在前端开发过程中,为了页面的美观,往往都会给html页面添加背景图片。那么如何利用css设置html中用图片做背景?本篇文章就给大家介绍css怎样设置背景图片,需要的朋友可以参考和学习一下,希望对你有所帮助。
一、background概述
CSS 可以添加背景颜色和背景图片,以及来进行图片设置。
css background属性就是专门设置背景的属性,可以设置背景色,也可以设置背景图片。
二、属性
1. background-color
(1)定义和用法:background-color 属性设置元素的背景颜色
(2)元素背景的范围
background-color 属性为元素设置一种纯色。这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。
(3)transparent 值
尽管在大多数情况下,没有必要使用 transparent。不过如果您不希望某元素拥有背景色,同时又不希望用户对浏览器的颜色设置影响到您的设计,那么设置 transparent 值还是有必要的。
使用 background-color 为元素设置背景颜色:
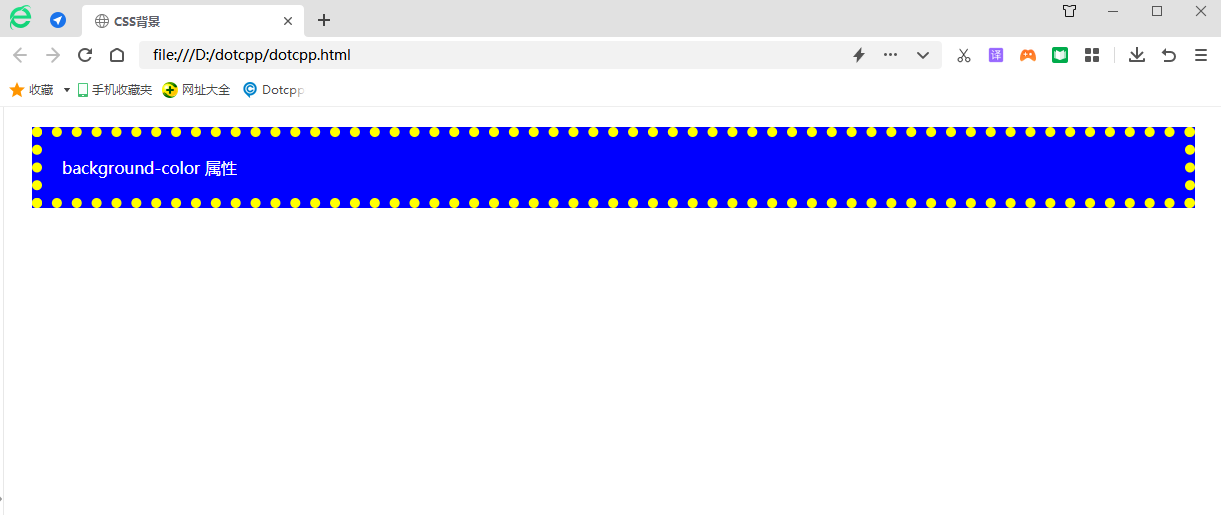
<!DOCTYPEhtml><html><head><title>CSS背景</title><style>#bg{color:white;background-color:blue;margin:20px;/*设置外边距为20px*/padding:20px;/*设置内边距为20px*/border:10pxdottedyellow;/*设置一个宽10px的黄色虚线边框*/}</style></head><body><pid=bg>background-color属性</p></body></html>展示结果如下:

通过运行结果可以看出 background-color 属性能够为元素设置一种纯色的背景,这种颜色会填充元素的内容、内边距以及边框区域(也可以理解为边框及以内的所有区域),对于元素边框以外的区域(外边距)则没有影响。
2. background-image设置背景图
background-image:url(imgs/main_bg.jpg),
如果属性在css文件中设置,而图片不在css文件夹中,那么路径前面加上返回上一层文件夹 …/
(1)background-image 属性为元素设置背景图像。
(2)元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。
(3)默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
(4)url(‘URL’):指向图像的路径。
提示:请设置一种可用的背景颜色,这样的话,假如背景图像不可用,页面也可获得良好的视觉效果。
3. background-repeat背景图重复
默认情况下,背景图会铺满整个页面,背景图大小不够铺满整个页面时,背景图会在横坐标和纵坐标中进行重复;
4. background-size设置背景图的尺寸
5. background-position设置背景图位置
预设值: left、bottom、right、top、center(居中)
注:也可以用数值或百分比如background-position:10px 10px 表示横、纵坐标离左边、上边边框的距离;
6. background-attachment设置为是否固定
7.background-origin
background-origin 是 CSS3 中新增的属性。在使用 background-position 属性来设置背景图像的位置时,默认是以元素左上角的位置来计算的。您还可以使用 background-origin 属性来设置 background-position 属性相对哪个位置来定位背景图像,background-origin 属性的可选值如下:
8. background-clip
background-clip 是 CSS3 中新增的属性,通过它可以设置背景图像的显示区域。background-clip 属性的可选值如下:
注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不收影响。
9. background
background 是背景属性的简写形式,通过它不仅可以为元素设置某个背景属性,还可以同时设置多个或者所有的背景属性。在设置多个背景属性时并没有固定的顺序,但推荐使用如下顺序进行设置:
background-color||background-image||background-position[/background-size]?||background-repeat||background-attachment||background-origin||background-clip
注意:背景图和img属性的区别:
(1)img元素属于HTML的概念,背景图属于css的概念
(2)当图片属于网页内容时,必须使用img元素
(3)当图片仅用于美化页面时,必须使用背景图