react slack clone
1.0.0
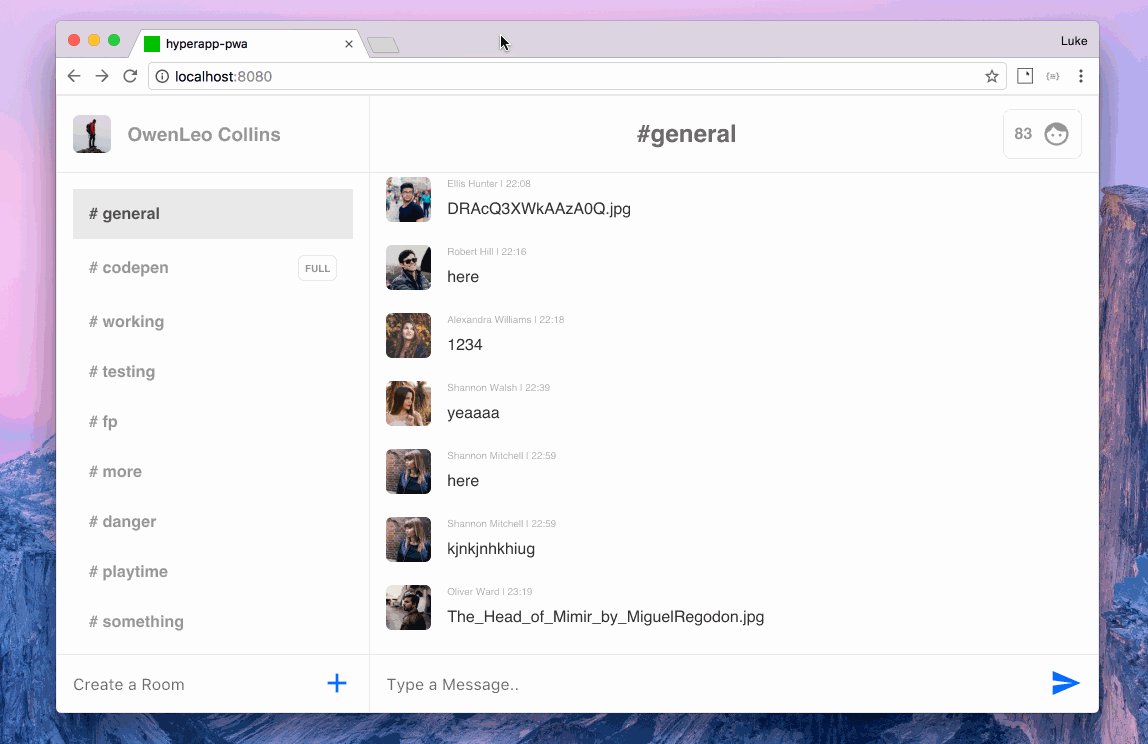
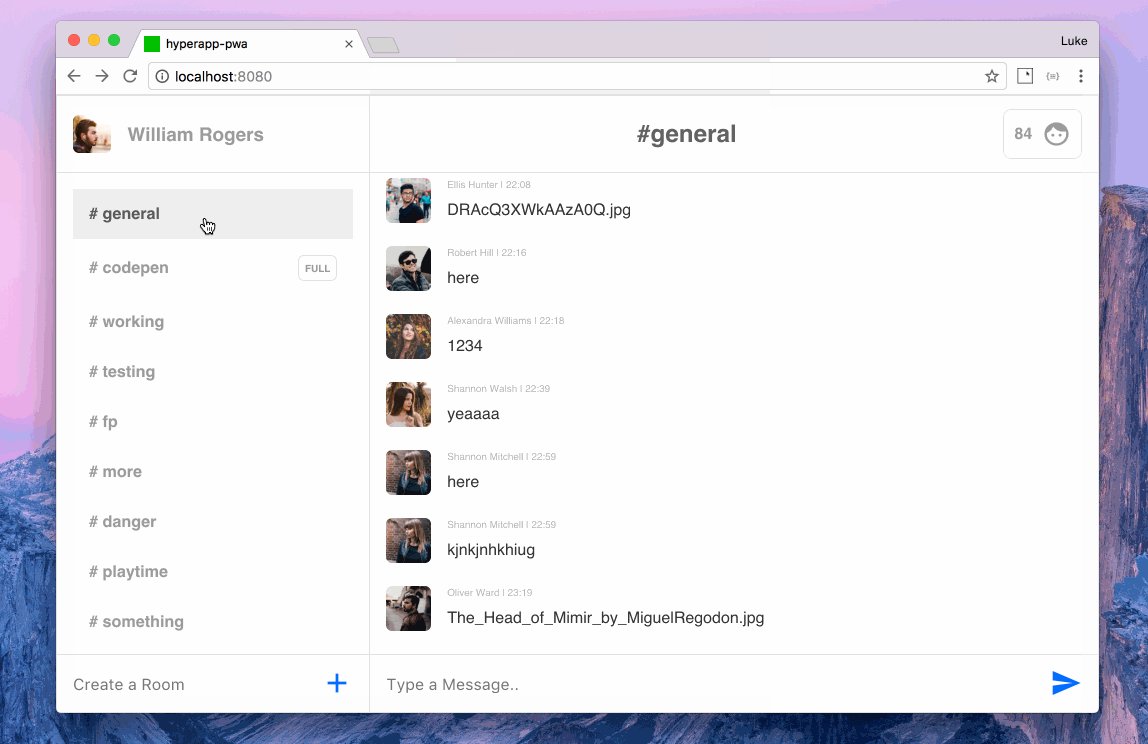
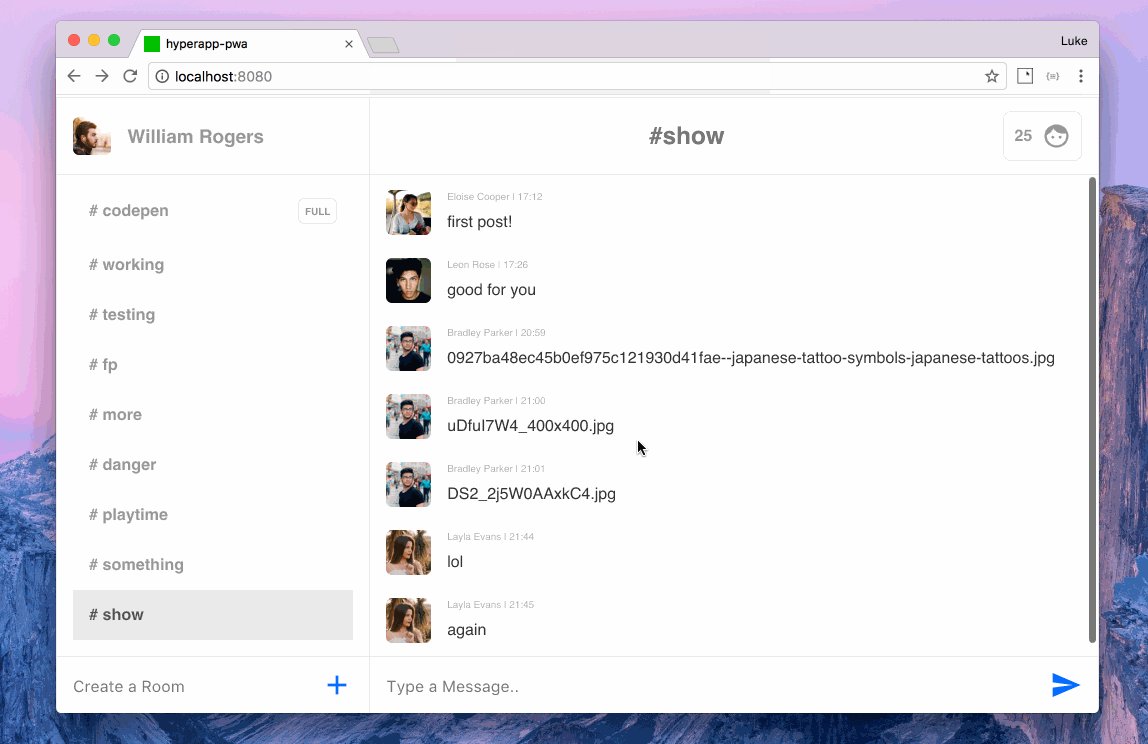
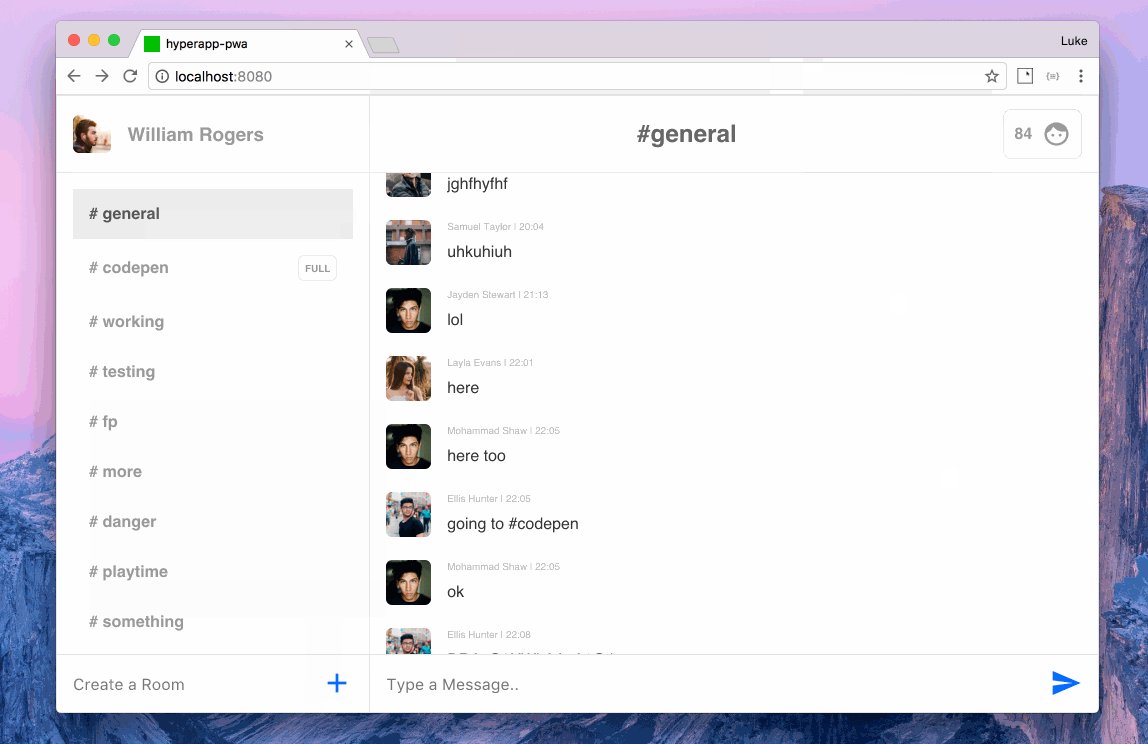
Slack 克隆由 Chatkit 提供支援。在這裡查看它的實際效果 https://pusher.github.io/react-slack-clone

這是一個靜態的單頁 Web 應用程序,由 create-react-app 引導,以便於設定、分發和開發。它是一個圍繞 Pusher-chatkit-client 庫的瘦 UI 包裝器,用於演示不同的功能如何協同工作,以形成具有各種潛在產品應用程式的引人注目的即時聊天用戶端。
Chatkit SDK 可讓您實現您期望從聊天用戶端獲得的功能。這些包括:
想參與嗎?我們有很多適合初學者的 GitHub 問題。
此演示嘗試根據此處的文件實作功能完整。應透過向此儲存庫發出問題或拉取請求來提出功能請求。
在本地運行應用程式;克隆存儲庫,安裝依賴項並運行應用程式。
$ git clone https://github.com/pusher/react-slack-clone
$ cd react-slack-clone
$ yarn && yarn start
該應用程式以開發模式啟動,並在http://localhost:3000上開啟一個瀏覽器視窗。當來源檔案變更時,專案會重新建構,瀏覽器會自動重新載入。任何建置或運行時錯誤都會傳播並顯示在瀏覽器中。
該應用程式依賴 GitHub 身份驗證和託管在 https://chatkit-demo-server.herokuapp.com 上的使用者建立端點。端點是/auth和/token 。