一、什么是精灵图?
当用户访问一个网站时,浏览器会向服务器发送一系列请求,比如说网页上的每张图像都需要经过一次请求才能最终展示给用户。然而,一个网页中往往包含大量的图像资源(例如在页面中展示的图片、网页的背景图像以及一些装饰性的图像等),这就会导致浏览器频繁的请求服务器,大大降低网页的加载速度。为了有效的减少请求服务器的次数,提高页面加载的速度,就出现了 CSS Sprites 技术,也被称为精灵技术。
所谓精灵图就是图片拼合技术,它就是把多张小图合成一张大图,通过css中的background-position属性,显示精灵图中某一个小图标。

图:淘宝网中的精灵图
精灵图如下:

二、精灵图的优点
1. 采用了精灵图这一技术可以缓解加载时间过长从而影响用户体验的这个问题。
2. 在一定程度上减少了页面的加载速度,也一定程度上缓解了服务器的压力。
3. 使用精灵图可以有效减少服务器接收和发送请求的次数,从而达到提高页面的加载性能。
三、精灵图的基本用法
1. 工具:PS、HBuilder
2. 素材:任意一张精灵图都行
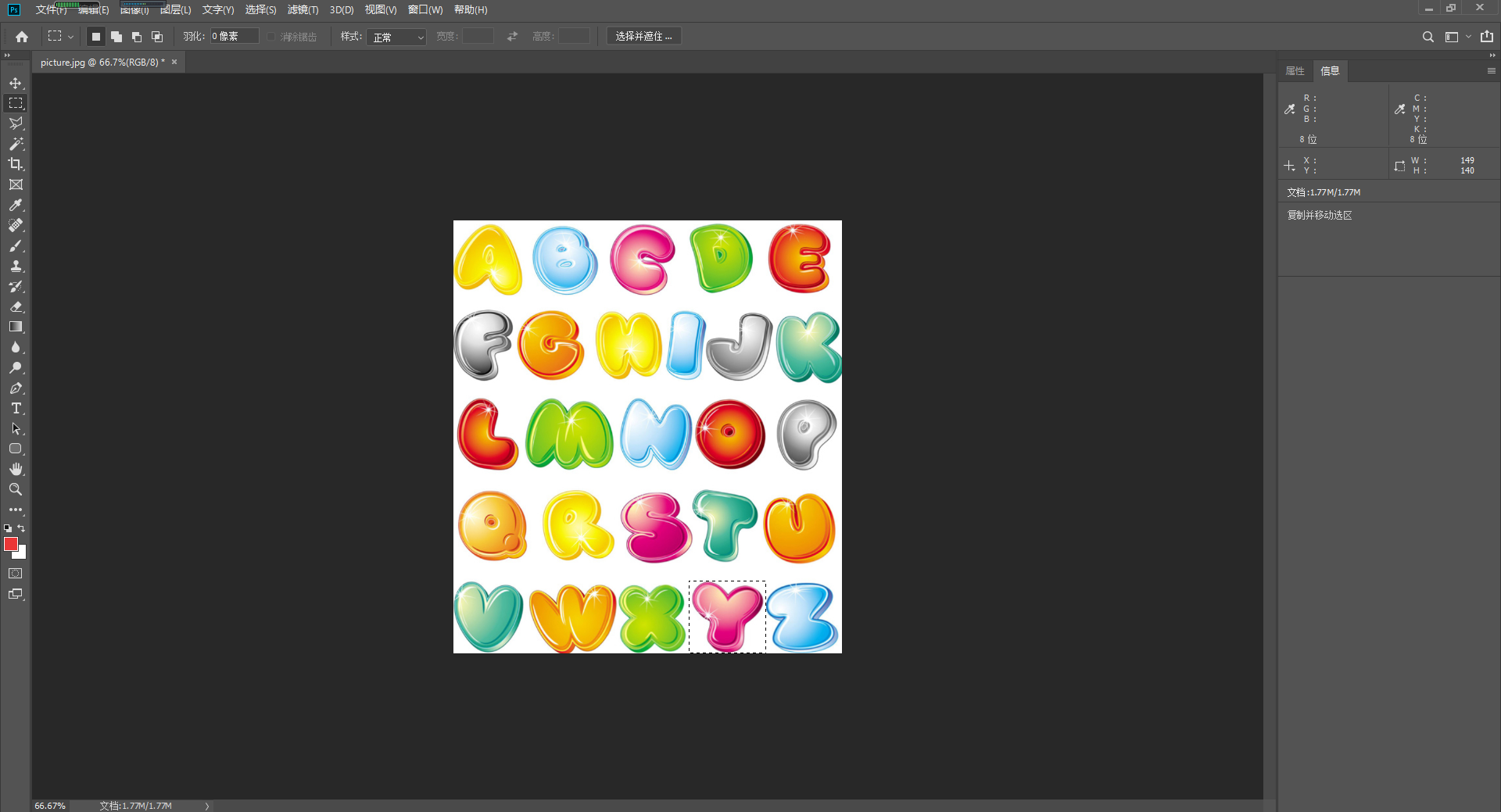
步骤一:打开ps导入精灵图
这里拼出的字母案例为YY

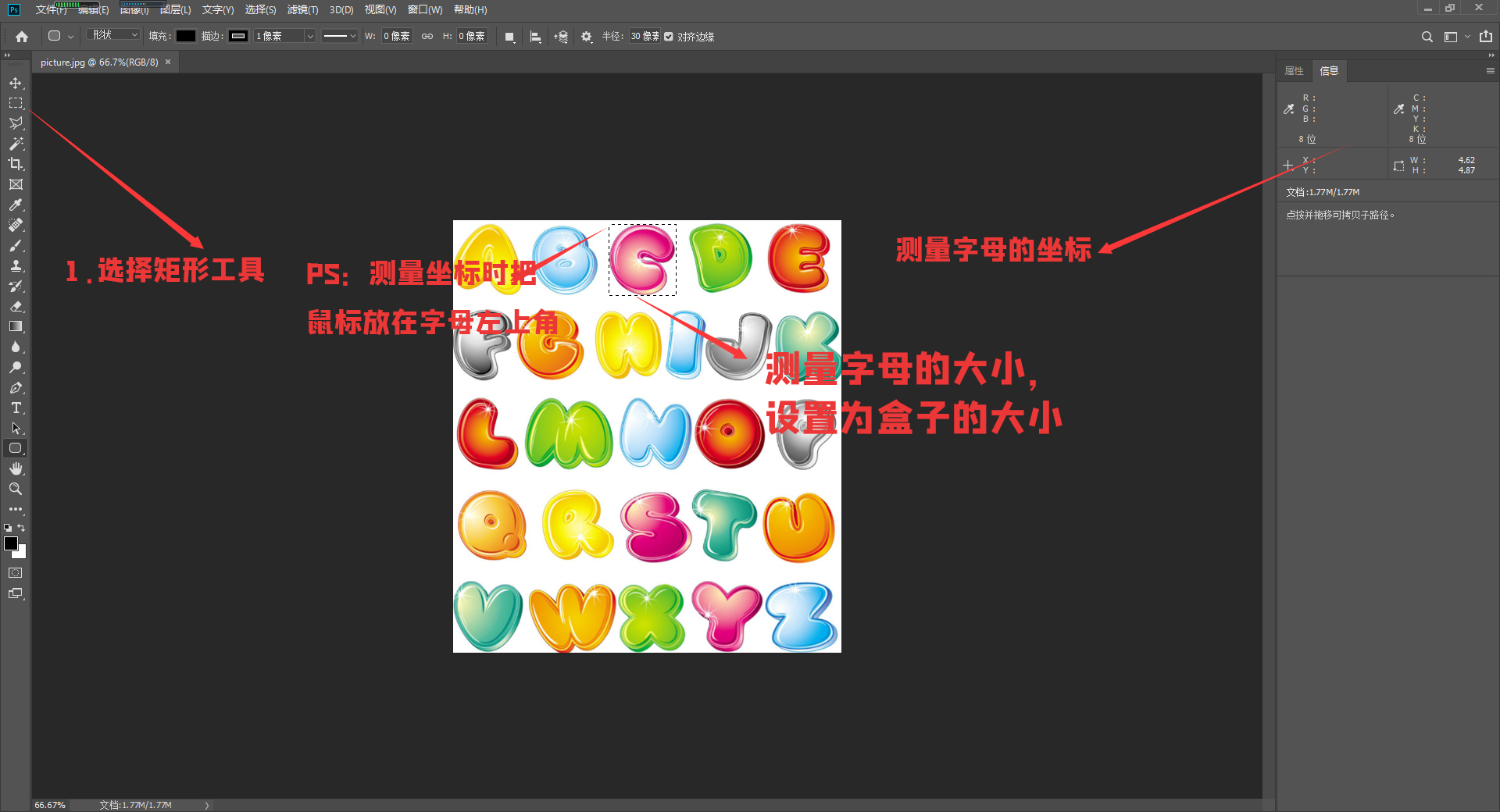
步骤二:测量字母的大小及坐标
(1)通过矩形选框工具,测量字母的大小,并将div的大小设置为字母的大小。
(2)打开窗口菜单栏中的信息,可以查询字母width、height、x轴和y轴的信息。
(3)将鼠标光标移动到字母的左上角位置,通过右侧的信息面板测出x和y的值。
(4)在css中编写style样式,通过background-position定位到字母所在的位置。

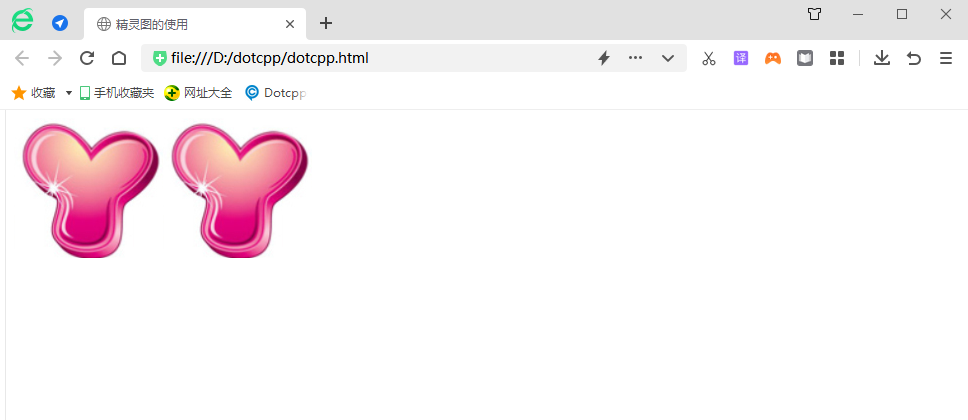
效果图

代码:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>精灵图的使用</title><style>/*共同的样式*/div{background:url(D:/dotcpp/img/picture.jpg);/*导入精灵图资源*/float:left;/*设置向左浮动*/}.box1{/*盒子的高度宽度要和精灵图的大小一致*/width:149px;height:140px;background-position:296px143px;/*分别对应x和y轴*//*在ps中进行定位的时候,把光标放在矩形选区的左上角,可以得到位置*/}.box2{/*盒子的高度宽度要和精灵图的大小一致*/width:149px;height:140px;background-position:296px143px;/*分别对应x和y轴*//*在ps中进行定位的时候,把光标放在矩形选区的左上角,可以得到位置*/}</style></head><body><divclass=box1></div><divclass=box2></div></body></html>