说起滤镜可能大家首先想到的就是 PhotoShop 之类的制图软件,通过此类软件的滤镜可以对图片进行美化。而在 CSS 中,我们无需借助任何软件也可以实现很多种滤镜效果,例如模糊效果、透明效果、色彩反差调整、色彩反相等等。另外,通过 CSS 中的滤镜还能对网页中的元素或者视频进行处理。本篇我们就来学习一下 CSS 中滤镜的使用。
CSS 中实现滤镜效果需要通过 filter 属性
并且配合一些函数来实现,如下所示:
举例:
<!DOCTYPEhtml><html><head><style>div{width:200px;height:200px;float:left;position:relative;}divspan{position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);color:white;text-shadow:1px1px2pxblack;}img{width:100%;}divimg.blur{filter:blur(4px);}divimg.brightness{filter:brightness(250%);}divimg.contrast{filter:contrast(180%);}divimg.grayscale{filter:grayscale(100%);}divimg.huerotate{filter:hue-rotate(180deg);}divimg.invert{filter:invert(100%);}divimg.opacity{filter:opacity(50%);}divimg.saturate{filter:saturate(7);}divimg.sepia{filter:sepia(100%);}divimg.shadow{filter:drop-shadow(8px8px10pxgreen);}</style></head><body><div><imgsrc=./scenery.jpgalt=tulip><span>原始图像</span></div><div><imgclass=blursrc=./scenery.jpgalt=tulip><span>blur(4px)</span></div><div><imgclass=brightnesssrc=./scenery.jpgalt=tulip><span>brightness(250%)</span></div><div><imgclass=contrastsrc=./scenery.jpgalt=tulip><span>contrast(180%)</span></div><div><imgclass=grayscalesrc=./scenery.jpgalt=tulip><span>grayscale(100%)</span></div><div><imgclass=huerotatesrc=./scenery.jpgalt=tulip><span>hue-rotate(180deg)</span></div><div><imgclass=invertsrc=./scenery.jpgalt=tulip><span>invert(100%)</span></div><div><imgclass=opacitysrc=./scenery.jpgalt=tulip><span>opacity(50%)</span></div><div><imgclass=saturatesrc=./scenery.jpgalt=tulip><span>saturate(7)</span></div><div><imgclass=sepiasrc=./scenery.jpgalt=tulip><span>sepia(100%)</span></div><div><imgclass=shadowsrc=./scenery.jpgalt=tulip><span>drop-shadow(8px8px10pxgreen)</span></div></body></html>风景图片:

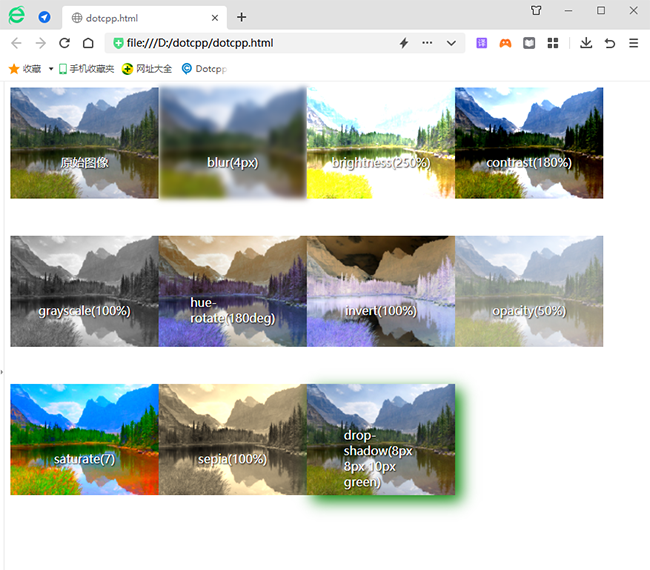
运行结果: