vue typescript admin template
1.0.0

英語 | 簡體中文
vue-typescript-admin-template 是基於 vue、typescript 和 UI Toolkit element-ui 的管理介面的生產就緒前端解決方案。最初的 Javascript 版本程式碼 vue-element-admin 是由 PanJiaChen 編寫的,非常感謝他提供了一個很棒的開源專案! :)
如果您想開始使用最小的模板程式碼而不是整合解決方案,您可以查看最小分支。
文件
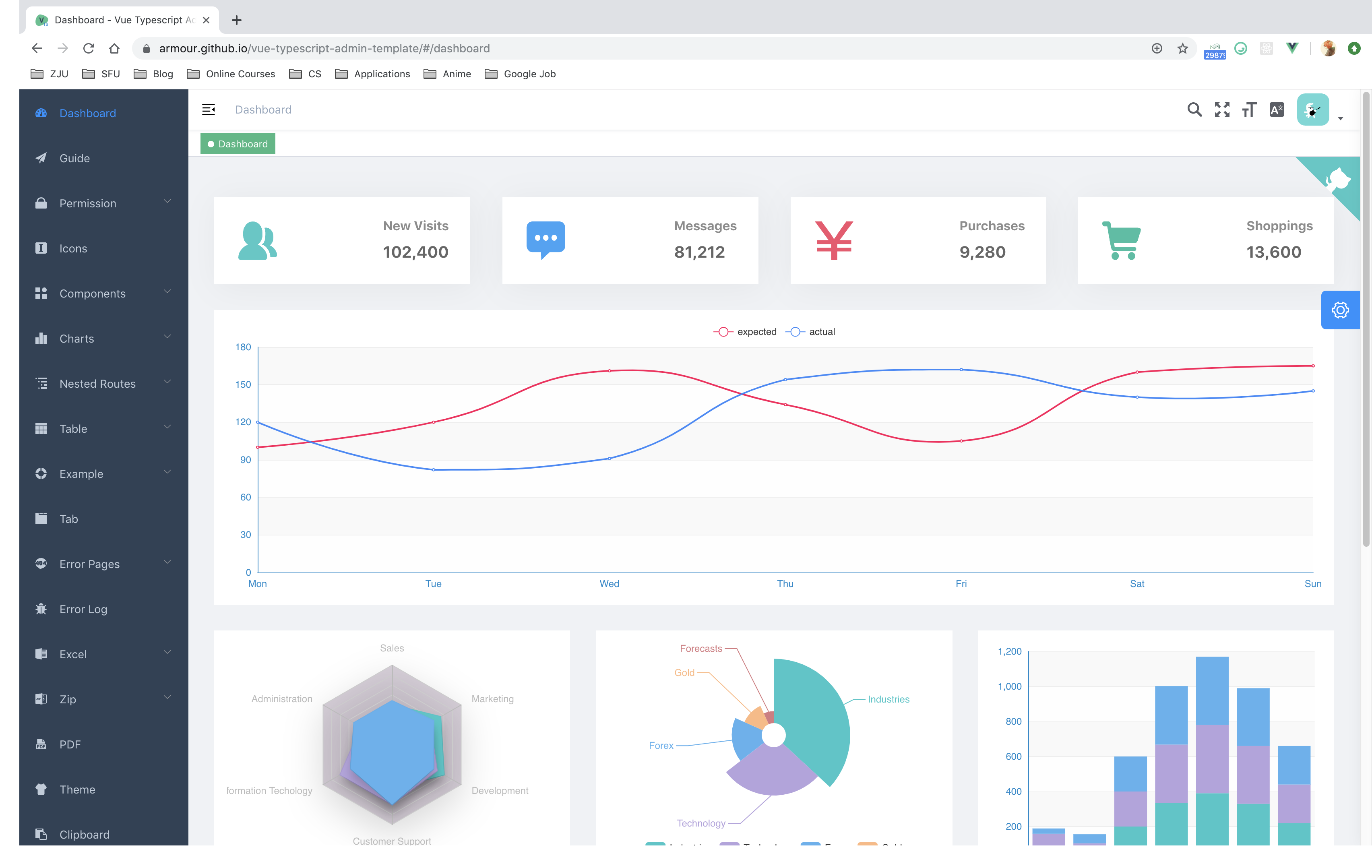
示範

Armour/vue-typescript-admin-mock-server(該專案的模擬伺服器)
Armour/vue-typescript-admin-docs(該專案的文檔來源)
JavaScript 版本:
PanJiaChen/vue-admin-template(vue2.0最小管理範本)
PanJiaChen/vue-element-admin (支援vue admin的全部功能)
PanJiaChen/electron-vue-admin(vue電子管理專案)
- Login / Logout
- Permission Authentication
- Page permission
- Directive permission
- Permission configuration page
- Two-step login
- Multi-environment build
- Dev / Stage / Prod
- Global Features
- I18n
- Dynamic themes
- Dynamic sidebar (supports multi-level routing)
- Dynamic breadcrumb
- Tags-view (supports right-click operation)
- Clipboard
- Svg icons
- Search
- Screenfull
- Settings
- Mock data / Mock server
- PWA support
- Components
- Editors
- Rich Text Editor
- Markdown Editor
- JSON Editor
- Avatar Upload
- Back To Top
- CountTo
- Dropzone
- Draggable Dialog
- Draggable Kanban
- Draggable List
- Draggable Select
- ECharts
- Mixin
- SplitPane
- Sticky
- Table
- Dynamic Table
- Draggable Table
- Inline Edit Table
- Complex Table
- Excel
- Export Excel
- Upload Excel
- Excel Visualization
- Zip
- Export zip
- PDF
- Download pdf
- Dashboard
- Guide Page
- Advanced Example Page
- Error Log
- Error Page
- 401
- 404需要在本地安裝node和git。此專案基於 typescript、vue、vuex、vue-router、vue-cli、axios 和 element-ui,所有請求資料均使用 faker.js 模擬。提前了解和學習這些知識將對您使用該專案有很大幫助。
├── mock/ # mock server & mock data
├── public # public static assets (directly copied)
│ │── favicon.ico # favicon
│ │── manifest.json # PWA config file
│ └── index.html # index.html template
├── src # main source code
│ ├── api # api service
│ ├── assets # module assets like fonts, images (processed by webpack)
│ ├── components # global components
│ ├── directives # global directives
│ ├── filters # global filter
│ ├── icons # svg icons
│ ├── lang # i18n language
│ ├── layout # global layout
│ ├── pwa # PWA service worker related files
│ ├── router # router
│ ├── store # store
│ ├── styles # global css
│ ├── utils # global utils
│ ├── views # views
│ ├── App.vue # main app component
│ ├── main.ts # app entry file
│ ├── permission.ts # permission authentication
│ ├── settings.ts # setting file
│ └── shims.d.ts # type definition shims
├── tests/ # tests
├── .circleci/ # automated CI configuration
├── .browserslistrc # browserslist config file (to support Autoprefixer)
├── .editorconfig # editor code format consistency config
├── .env.xxx # env variable configuration
├── .eslintrc.js # eslint config
├── babel.config.js # babel config
├── jest.config.js # jest unit test config
├── package.json # package.json
├── postcss.config.js # postcss config
├── tsconfig.json # typescript config
└── vue.config.js # vue-cli config 使用紗線或npm
yarn installyarn run serveyarn run build:prodyarn run lintyarn run test:unityarn run svg請參閱配置參考。
現代瀏覽器和 Internet Explorer 10+。
IE / 邊緣 | 火狐瀏覽器 | 鉻合金 | 狩獵之旅 |
|---|---|---|---|
| IE10、IE11、邊緣 | 最後 2 個版本 | 最後 2 個版本 | 最後 2 個版本 |
請參閱 CONTRIBUTING.md
麻省理工學院許可證