vue weixin emojis
1.0.0
【聲明】 本repo僅可用於學習用途cdn已掛,請手動存放圖片素材
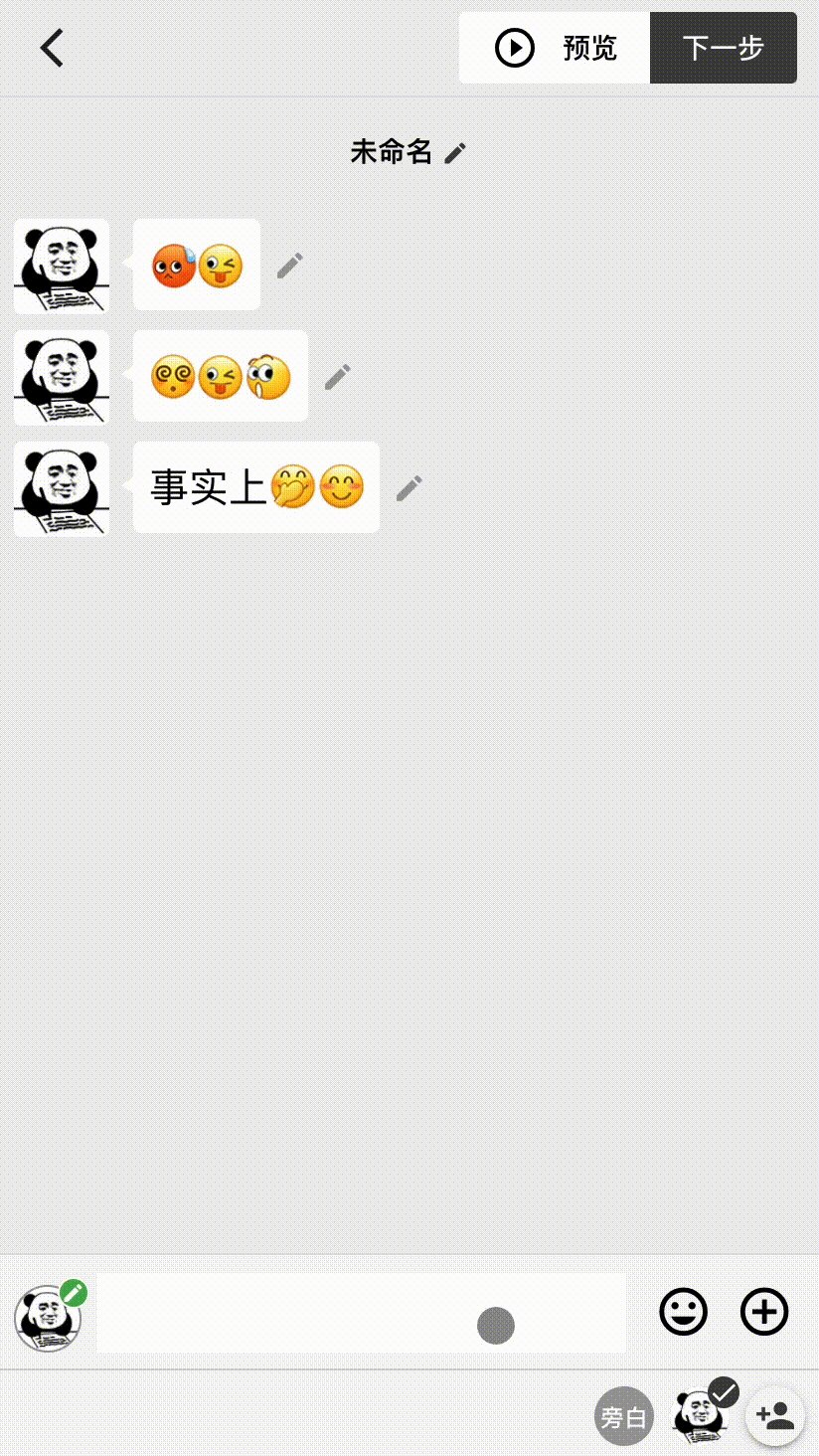
微信表情包插件,查看線上實例

npm i vue-weixin-emojis -S
// 引入安装包和样式
import WeixinEmojis from 'vue-weixin-emojis'
import 'vue-weixin-emojis/dist/vue-weixin-emojis.css'
Vue . use ( WeixinEmojis )可選項
如果你希望表情圖片放在你們的伺服器中,可將圖片qqface.png放在專案的靜態資料夾中(如: /public 或/src/statics目錄下)。並將url參數改成你放置的圖片的位置。
Vue . use ( WeixinEmojis , { url : 'path/to/qqface.png' } )圖片素材qqface.png
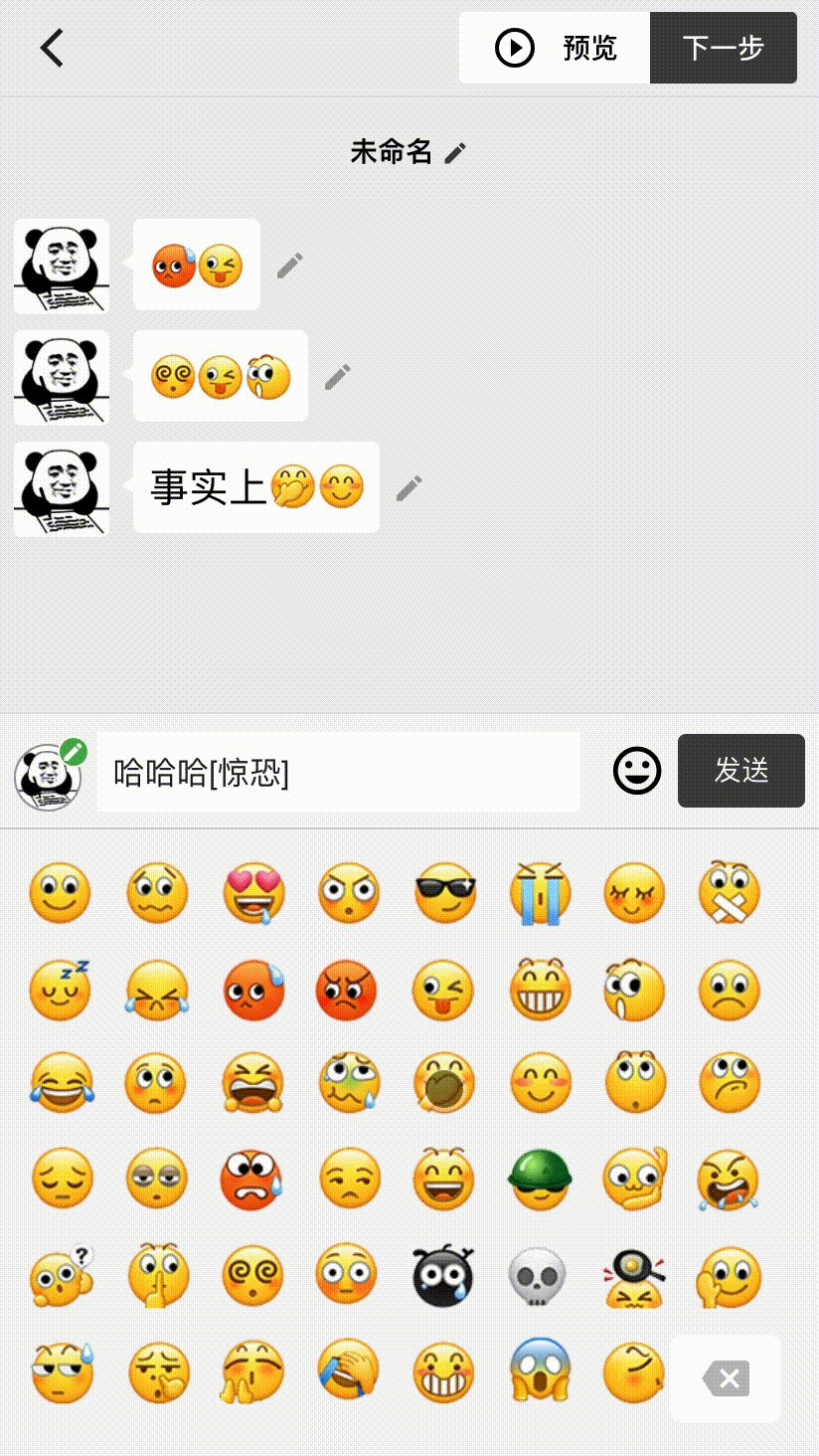
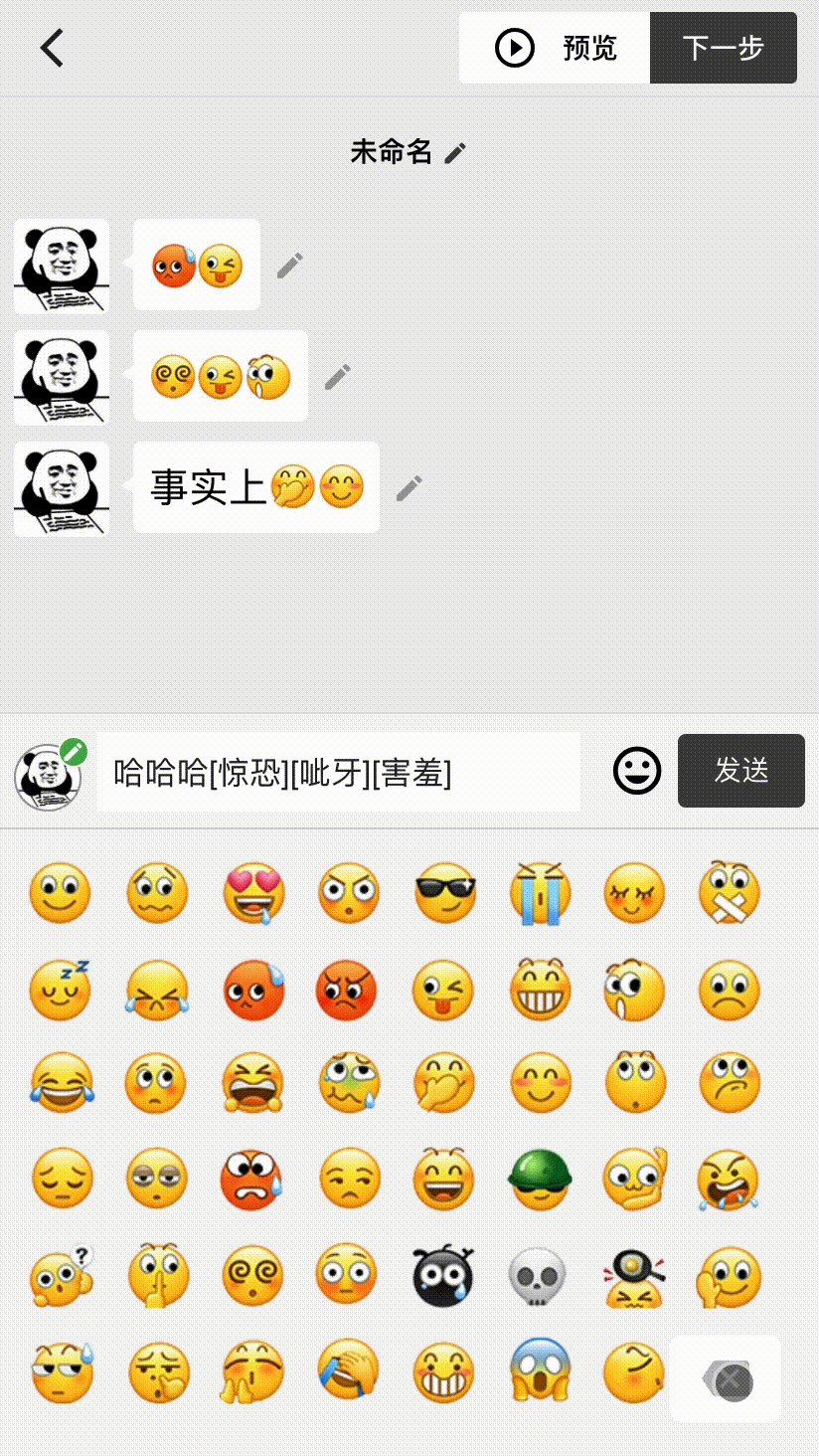
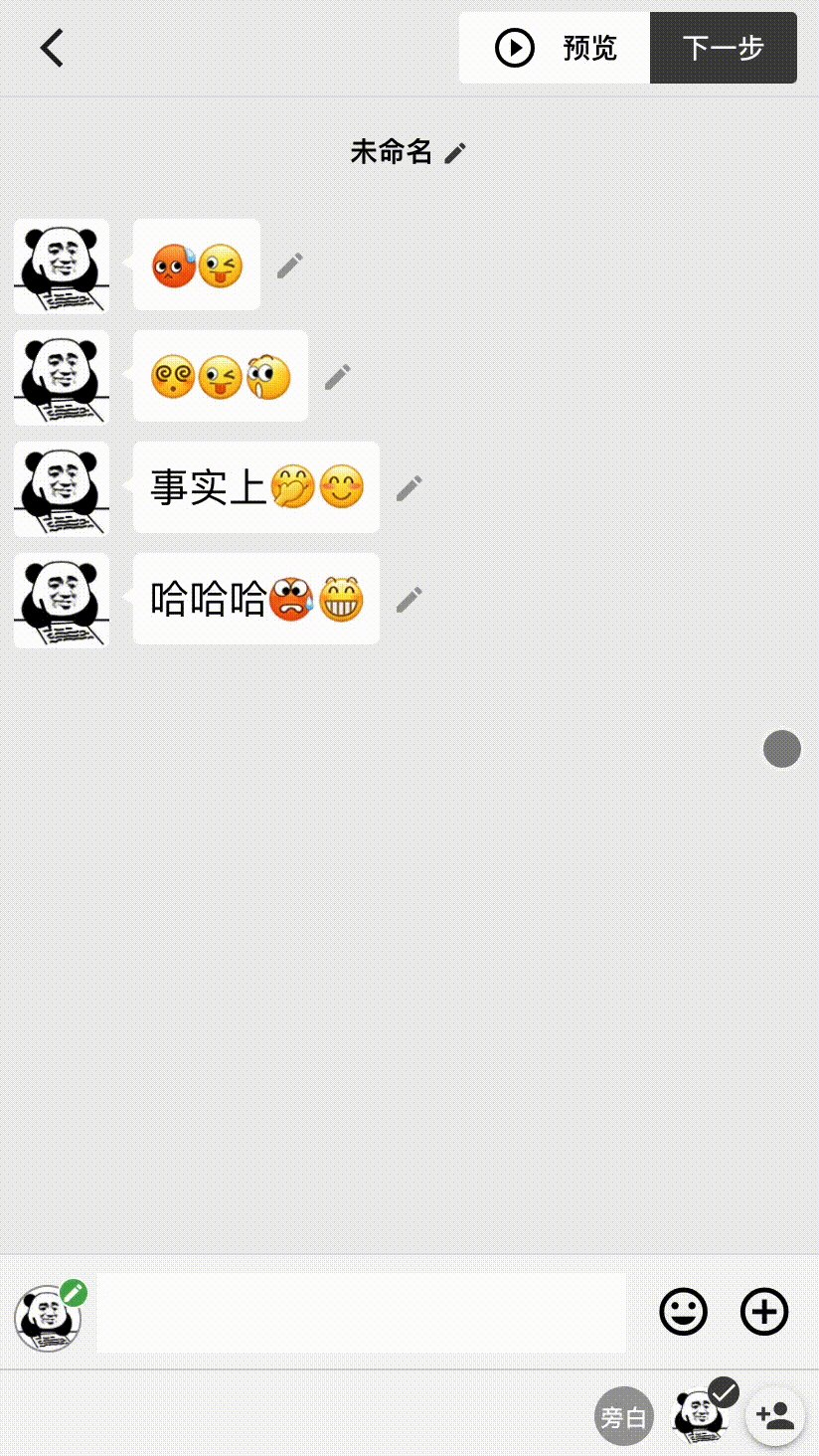
表情面板元件,展示所有微信表情,點擊會自動給value賦上對應表情key值
< emoji-picker v-model =" value " height =" 300px " button />在轉換成表情的地方使用以下方法
// 需要在vue组件(实例)中调用
this . value = this . $string2emoji ( this . value )
// 修改已发出的表情,使用以下方法
this . value = this . $emoji2string ( this . value )
歡迎加入作者微信