前端: Vue + Mpvue(支援行動端與小程式) ; 後端: koa(使用Koa2開發服務端)
Vue 是一套用於建立使用者介面的漸進式框架。
Vue的核心函式庫只專注於視圖層,不僅易於上手,也方便與第三方函式庫或既有專案整合。另一方面,當與現代化的工具鏈以及各種支援類別庫結合使用時,Vue也完全能夠為複雜的單頁應用提供驅動。
mpvue 是一個使用
Vue.js開發小程式的前端框架。框架基於Vue.js核心,mpvue修改了Vue.js的runtime 和compiler 實現,使其可以運行在小程式環境中,從而為小程式開發引入了整套Vue.js開發體驗。
koa 是由Express 原班人馬打造的,致力於成為一個更小、更富有表現力、更健壯的Web 框架。 使用koa 編寫web 應用,透過組合不同的generator,可以免除重複繁瑣的回呼函數嵌套, 並大幅提升錯誤處理的效率。 koa 不在內核方法中綁定任何中間件, 它只是提供了一個輕量優雅的函數庫,使得編寫Web 應用變得得心應手。
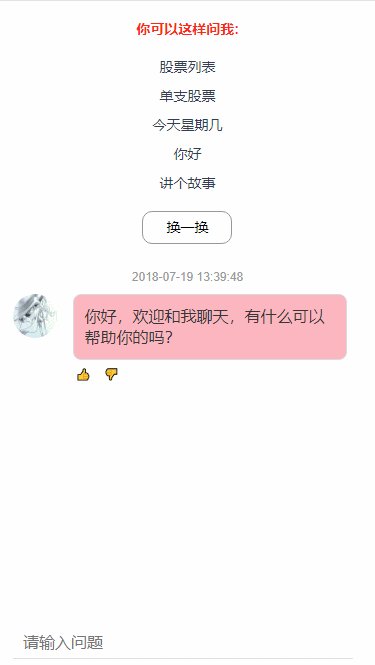
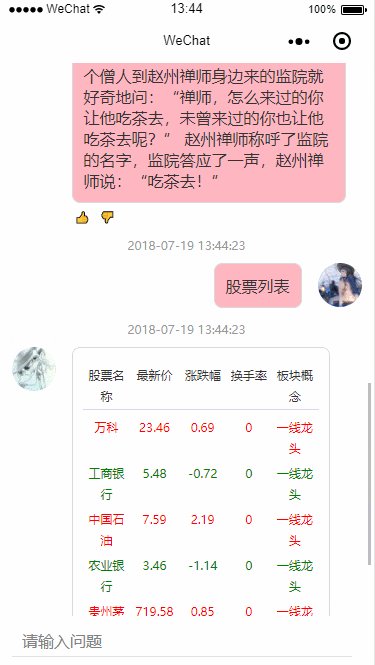
一個使用node服務同時支援行動端與小程式的聊天機器人
# install dependencies
npm install
# build mini program
npm start
# build H5 pages
npm run startH5
# build pages for production with minification for mini program
npm run build
# build pages for production with minification for H5 program
npm run buildH5
# build node resource for server
gulp build
# start mini progrom
npm run dev
# start H5 pages
npm run devH5
# start server
npm run server (服務端程式碼僅位於專案server資料夾下,可依自身需求進行分割)
project.config.json檔案, appid處填寫自己的微信開發帳號appid ;Vue.js建構行動端應用mpvue復用程式碼建立小程式應用Koa建置服務端gulp is a toolkit for automating painful 或 time-consuming tasks in your development workflow, so you can stop messing around and build something.
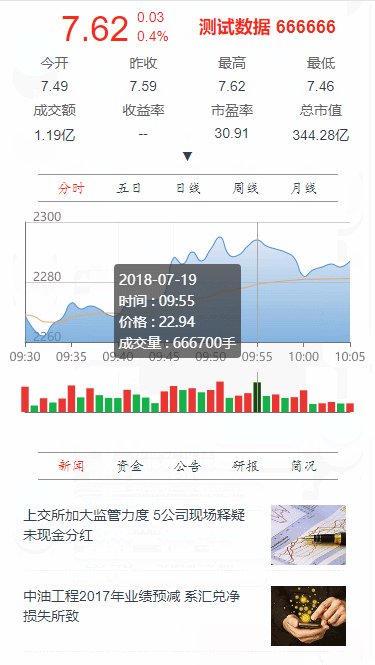
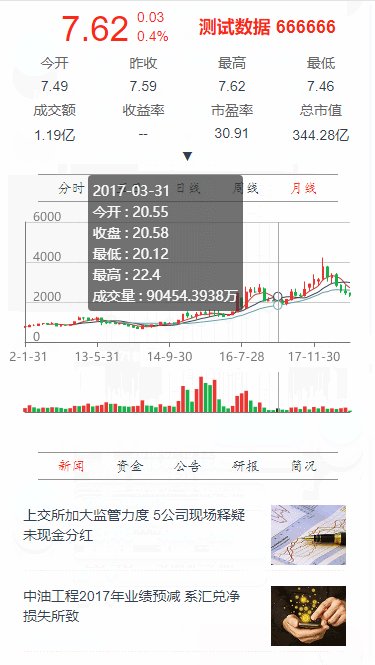
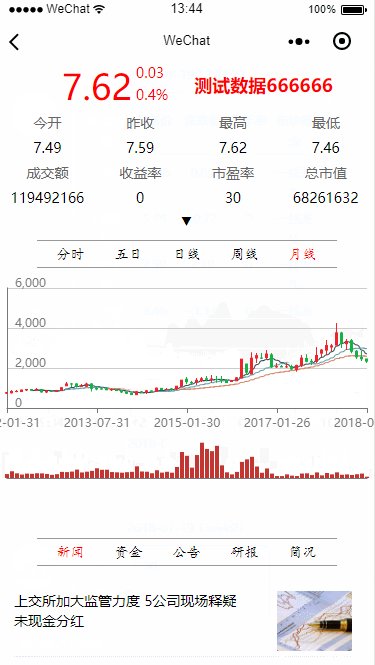
Echarts 一個使用JavaScript 實現的開源視覺化函式庫,可以流暢的運作在PC 和行動裝置上,相容於目前絕大部分瀏覽器(IE8/9/10/11,Chrome,Firefox,Safari等),底層依賴輕量級的向量圖形庫ZRender,提供直觀,互動豐富,可高度個人化客製化的資料視覺化圖表。
Day.js 一個輕量的處理時間和日期的JavaScript 庫,和Moment.js 的API 設計保持完全一樣. 如果您曾經用過Moment.js, 那麼您已經知道如何使用Day.js
行動端& 小程式


RuShi
MIT