简称”项目”;

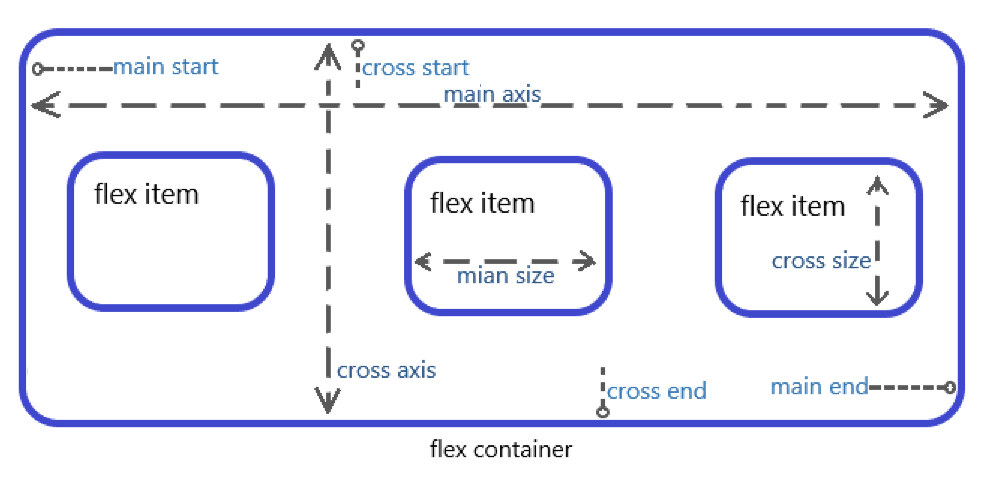
容器默认存在两根主轴:水平的主轴(main axis)和垂直的交叉轴(cross axis),主轴的开始位置(即边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列,单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
CSS 中提供了以下属性来实现 Flex 布局:
按照作用范围的不同,这些属性可以分为两类,分别为容器属性(flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content)和项目属性(order、align-self、flex、flex-grow、flex-shrink、flex-basis)。下面就来介绍一下这些属性的使用。
2. 容器的属性
(1)flex-direction:指定弹性盒子内子元素的排列方向;
属性的可选值如下:
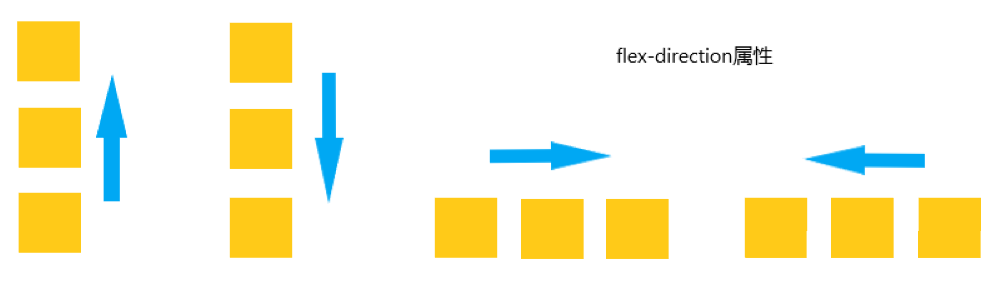
flex-direction属性决定主轴的方向(即项目的排列方向);
.box{flex-direction:row|row-reverse|column|column-reverse;}该属性有4个值
● row(默认值):主轴为水平方向,起点在左端;
●row-reverse:主轴为水平方向,起点在右端;
●column:主轴为垂直方向,起点在上沿;
●column-reverse:主轴为垂直方向,起点在下沿;
上述效果如下图所示:

(2)flex-wrap:指定弹性盒子内子元素的换行方式;
默认情况下,项目都排在一条线(又称”轴线“)上,flex-wrap属性定义,如果一条轴线排不下,如何换行,有以下三个取值:
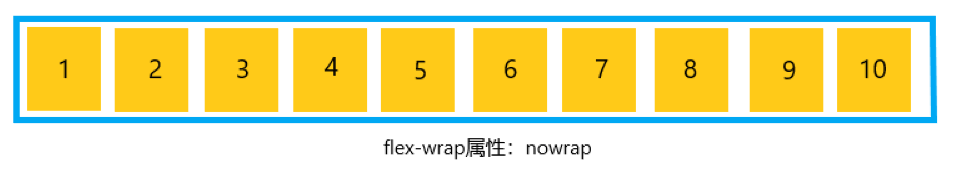
.box{flex-wrap:nowrap|wrap|wrap-reverse}● nowrap(默认):不换行,排列方式效果如图:

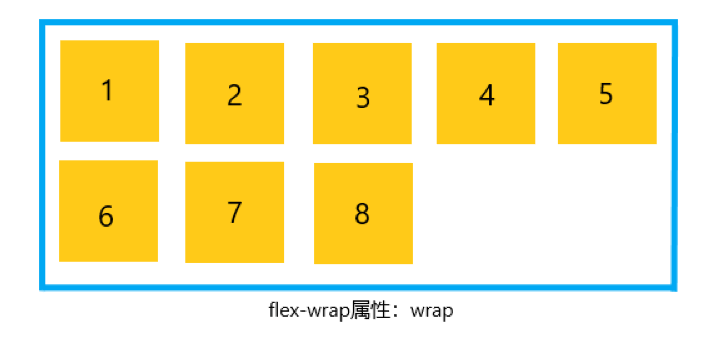
●wrap:换行,第一行在上方,排列方式效果如图:

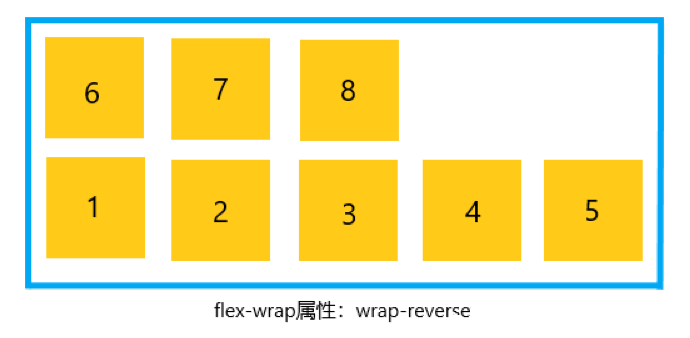
●wrap-reverse:换行,第一行在下方,排列方式效果如图:

(3)flex-flow:该属性作用于弹性盒容器,用于控制容器内元素的排列方向和换行方式,该属性是一个复合属性,由flex-direction和flex-wrap组成;
.box{flex-flow:<flex-direction><flex-wrap>;}(4)justify-content:该属性作用于弹性盒容器内的子元素,用于控制该子元素自身在排列方向上的分布方式;
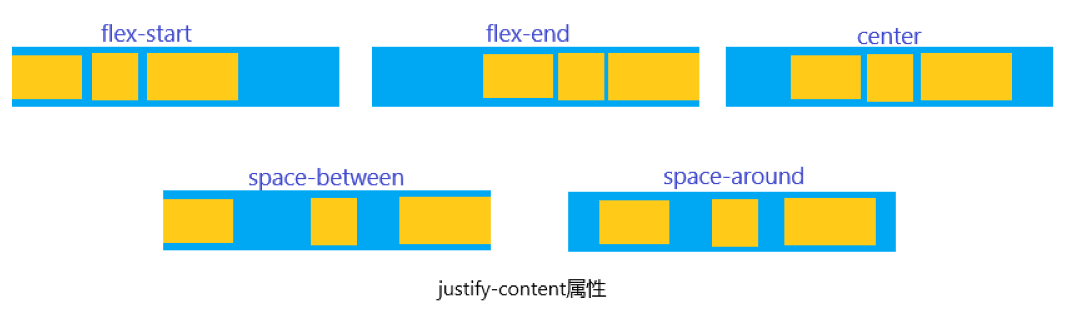
justify-content属性定义了项目在主轴上的对齐方式
.box{justify-content:flex-start|flex-end|center|space-between|space-around;}该属性有5个值:
● flex-start(默认值):左对齐;
●flex-end:右对齐;
●center:居中;
●space-between:两端对齐,项目之间的间隔都相等;
●space-around:每个项目两侧的间隔相等,所以项目之间的间隔比项目与边框的间隔大一倍;
上述效果如下图所示:

(5)align-items:该属性作用于弹性盒容器,用于控制弹性盒内所有子元素在排列方向的垂直方向上的对齐方式;
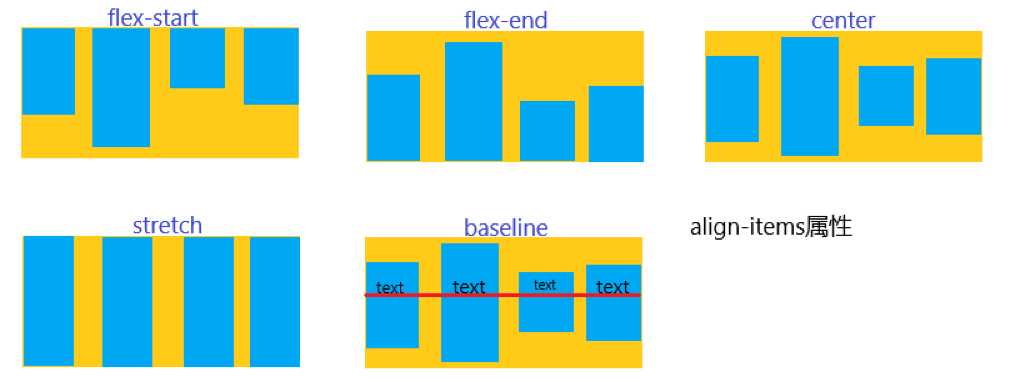
align-item属性定义项目在交叉轴上如何对齐
.box{align-items:flex-start|flex-end|center|baseline|stretch;}该属性有5个值,具体的对齐方式与交叉轴的方向有关,假设交叉轴从上到下:
●flex-start:交叉轴的起点对齐;
●flex-end:交叉轴的中点对齐;
●center:交叉轴的中点对齐;
●baseline:项目的第一行文字的基线对齐;
●stretch(默认值):如果项目未设置高度或设置为auto,将占满整个容器的高度;
上述效果如下图所示:

3. 项目的属性
(1)order属性
order 属性用来设置项目在容器中出现的顺序,您可以通过具体的数值来定义项目在容器中的位置,属性的语法格式如下:
order:number;
其中 number 就是项目在容器中的位置,默认值为 0。
举例:
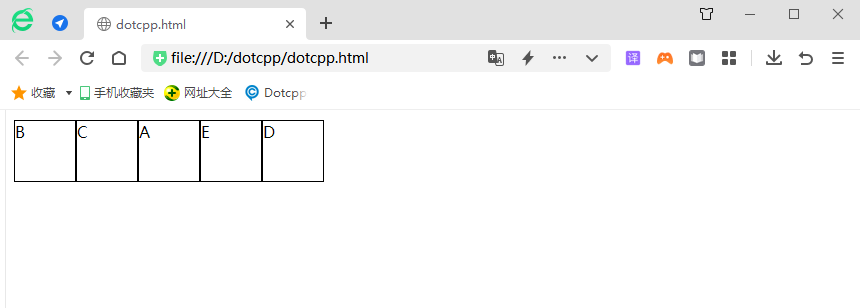
<!DOCTYPEhtml><html><head><style>.flex{display:flex;flex-flow:rowwrap;margin-top:10px;}.flexdiv{width:60px;height:60px;margin-bottom:5px;border:1pxsolidblack;}.flexdiv:nth-child(1){order:3;}.flexdiv:nth-child(2){order:1;}.flexdiv:nth-child(3){order:2;}.flexdiv:nth-child(4){order:5;}.flexdiv:nth-child(5){order:4;</style></head><body><div><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div></div></body></html>运行结果:

(2)align-self属性
align-self 属性允许您为某个项目设置不同于其它项目的对齐方式,该属性可以覆盖 align-items 属性的值。align-self 属性的可选值如下:
举例:
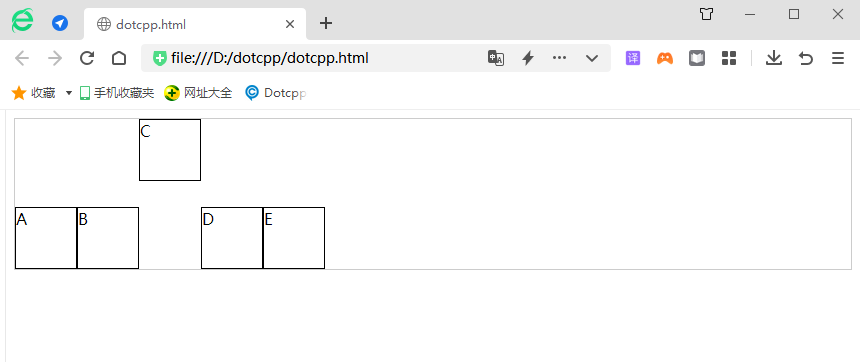
<!DOCTYPEhtml><html><head><style>.flex{display:flex;flex-flow:rowwrap;align-items:flex-end;border:1pxsolid#CCC;height:150px;}.flexdiv{width:60px;height:60px;border:1pxsolidblack;}.flexdiv:nth-child(3){align-self:flex-start;}</style></head><body><div><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div></div></body></html>运行结果:

(3)flex属性
flex 属性是 flex-grow、flex-shrink 和 flex-basis 三个属性的简写,语法格式如下:
flex:flex-growflex-shrinkflex-basis;
参数说明如下:
● flex-grow:(必填参数)一个数字,用来设置项目相对于其他项目的增长量,默认值为 0;
●flex-shrink:(选填参数)一个数字,用来设置项目相对于其他项目的收缩量,默认值为 1;
●flex-basis:(选填参数)项目的长度,合法值为 auto(默认值,表示自动)、inherit(表示从父元素继承该属性的值) 或者以具体的值加 %、px、em 等单位的形式。
另外,flex 属性还有两个快捷值,分别为 auto(1 1 auto)和 none(0 0 auto)。
示例代码如下:
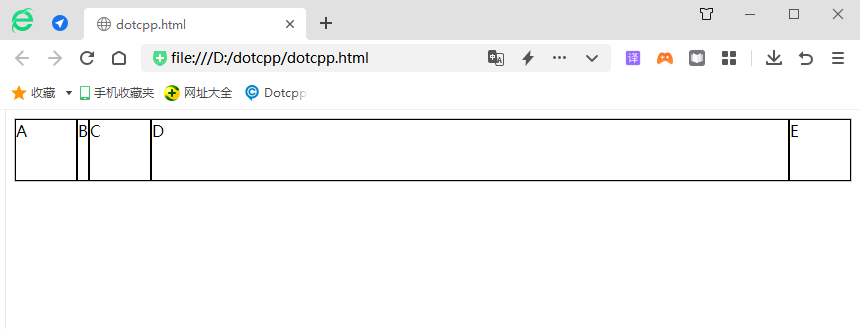
<!DOCTYPEhtml><html><head><style>.flex{display:flex;flex-flow:rowwrap;align-items:flex-end;border:1pxsolid#CCC;}.flexdiv{width:60px;height:60px;border:1pxsolidblack;}.flexdiv:nth-child(2){flex:0;}.flexdiv:nth-child(4){flex:11auto;}</style></head><body><div><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div></div></body></html>运行结果: