css阴影效果是我们经常使用的一个css属性,但你有仔细了解过它吗?是不是用的时候直接从蓝湖上复制过来就行了,那你了解它的每个参数吗?用阴影又能实现哪些好看的效果呢?
在网页设计中常常要使用到阴影效果,通过阴影效果可以很好的突出一个元素,在 CSS3 出现之前,我们想要为文本或者元素添加阴影效果需要借助图像才能实现,很不方便。而 CSS3 出现之后,我们通过 text-shadow 和 box-shadow 两个属性就可以为文本或元素添加阴影效果,不需要借助任何图像。
1. text-shadow
使用 CSS 的 text-shadow 属性我们可以为文本设置阴影效果,属性的语法格式如下:
text-shadow:offset-xoffset-yblurcolor;
语法说明如下:
(1)offset-x:必填参数,设置阴影的水平偏移量,可以为负值;
(2)offset-y:必填参数,设置阴影的垂直偏移量,可以为负值;
(3)blur:可选参数,设置模糊的半径,值越大,模糊越大,阴影的边缘越模糊,不允许使用负值;
(4)color:可选参数,设置阴影的颜色,如果省略或未指定该值,则采用 color 属性的值。
提示:使用 text-shadow 属性可以同时设定多组阴影效果,每组之间使用逗号分隔,定义的多组阴影效果会按照定义顺序依次罗列,第一个阴影在最上面,以此类推。另外,若要取消文本的阴影效果则可以将 text-shadow 属性的值设置为 none。
【示例】使用 text-shadow 属性为文本添加阴影效果:
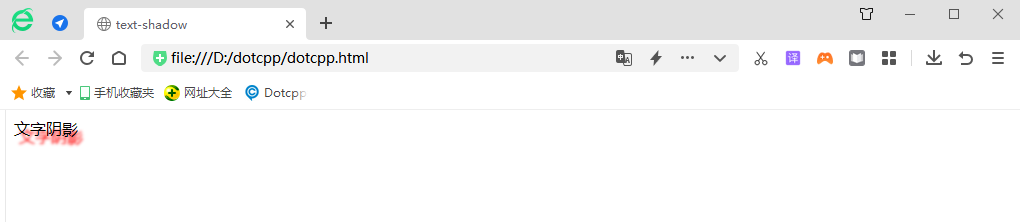
<!doctypehtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=ie=edge><title>text-shadow</title></head><style>div:first-child{text-shadow:5px8px3pxred;}</style><body><div>文字阴影</div></body></html>运行结果:

解析:text-shadow: 5px 8px 3px red; 参数说明
2. box-shadow
使用 CSS 的 box-shadow 属性我们可以为 HTML 元素设置阴影效果,属性的语法格式如下:
box-shadow:h-shadowv-shadowblurspreadcolorinset;
语法说明如下:
(1)h-shadow:必填参数,设置阴影水平方向的偏移量,可以为负值;
(2)v-shadow:必填参数,设置阴影垂直方向的偏移量,可以为负值;
(3)blur:可选参数,设置模糊的半径,值越大,模糊越大,阴影的边缘越模糊,不允许使用负值;
(4)spread:可选参数,设置阴影的尺寸;
(5)color:可选参数,设置阴影的颜色;
(6)inset:可选参数,将默认的外部阴影 (outset) 改为内部阴影。
提示:与 text-shadow 属性相似,box-shadow 属性也可以同时设定多组阴影效果,每组之间使用逗号分隔,定义的多组阴影效果会按照定义顺序依次罗列,第一个阴影在最上面,以此类推。
【示例】使用 box-shadow 属性为文本添加阴影效果:
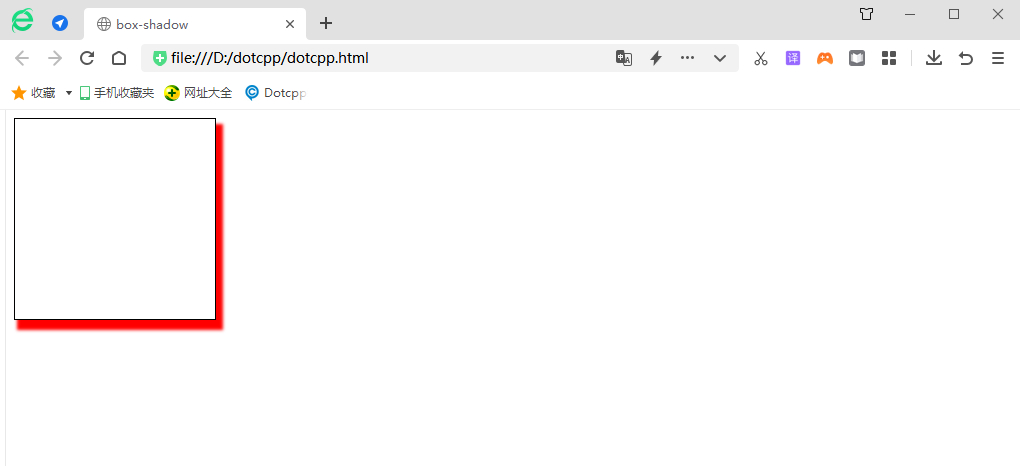
<!doctypehtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=ie=edge><title>box-shadow</title></head><style>div:first-child{width:200px;height:200px;border:1pxsolidblack;box-shadow:5px8px3px2pxred;}</style><body><div></div></body></html>运行结果:

解析:box-shadow: 5px 8px 3px 2px red; 参数说明