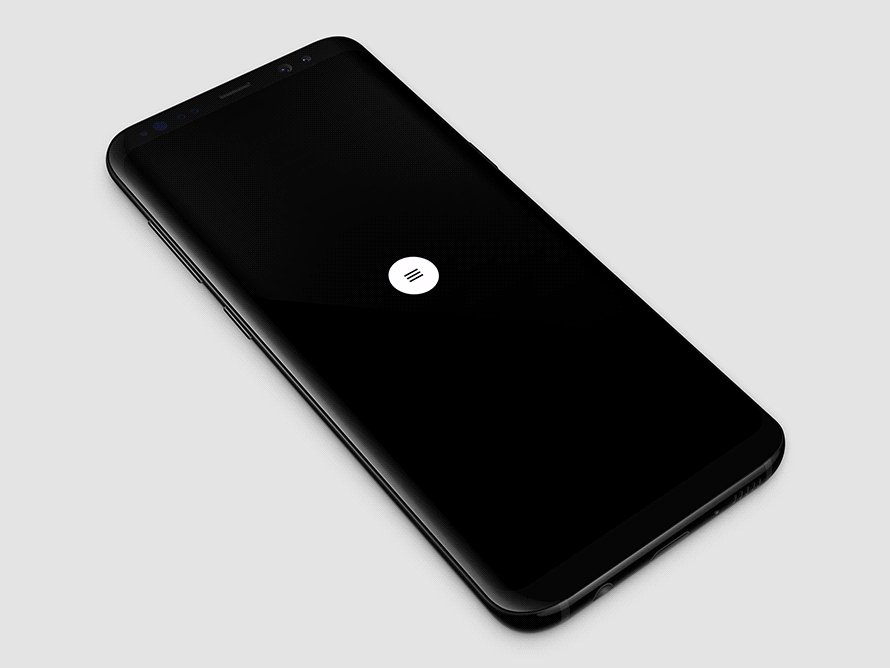
circle menu android
1.0.0


號
只需從此處下載套件並將其新增至您的專案類路徑中,或僅使用 Maven 儲存庫:
搖籃:
implementation ' com.ramotion.circlemenu:circle-menu:0.3.2 '科學技術試驗:
libraryDependencies += " com.ramotion.circlemenu " % " circle-menu " % " 0.3.2 "行家:
< dependency >
< groupId >com.ramotion.circlemenu</ groupId >
< artifactId >circle-menu</ artifactId >
< version >0.3.2</ version >
</ dependency >號
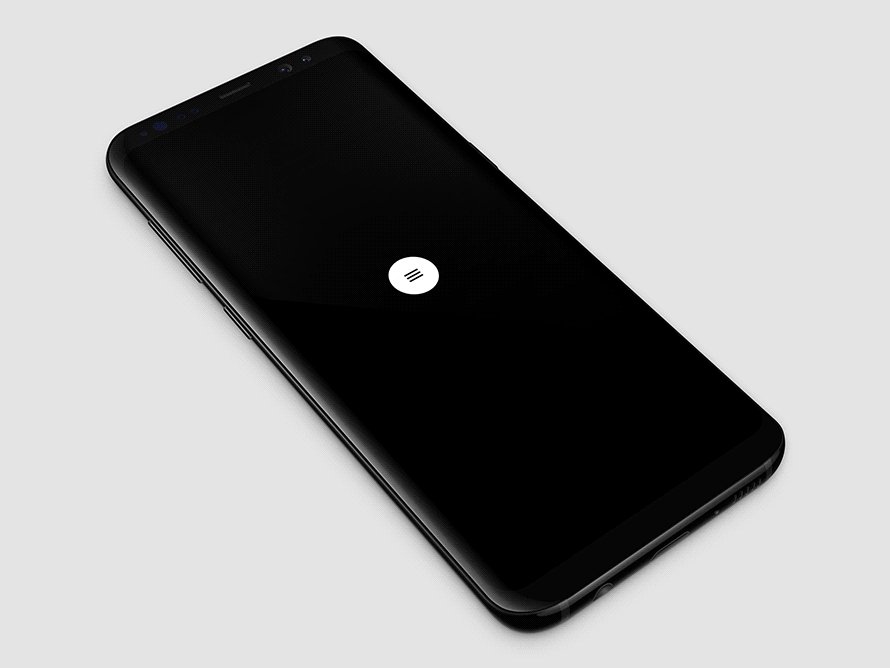
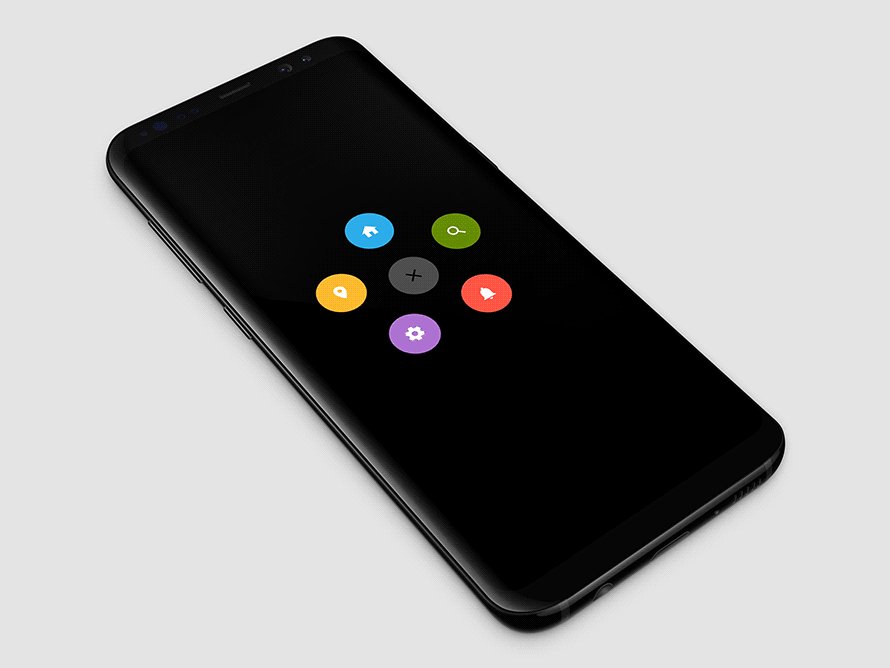
將CircleMenuView放入佈局中並設定按鈕的圖示和顏色,如下所示。
app:button_colors="@array/colors"
app:button_icons="@array/icons" resvaluesbuttons.xml中的陣列colors和icons範例:
<? xml version = " 1.0 " encoding = " utf-8 " ?>
< resources >
< array name = " icons " >
< item >@drawable/ic_home_white_24dp</ item >
< item >@drawable/ic_search_white_24dp</ item >
< item >@drawable/ic_notifications_white_24dp</ item >
< item >@drawable/ic_settings_white_24dp</ item >
< item >@drawable/ic_place_white_24dp</ item >
</ array >
< array name = " colors " >
< item >@android:color/holo_blue_light</ item >
< item >@android:color/holo_green_dark</ item >
< item >@android:color/holo_red_light</ item >
< item >@android:color/holo_purple</ item >
< item >@android:color/holo_orange_light</ item >
</ array >
</ resources >或使用構造函數
CircleMenuView ( @ NonNull Context context , @ NonNull List < Integer > icons , @ NonNull List < Integer > colors )以程式設計方式新增CircleMenuView並配置按鈕(在程式碼中)。
接下來,如下所示連接事件處理程序CircleMenuView.EventListener ,並重寫您需要的方法。
final CircleMenuView menu = ( CircleMenuView ) findViewById ( R . id . circle_menu );
menu . setEventListener ( new CircleMenuView . EventListener () {
@ Override
public void onMenuOpenAnimationStart ( @ NonNull CircleMenuView view ) {
Log . d ( "D" , "onMenuOpenAnimationStart" );
}
@ Override
public void onMenuOpenAnimationEnd ( @ NonNull CircleMenuView view ) {
Log . d ( "D" , "onMenuOpenAnimationEnd" );
}
@ Override
public void onMenuCloseAnimationStart ( @ NonNull CircleMenuView view ) {
Log . d ( "D" , "onMenuCloseAnimationStart" );
}
@ Override
public void onMenuCloseAnimationEnd ( @ NonNull CircleMenuView view ) {
Log . d ( "D" , "onMenuCloseAnimationEnd" );
}
@ Override
public void onButtonClickAnimationStart ( @ NonNull CircleMenuView view , int index ) {
Log . d ( "D" , "onButtonClickAnimationStart| index: " + index );
}
@ Override
public void onButtonClickAnimationEnd ( @ NonNull CircleMenuView view , int index ) {
Log . d ( "D" , "onButtonClickAnimationEnd| index: " + index );
}
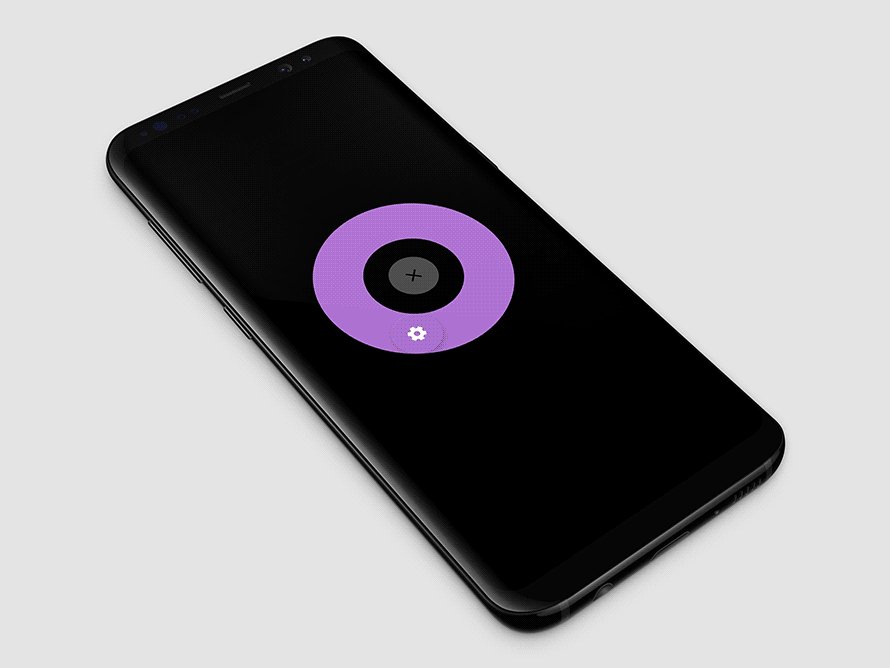
});您可以使用open(boolean animate)和close(boolean animate)方法以程式設計方式開啟和關閉選單
以下是您可以透過 XML 或相關設定器指定的屬性:
button_icons - 按鈕圖示陣列。button_colors - 按鈕顏色數組。icon_menu - 選單預設圖示。icon_close - 選單關閉圖示。icon_color - 選單圖示顏色。duration_ring - 鈴聲效果持續時間。duration_open - 選單開啟動畫持續時間。duration_close - 選單關閉動畫持續時間。distance - 中央按鈕與按鈕之間的距離

Circle Menu Android 是在 MIT 許可下發布的。有關詳細信息,請參閱許可證。
該庫是我們精選的最佳 UI 開源專案的一部分
如果您在專案中使用開源程式庫,請確保註明並反向連結至 www.ramotion.com
在我們的 Android 應用程式中嘗試這個 UI 元件和更多類似的元件。如果有興趣請聯絡我們。