fylo dark theme landing page
1.0.0
你好呀!感謝您查看這個項目!
這是前端導師挑戰的解決方案,包括建立一個看起來盡可能接近給定設計的登陸頁面。目標是透過建立一個現實的專案來提高我的網頁佈局技能。
用戶應該能夠:
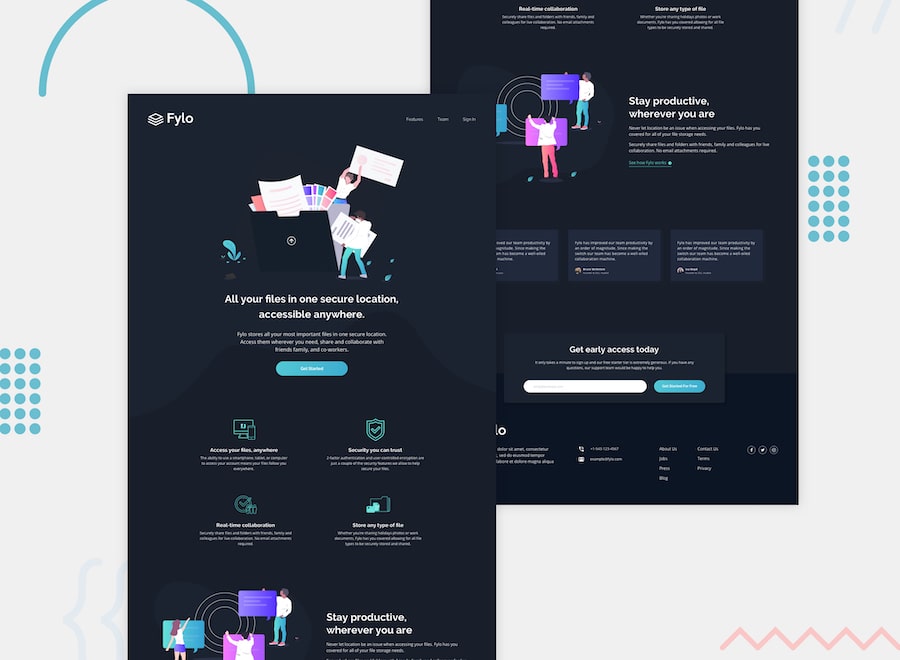
 fylo 深色主題登陸頁挑戰" style="max-width: 100%;">
fylo 深色主題登陸頁挑戰" style="max-width: 100%;">
您可以在前端導師頁面查看挑戰詳細資訊。
我選擇使用 Adalab Starter Kit 來處理這個使用 Node 和 Gulp 創建的專案。因此,首先需要安裝Node JS才能運行它。
npm installnpm start .card {
@for $i from 2 through 3 {
& -#{$i} {
margin-top : 1.8 rem ;
@media all and ( min-width : 768 px ) {
margin-top : 0 ;
}
}
}
} < nav class =" header-menu " role =" navigation " >
< ul class =" header-menu__list " role =" list " >
< li class =" header-menu__list-item " role =" list-item " >
< a class =" header-menu__link " href =" # " role =" link " >
Features
< a >
</ li >
...
</ ul >
</ nav >謝謝您的寶貴時間?