react markdown
使用 slate-js 構建
用法
安裝 npm 套件:
npm install -E @opuscapita/react-markdown
將其導入到您的應用程式中
import MarkdownInput from '@opuscapita/react-markdown
有關更多詳細信息,請參閱互動式範例:https://opuscapita.github.io/react-markdown
由 React Showroom 提供支援的演示
如果想和Bootstrap Modal一起使用,需要加入樣式:
.markdown-input_fullscreen { // pass this class to Modal component
overflow: hidden;
}
.markdown-input_fullscreen.modal.in .modal-dialog {
transform: none;
}
它是如何運作的
MarkdownEditor 支援以下裝飾器:
-
bold -
italic -
strikethrough -
heading-1 -
heading-2 -
heading-3 -
heading-4 -
heading-5 -
heading-6 -
list -
ordered-list
按鈕(它們的組、順序)
[B、I、S] [A] [H1、H2、H3、H4、H5、H6]、[UL、OL]
- 內嵌文字操作
- [B] - 粗體標記
- [I] - 斜體標記
- [S] - 刪除線標記
- 關聯
- 文字區塊操作
- [H1] - 標頭 1 塊
- [H2] - 標頭 2 塊
- [H3] - 標頭 3 塊
- [H4] - 標頭 4 塊
- [H5] - 標頭 5 塊
- [H6] - 標頭 6 塊
- 清單
多行選擇注意:只有list和ordered list可用於多行選擇,工具列中的其他按鈕被停用,因為否則 Markdown 反白顯示會變得不一致。
行為
塊元素
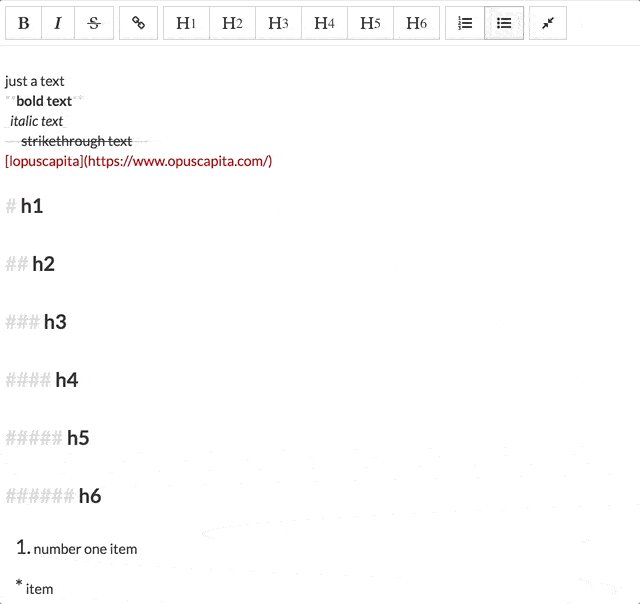
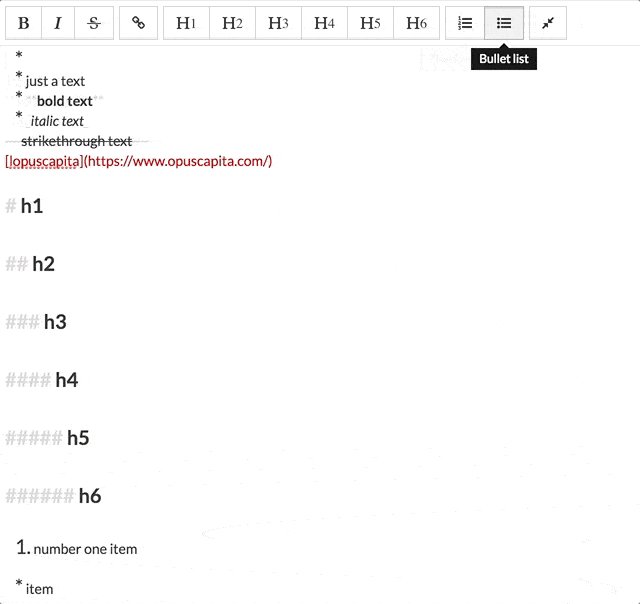
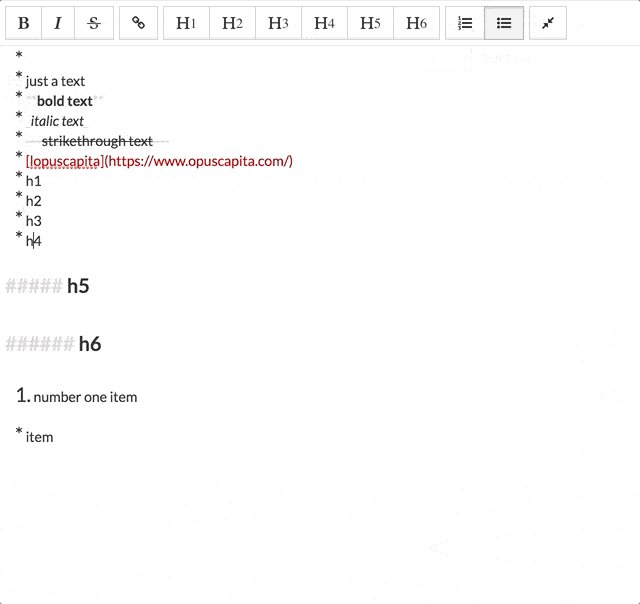
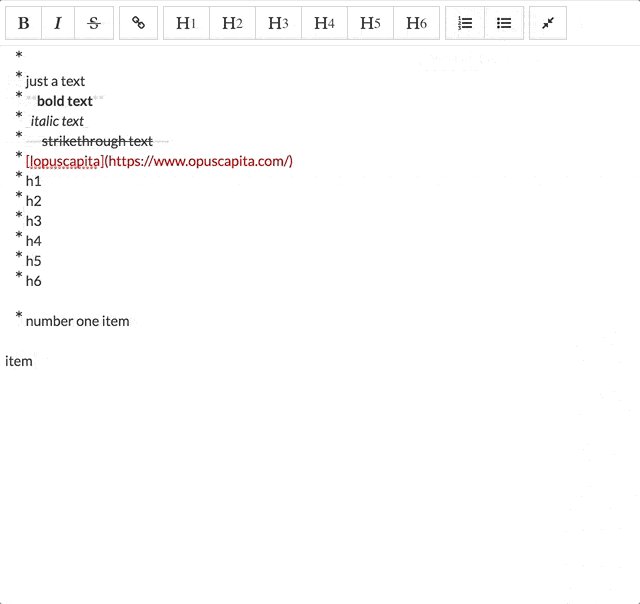
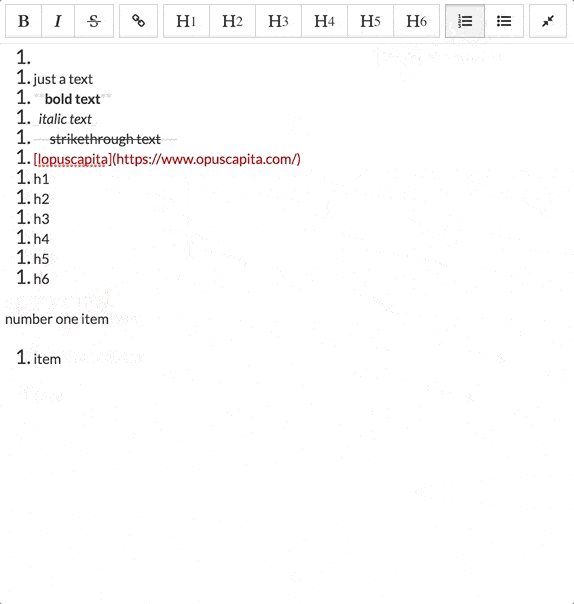
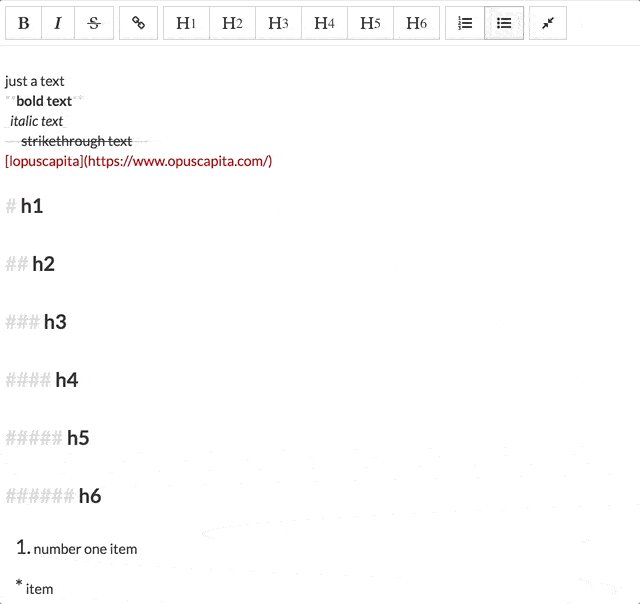
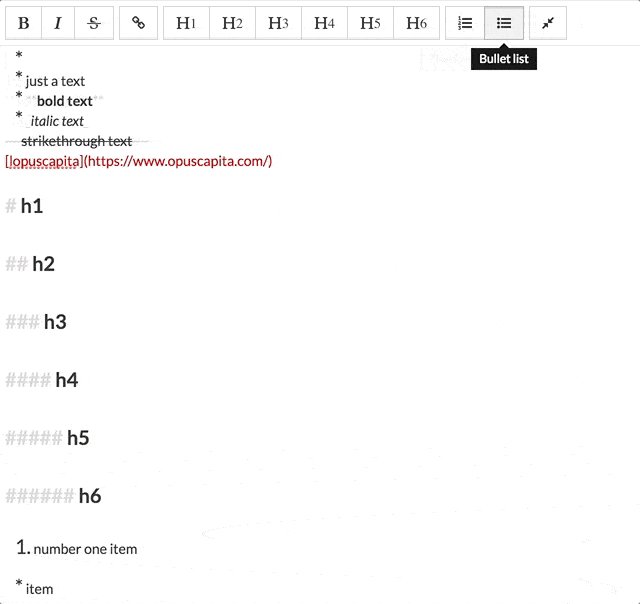
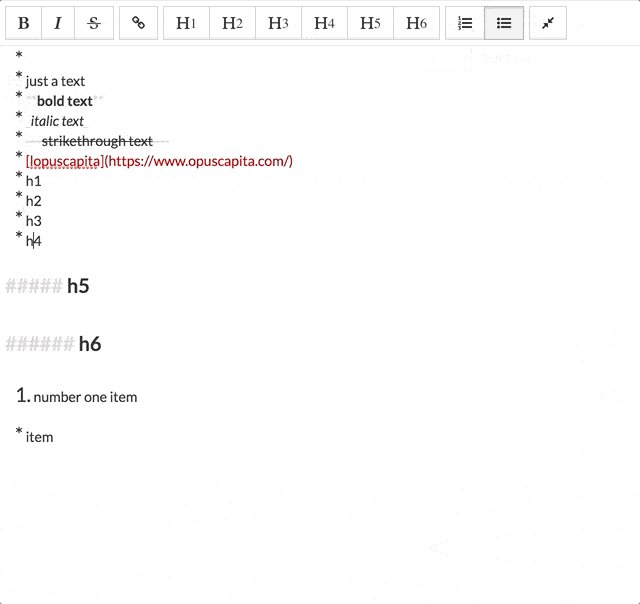
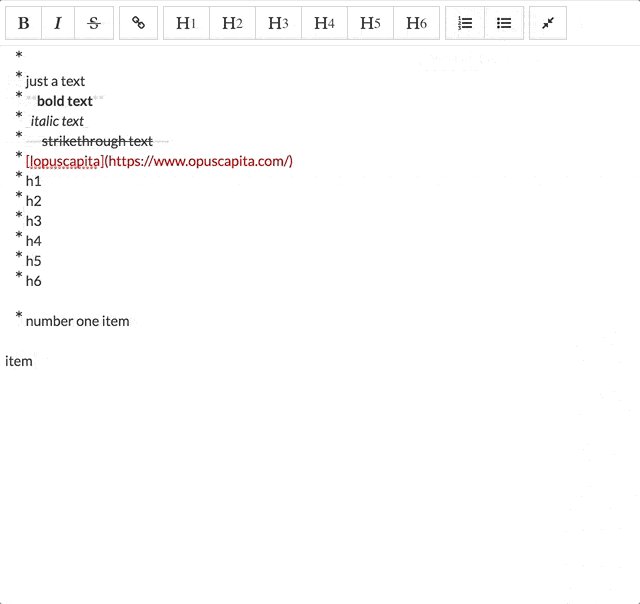
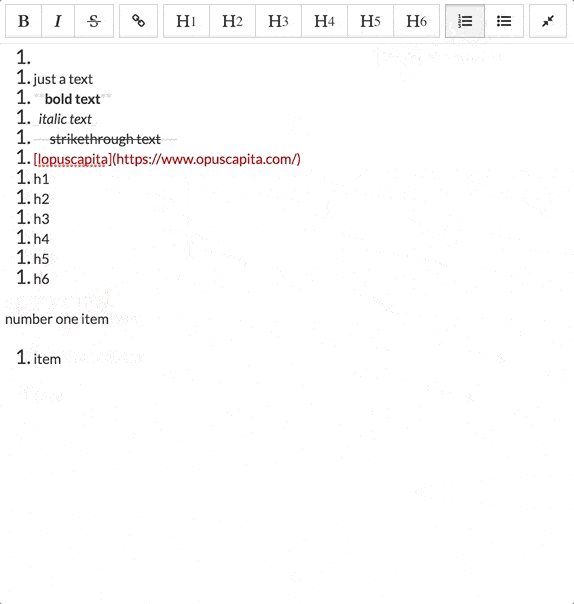
清單 [UL] 按鈕
這是該按鈕的視訊範例規範

- 如果行不以 ['{number} 開頭,則在行的開頭插入標記「*」。 ', '#', '##', '###', '####', '######', '######']
- 如果行以 ['{number} 開頭,則替換為標記「*」。 ', '#', '##', '###', '####', '######', '######']
- 如果在
enter (如果項目包含任何文字),則在下一行的開頭插入標記“*” - 如果使用者在標記為清單項目但不包含任何文字的行末尾按
enter則清除「*」中的行並將遊標置於新行
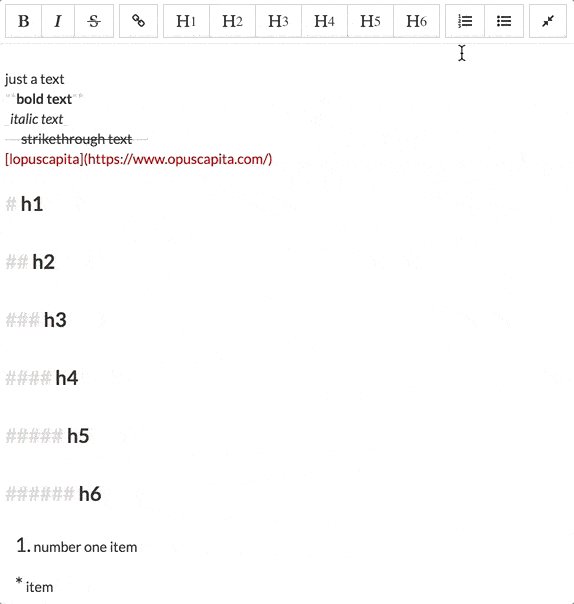
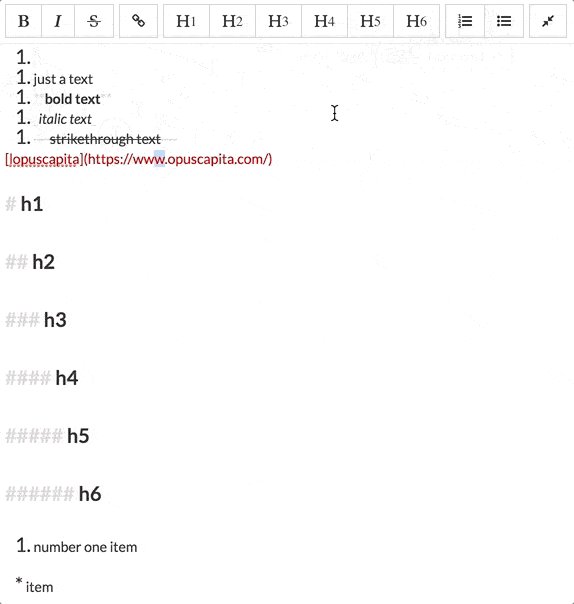
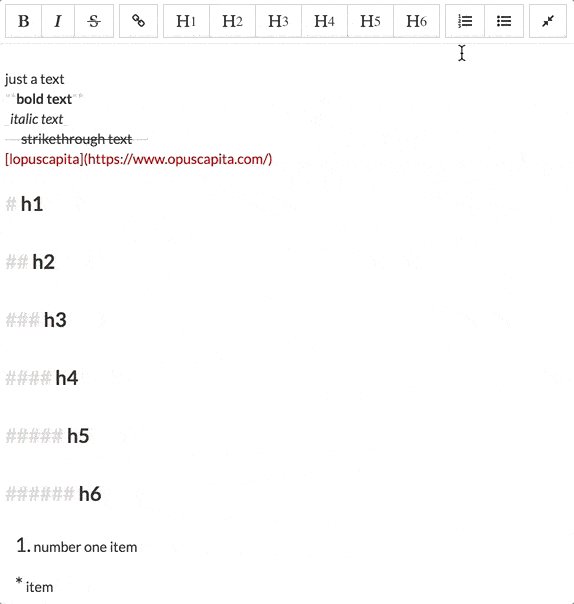
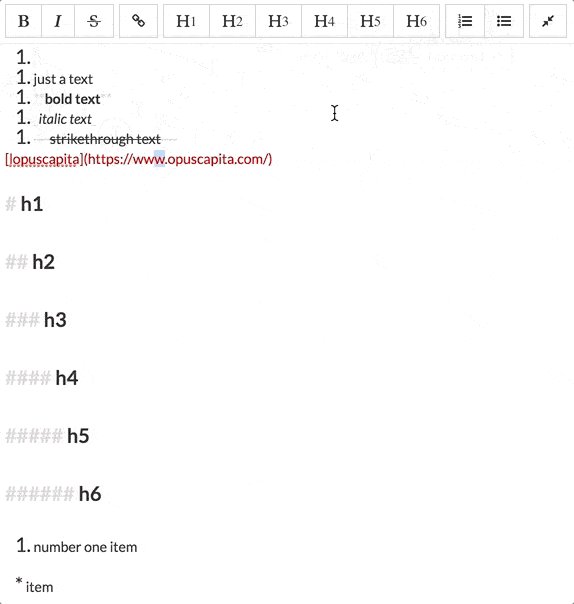
排序列表 [OL] 按鈕
這是該按鈕的視訊範例規範

- 插入標記'1。 ' 如果不是以 ['* ', '# ', '## ', '### ', '#### ', '##### ', '## 開頭,則在行的開頭# ###']
- 替換為標記“1”。 ' 若行以 ['* ', '# ', '## ', '### ', '#### ', '##### ', '##### '] 開頭
- 如果在標記為清單項目的行末尾按下
enter (如果項目包含任何文字),則在下一行的開頭插入標記“{number+1}” - 如果使用者在標記為有序清單項目但不包含任何文字的行末尾按
enter ,則清除「{number}」中的行並將遊標置於新行
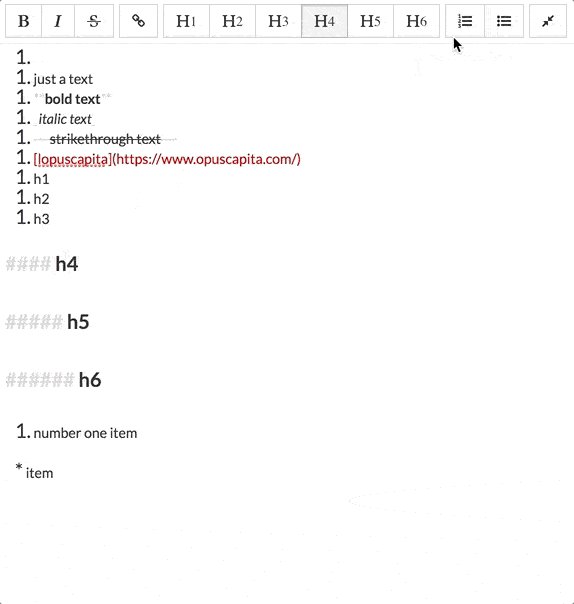
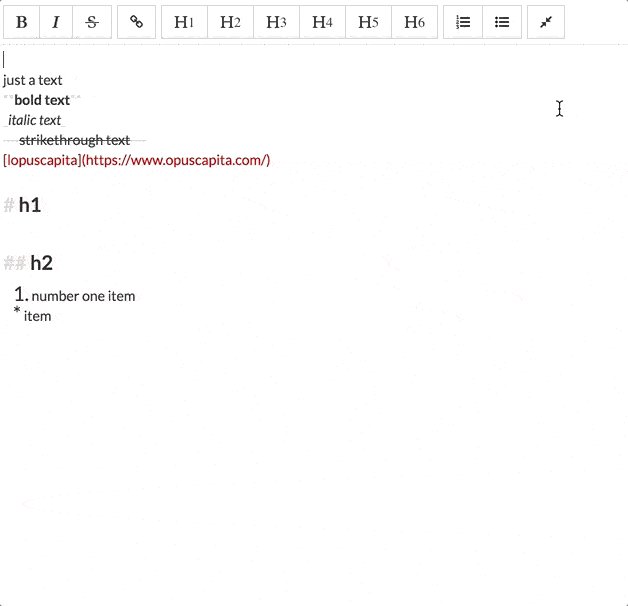
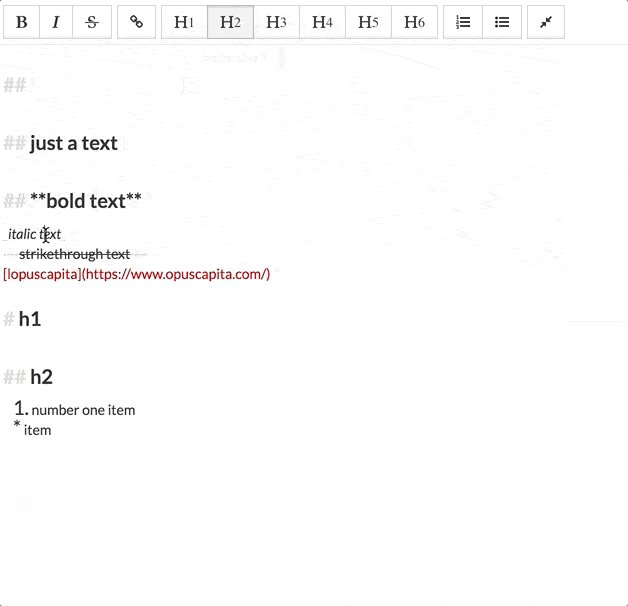
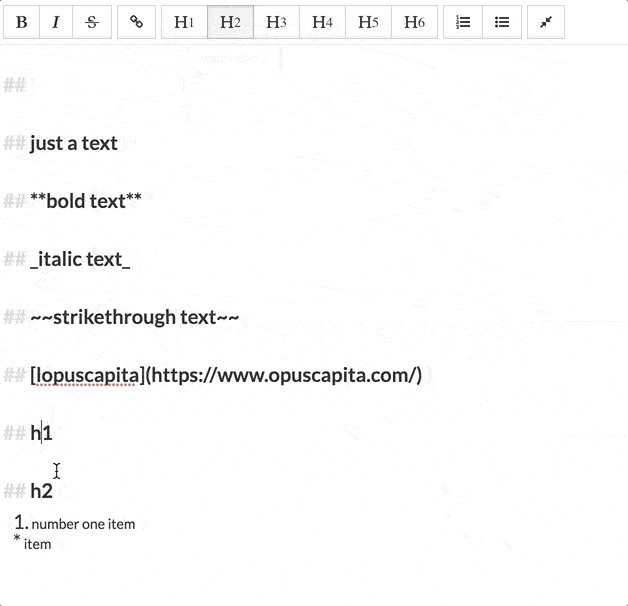
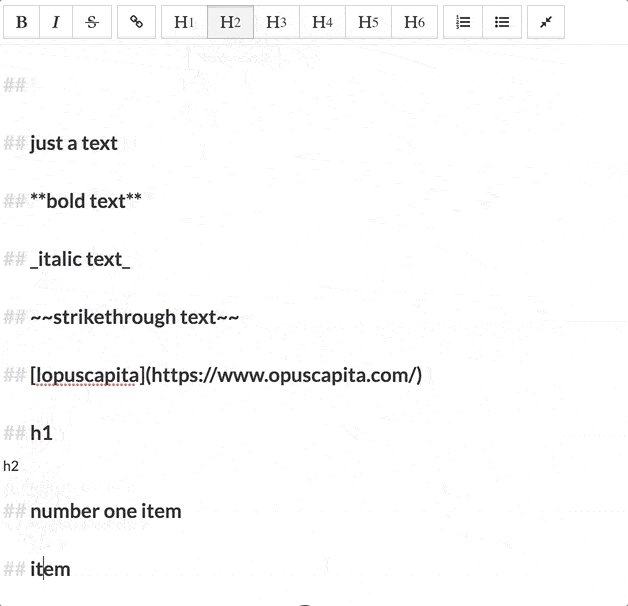
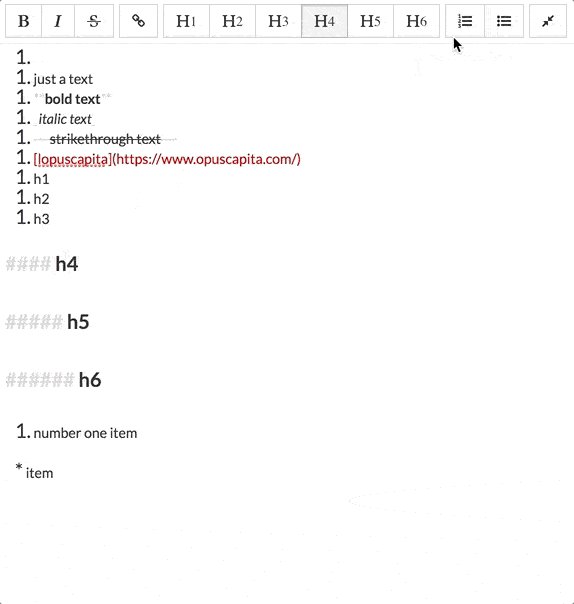
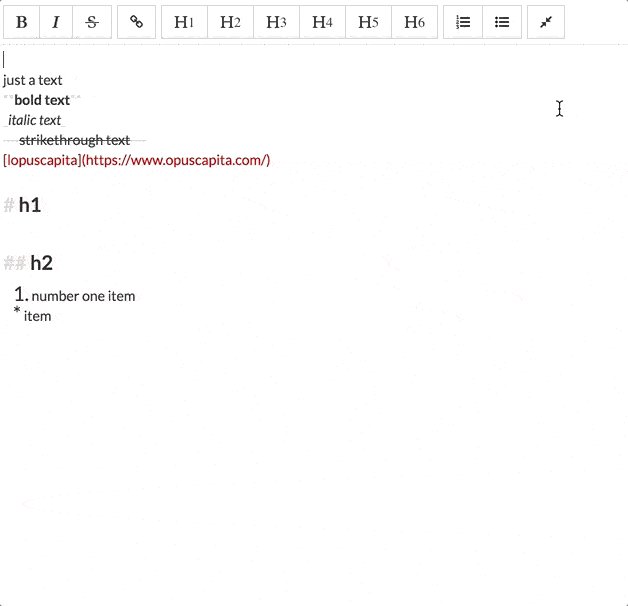
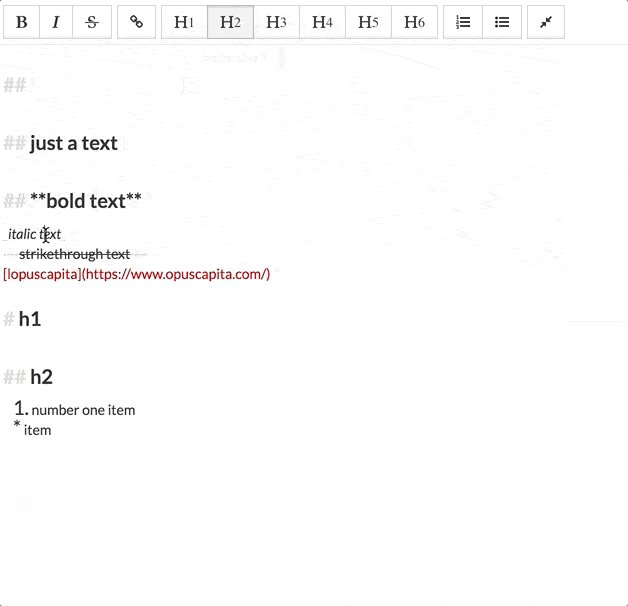
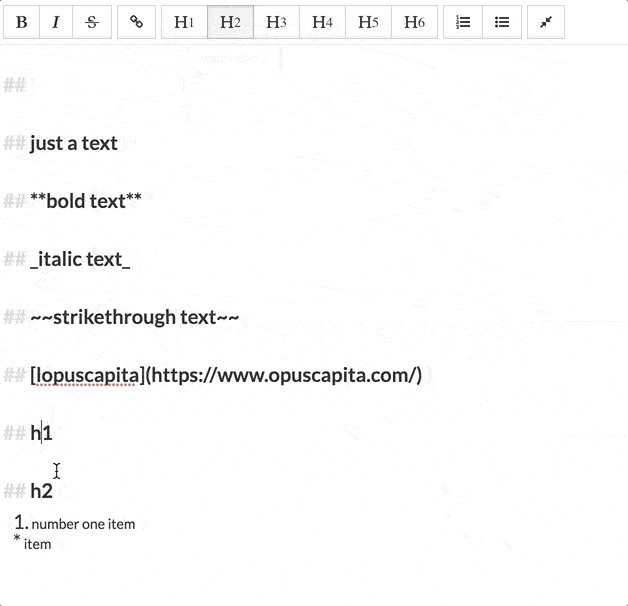
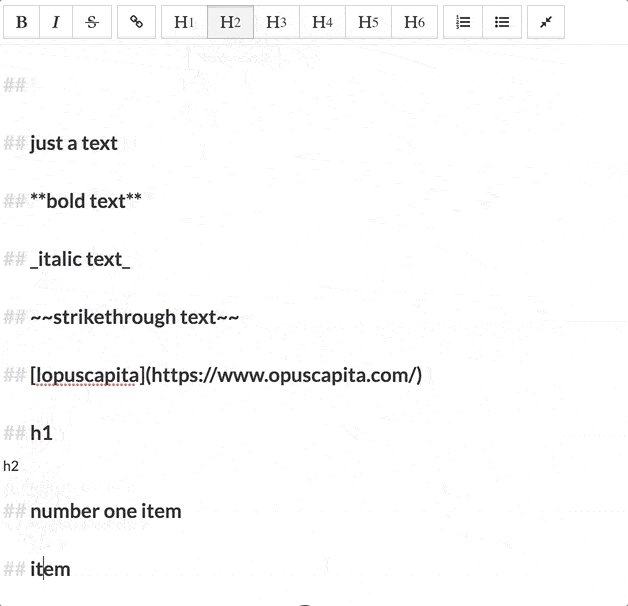
標題項目 [h1-h6] 按鈕
這是 [H2] 按鈕的影片範例規格(其他標題按鈕也相應工作)

- 如果不是以 ['* ', '{number} 開頭,則在行開頭插入標記 '# ' - '###### '(取決於按鈕)。 ']
- 如果行的星號為 ['* ', '{number},則替換為標記 '# ' - '####### '(取決於按鈕)。 ']
- 如果按一下對應的標題按鈕,則刪除現有的標題標記
- 如果目前標題標記與按下的標題按鈕不對應,則將現有標題標記更新為另一個標題標記
標記元素
以下是這些按鈕的影片範例規範

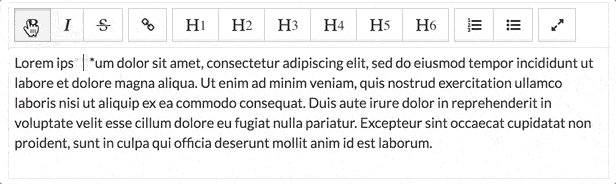
粗體 [B] 按鈕
- 選定的文字以「**」括起來,例如 {selected_text} -> **{selected_text}**
- 如果所選文本包含粗體文本,則將其展開,例如 **{selected_text}** -> {selected_text}
- 如果未選擇文本,則將“**{cursor}**”插入遊標位置,並且遊標放置在其中
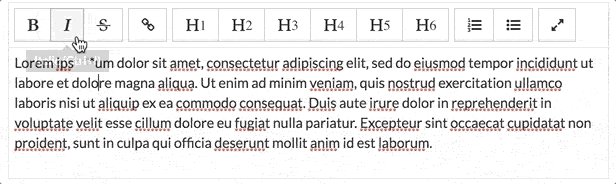
斜體 [I] 按鈕
- 選定的文字以「_」括起來,例如 {selected_text} -> _{selected_text}_
- 如果所選文字標記為斜體,則將其展開,例如 _{selected_text}_ -> {selected_text}
- 如果未選擇文本,則將“_{cursor}_”插入遊標位置,並且遊標放置在其中
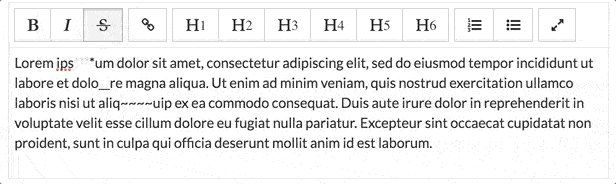
刪除線 [S] 按鈕
- 選定的文字以「~~」括起來,例如 {selected_text} -> ~~{selected_text}~~
- 如果所選文字標記為刪除線,則將其展開,例如 ~~{selected_text}~~ -> {selected_text}
- 如果未選擇文本,則將“~~{cursor}~~”插入遊標位置,並將遊標放置在其中
行內元素
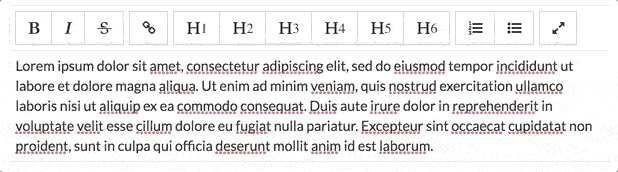
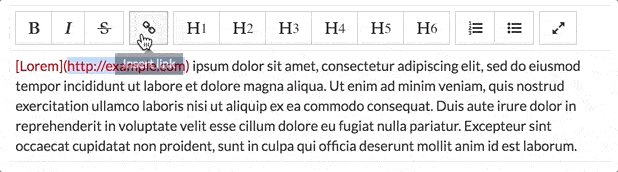
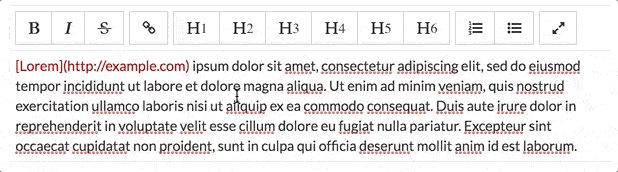
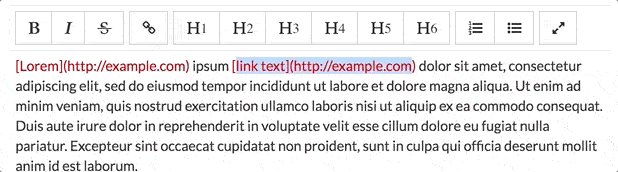
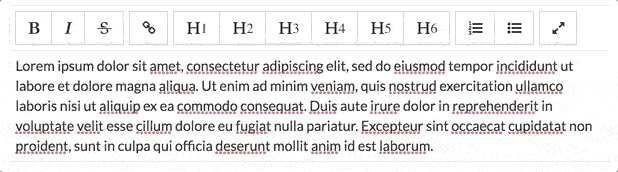
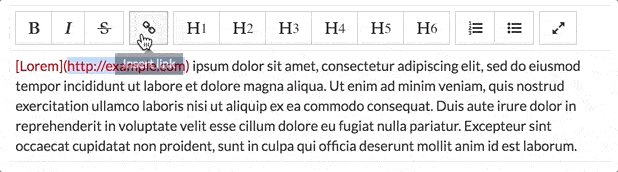
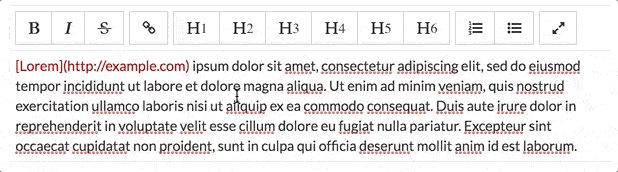
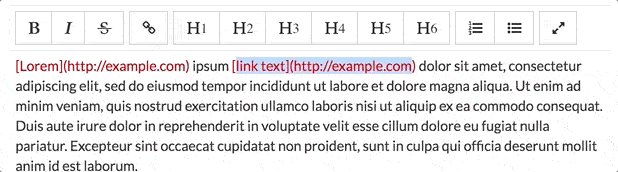
外部錨點 [A] 按鈕
這是該按鈕的視訊範例規範

- 用「[」和「](http://example.com)」包裹選定的文本,例如 {selected_text} -> [{selected_text}](http://example.com)
- 如果未選擇文本,則將文本 [連結文本](http://example.com) 插入遊標位置。
已知問題
- 在多行選擇工具列的情況下,除
list和ordered list之外的所有按鈕均不可用(不支援任何操作) - 不支援程式碼區塊
貢獻者
| 阿列克謝·謝爾蓋夫 |
|---|
| 德米特里·迪文 |
| 德米特里·桑科 |
| 亞歷山大·巴尤諾夫 |
| 基里爾·沃爾科維奇 |
執照
根據 Apache 授權 2.0 版授權。請參閱許可證以取得完整的許可證文字。