vue wechat
1.0.0
用vue.js開發微信app
線上地址: vue-wechat.github.io
專案地址: useryangtao/vue-wechat
github.io 載入略慢, 建議clone本地偵錯預覽。
# install dependencies
cnpm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
vue-wechat是主要在利用Vue.js * 實作了微信app及許多細節。
此demo在實作上使用了以下技術
新頁面跳轉的過渡動畫參考ios系統的頁面切換風格,是透過router-view及transition特性結合實現的。
訊息列表頁的item 左劃操作處理,使用vuex(getters,actions)實現即時處理計算數據
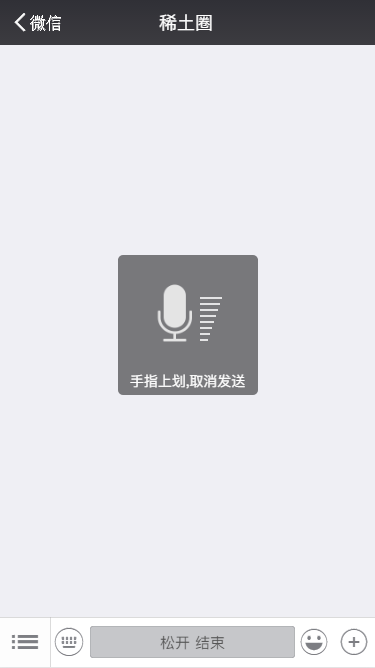
(語音/文字)對話方塊元件間動畫切換,還有透過事件註冊tap 實現按住說話效果;
還有一些互動行為細節及動畫:
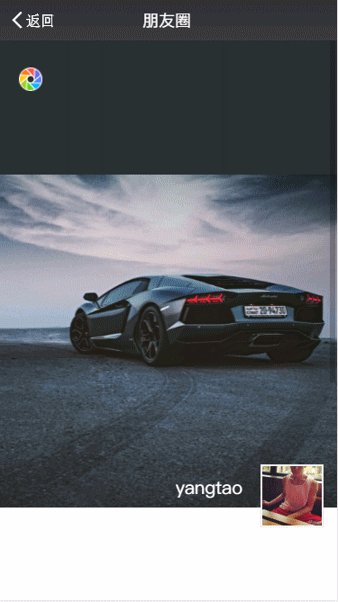
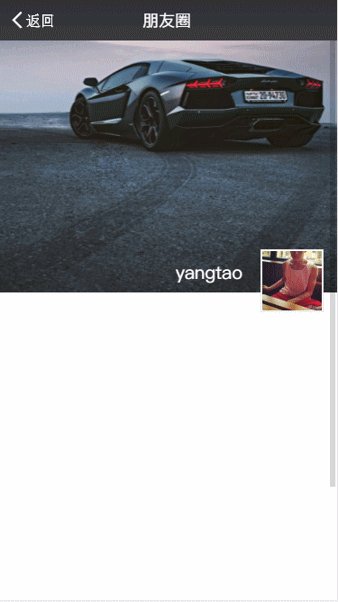
朋友圈下拉拖曳顯示完整封面
listview部分也使用了weui的結構。
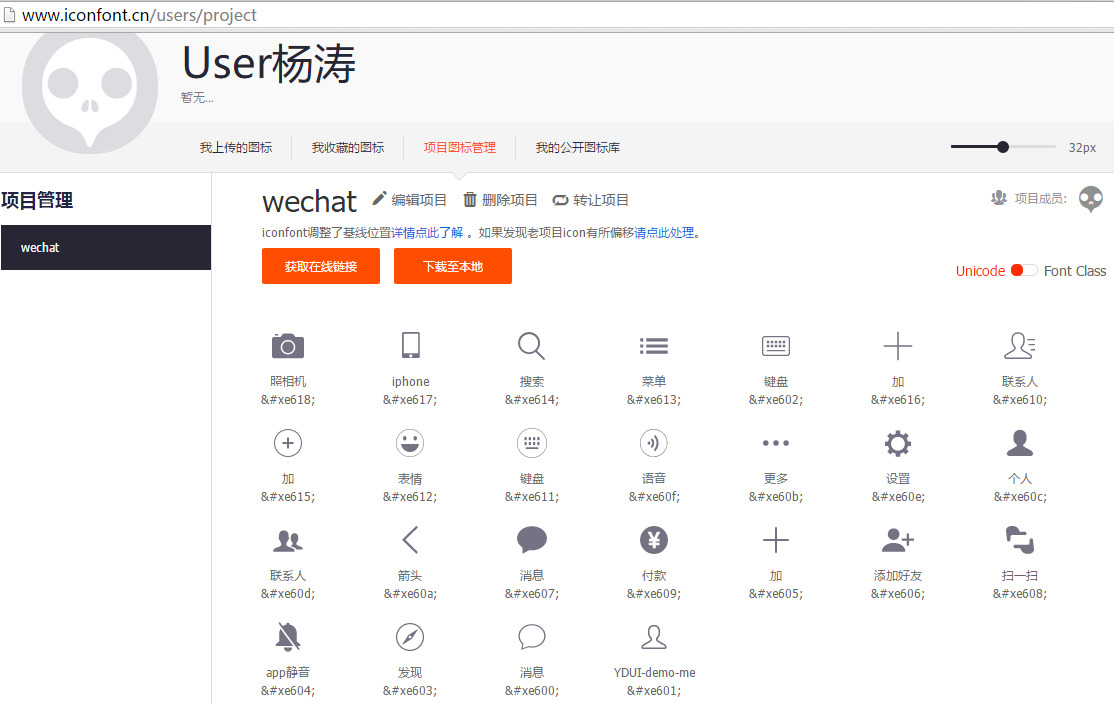
小圖示全部使用iconfont方式,減少圖片請求。
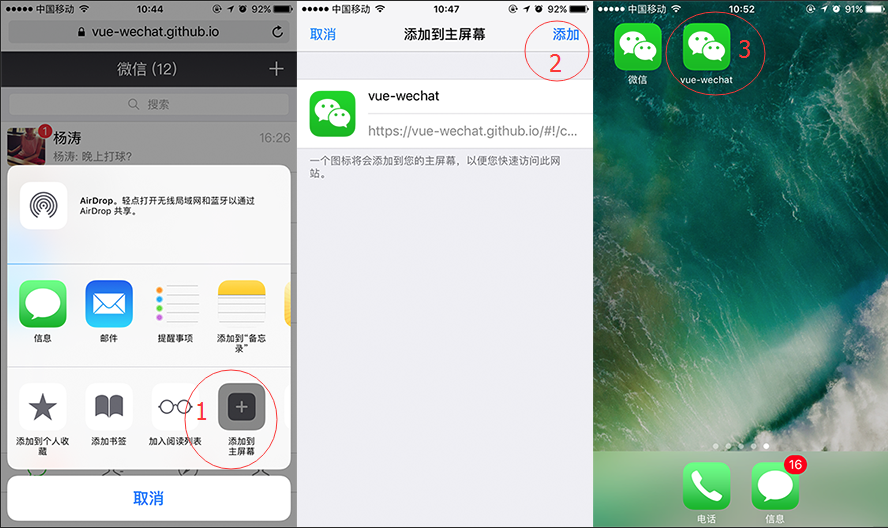
###手機預覽(QR)

如微信掃碼瀏覽空白,請點擊右上角-> 瀏覽器開啟首次載入都很慢,請耐心等待。
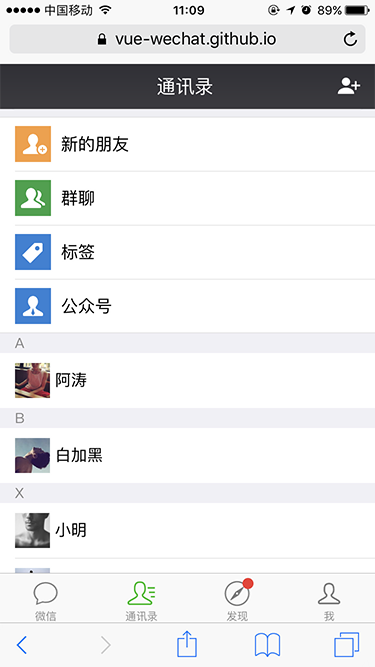
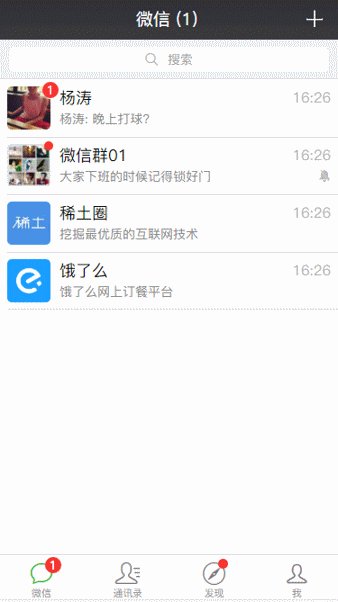
首頁


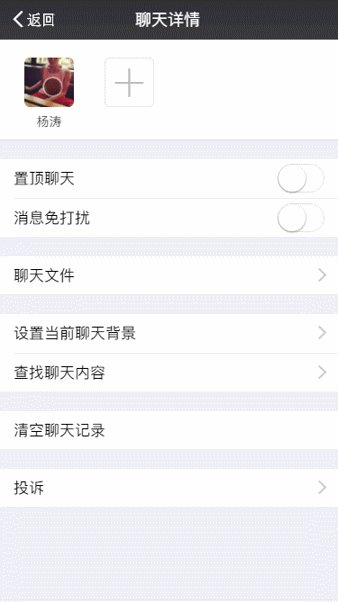
頁面切換,動畫過渡(仿照ios系統切換風格:下一頁開啟時,當前頁左偏移-30%;當前頁關閉時,上一頁左偏移從-30%過渡到0%)

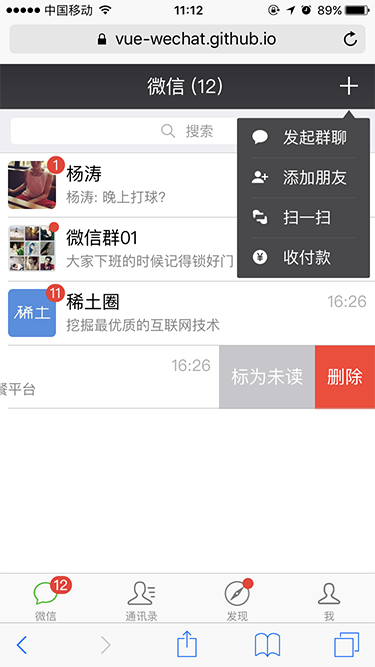
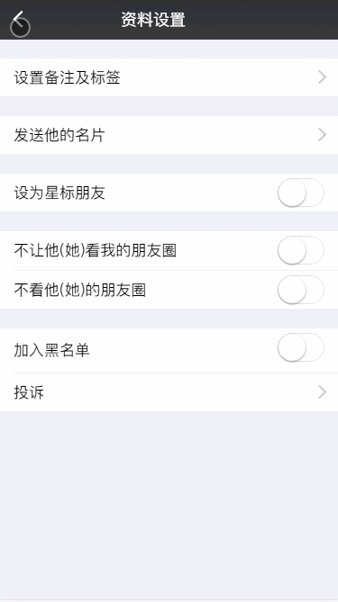
訊息清單(未讀/已讀)操作及刪除

按下說話,放開結束效果

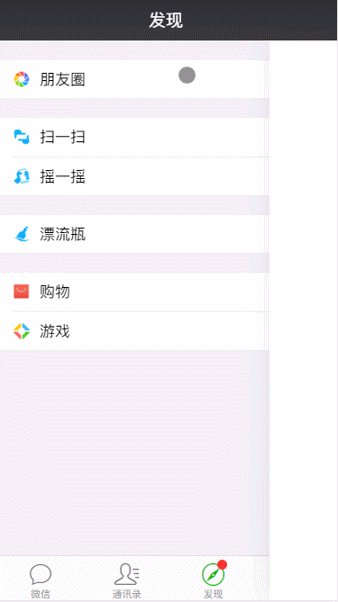
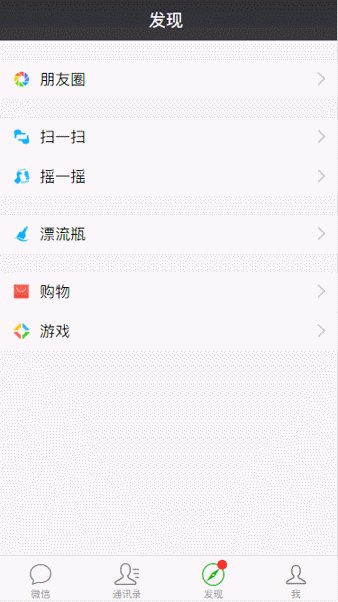
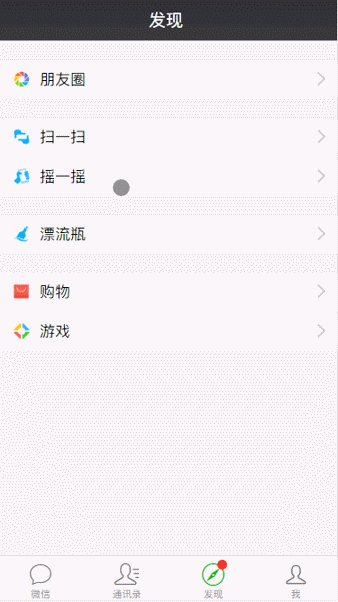
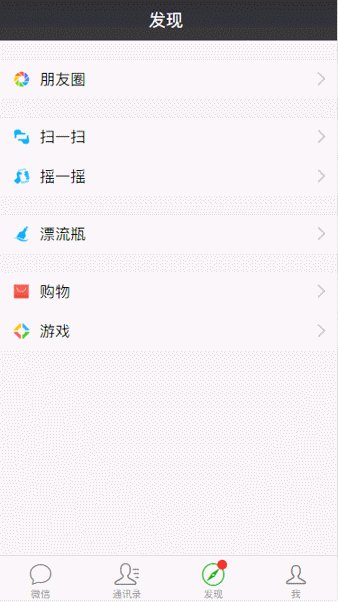
發現-朋友圈

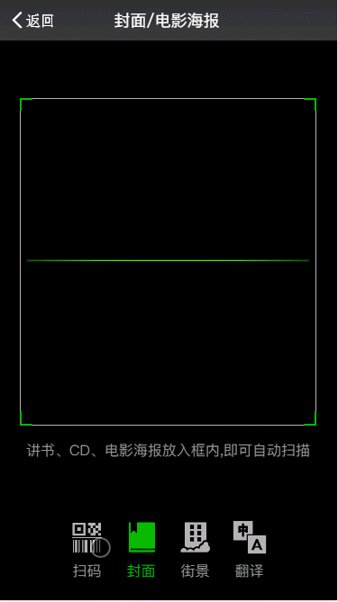
發現-掃一掃

圖示-iconfont


所有组件.vue名 都统一 《短横线》 命名
css内下划线( _ )开始的为通用类
js中内下划线( _ )开头的为私有属性
所有events均使用短横线 命名
所有组件(.vue)里template标签包含的元素必须是component-xx 开头
所有state统一下划线 命名
所有 action统一下划线命名Vue-cnodejs
vue-zhihu-daily
vue-mobile-qq
vue-shopping
微博:Water楊濤
// TODO
####《用vue2开发微信app界面》
开发完善的功能,如实现注册账号,加好友,实现聊天功能,等。