CSS 里面的伪元素其实是非常好用的,但是经常容易被大家忽略,伪元素里面常用到的 content 属性,可能现在很多人仅仅以为 content 属性的值只支持字符串,除了字符串外常用到的还有 uri、counter ,今天所要介绍的就是 conter(计数器)。
CSS 中的计数器类似于变量,可以实现简单的计数功能,并将结果显示在页面上,在早期的网站上应用比较广泛。要实现计数器需要用到以下几个属性:
下面我们就来看一下 CSS 中的计数器是如何使用的。
1. 使用计数器自动编号
CSS计数器根据规则来递增变量。
CSS计数器使用到以下几个属性:
(1)counter-reset:name1 name2 创建或者重置计数器(可以同时定义多个计数器,中间用空格隔开)
(2)counter-increment:name step 递增变量(可以递增一个或者多个)
(3)content:counter(name) 插入生成的内容(使用伪元素before/after)
(4)counter()或counters()函数 将计数器值添加到元素
创建计数器时,必须在该标签的前一个标签或者是父标签里创建,如果定义在自己标签内是无效的。
具体应用:
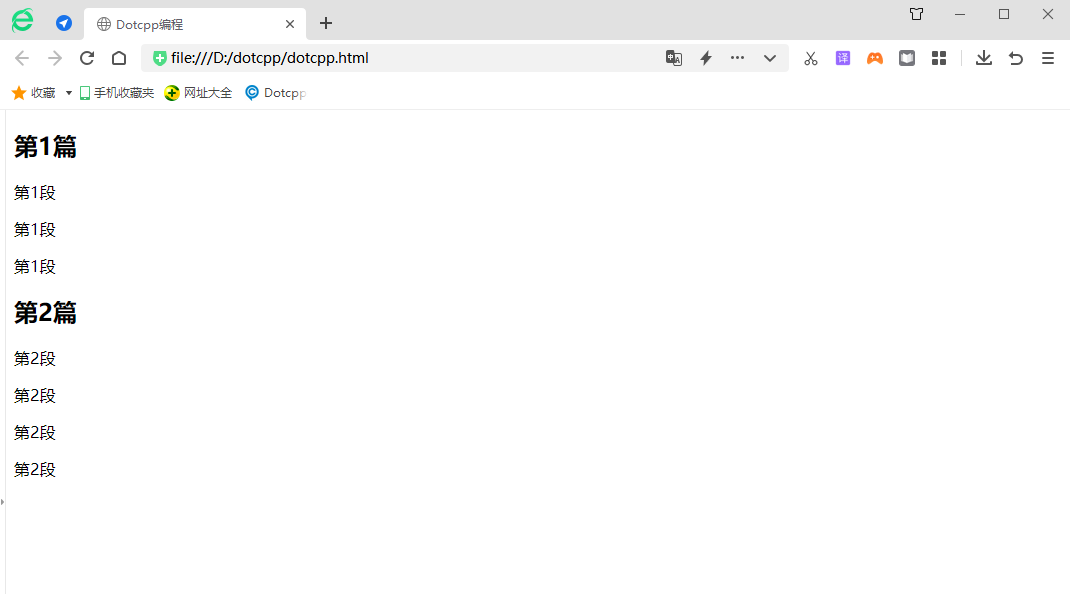
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>Dotcpp编程</title><style>div{counter-reset:counter1;}h2{counter-reset:counter2;}h2::before{/*先设置步长*/counter-increment:counter11;content:'第'counter(counter1)'篇';}p::before{/*先设置步长*/counter-increment:counter21;content:'第'counter(counter1)'段';}</style></head><body><div><h2></h2><p></p><p></p><p></p><h2></h2><p></p><p></p><p></p><p></p></div></body></html>运行结果:

2. 初始化计数器
要使用计数器首先需要使用 counter-reset 属性来创建一个计数器,这一过程便叫做初始化计数器。counter-reset 属性的语法格式如下:
counter-reset:none|[<identifier><integer>]
参数说明如下:
(1)none:阻止计数器复位;
(2)<identifier>:定义计数器的名称;
(3)<integer>:定义计数器的起始值,默认值为 0,可以为负值。
3.计数器自增
初始化计数器后,可以通过 counter-increment 属性来指定计数器何时自增,语法格式如下:
counter-increment:none|[<identifier><integer>]
参数说明如下:
(1)none:阻止计数器增加;
(2)<identifier>:定义要自增的计数器名称;
(3)<integer>:定义计数器每次增加的数值,默认值为 1,可以为负值。
4.显示计数器
最后,就是如何显示计数器了。要显示计数器您可以使用 counter() 或 counters() 函数,这两个函数的语法格式如下:
counter(name)counters(name,string,list-style-type)
参数说明如下:
(1)name:计数器的名称;
(2)string:当计数器嵌套使用时,用来拼接的字符串;
(3)list-style-type:计数器显示的风格,可以是 CSS 中允许的任何《list-style-type 属性》的值。
下面通过一个简单的示例来演示计数器的使用:
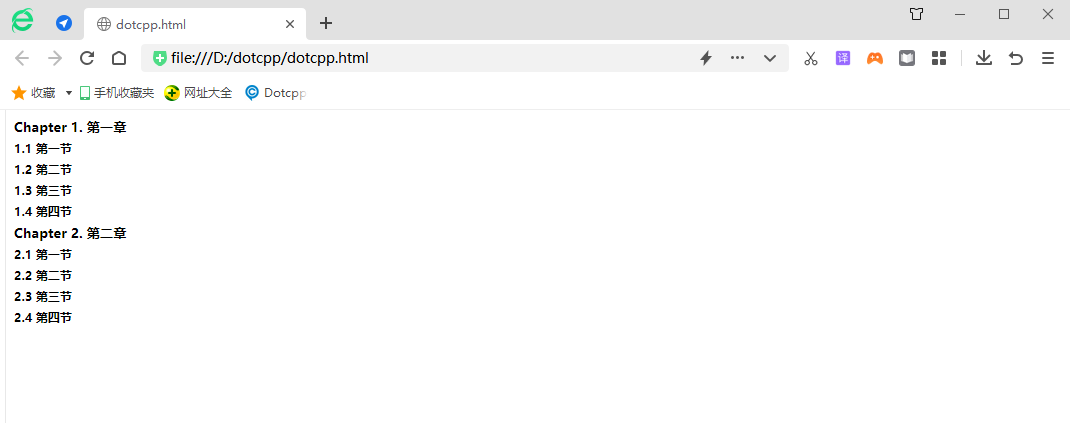
<!DOCTYPEhtml><html><head><style>body{counter-reset:chapter;}h5,h6{margin:5px05px;}h5{counter-reset:section;counter-increment:chapter;}h6{counter-increment:section;}h5:before{content:Chaptercounter(chapter).;}h6:before{content:counter(chapter).counter(section);}</style></head><body><h5>第一章</h5><h6>第一节</h6><h6>第二节</h6><h6>第三节</h6><h6>第四节</h6><h5>第二章</h5><h6>第一节</h6><h6>第二节</h6><h6>第三节</h6><h6>第四节</h6></body></html>运行结果:

5.计数器嵌套
另外,计数器还可以嵌套使用,而且使用 counters() 函数可以在不同级别的嵌套计数器之间插入一个字符串,如下例所示:
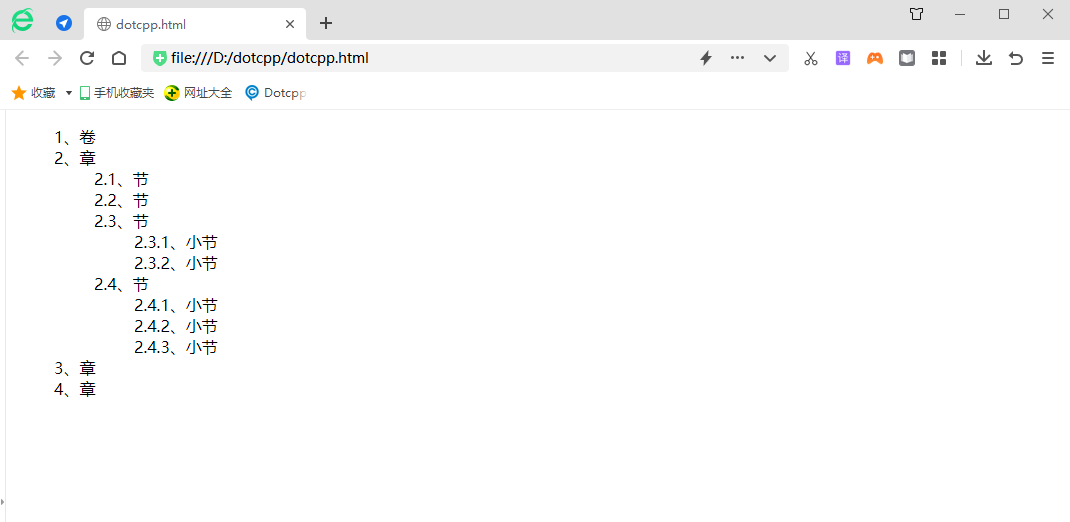
<!DOCTYPEhtml><html><head><style>ol{/*为每个ol元素创建新的计数器实例*/counter-reset:ol-list;list-style-type:none;}li:before{/*只增加计数器的当前实例*/counter-increment:ol-list;/*为所有计数器实例增加以“.”分隔的值*/content:counters(ol-list,.)、;}</style></head><body><ol><li>卷</li><li>章<ol><li>节</li><li>节</li><li>节<ol><li>小节</li><li>小节</li></ol></li><li>节<ol><li>小节</li><li>小节</li><li>小节</li></ol></li></ol></li><li>章</li><li>章</li></ol></body></html>运行结果: