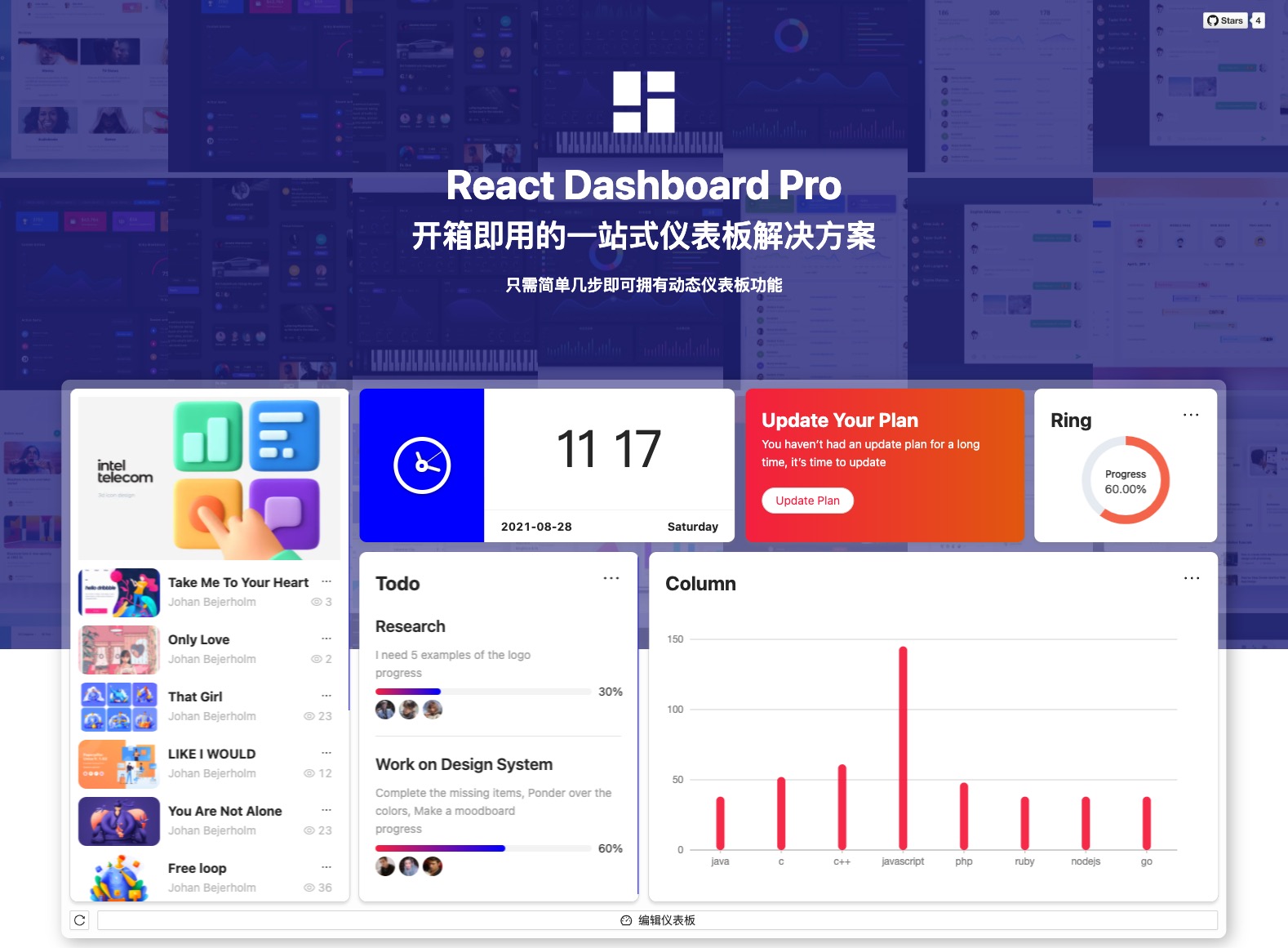
Dynamic Dashboard functionality in just a few simple steps
It solves the customization needs of Dashboard + Widget, which are almost used by the B-side of "Thousands of People, Thousands of Faces".
只需簡單幾步即可擁有動態儀表板功能
解決的是"千人千面"的Dashboard + Widget 客製化需求。

https://github.com/yuanguandong/react-dashboard-pro
https://yuanguandong.github.io/react-dashboard-pro/
npm i react-dashboard-pro -Snpm i widgets-cli -D
npx widgets-clihttps://yuanguandong.github.io/react-widgets/
import React , { useState } from 'react' ;
import type { LayoutsIF } from 'react-dashboard-pro' ;
import Dashboard from 'react-dashboard-pro' ;
import allWidgets from '../widgets' ;
export default ( ) => {
const [ layout , setLayout ] = useState < LayoutsIF > ( [ ] ) ;
const onLayoutChange = ( layout : LayoutsIF ) => {
setLayout ( layout ) ;
} ;
return (
< Dashboard
widgets = { allWidgets }
onLayoutChange = { onLayoutChange }
layout = { layout }
/>
) ;
} ; | property | description | type | defaultValue | required |
|---|---|---|---|---|
| widgets | 可選的小程式物件集合 | { [key: string]:widget} | true | |
| editMode | 是否編輯狀態 | boolean | false | false |
| defaultLayout | 預設佈局 | layoutItem[] | [] | false |
| widgetWrapClassName | widget容器類別名 | string | false | |
| widgetWrapStyle | widget容器樣式 | React.CSSProperties | false | |
| layout | 佈局數據 | layoutItem[] | null | false |
| minHeight | 最小高度 | number | 300 | false |
| maxWidgetLength | 目前儀表板最大可新增的widget數量 | number | 20 | false |
| toolbar | 是否顯示預設工具列 | {type: 'left' | 'right' | 'top' | 'bottom'; speed: number;} | true | false |
| storageKey | 本地儲存唯一標識 | boolean | 'default' | false |
| onLayoutChange | 佈局改變的回調 | (layout: LayoutsIF) => void | false | |
| onReset | 清空按鈕的回調 | (dirtyCurrentLayout: LayoutsIF, currentLayout: LayoutItem) => void | false | |
| onRemoveWidget | 刪除小程式的回調 | (widget: WidgetIF,dirtyCurrentLayout: LayoutsIF,currentLayout: LayoutsIF) => void | false | |
| onAddWidget | 新增小程式的回調 | (widget: WidgetIF,dirtyCurrentLayout: LayoutsIF,currentLayout: LayoutsIF) => void | false | |
| onReload | 刷新按鈕的回調 | (currentLayout: LayoutsIF) => void | false | |
| onCancelEdit | 取消編輯的回調 | (dirtyCurrentLayout: LayoutsIF,currentLayout: LayoutItem) => void | false | |
| onEdit | 進入編輯的回調 | (currentLayout: LayoutsIF) => void | false | |
| onSave | 儲存按鈕的回調 | (currentLayout: LayoutsIF) => void | false | |
| onRevert | 恢復按鈕的回呼 | (dirtyCurrentLayout: LayoutsIF, currentLayout: LayoutItem) => void | false |
widget可以是開放式的任何內容,可以自由擴展,入口文件需要導出一個物件來描述這個widget, 物件格式如下,更多widget可以看這裡
預設的widget基本上都依賴了antd,使用了less, 注意依賴的安裝
| property | description | type | defaultValue | required |
|---|---|---|---|---|
| name | 小程式名稱 | string | true | |
| description | 小程式描述 | string | true | |
| tags | 標籤,被用作小程式選擇器分類依據 | string[] | true | |
| component | 小程式組件 | Component | FunctionComponent | true | |
| configComponent | 小程式對應的設定組件 | Component | FunctionComponent | null | true | |
| maxLength | 該小程式在目前儀表板最大可添加數量 | number | true | |
| snapShot | 小程式快照圖片,用於小程式選擇器顯示 | ImageBitmapSource | true | |
| icon | 小程式圖標,用於小程式選擇器顯示 | ReactElement | true | |
| iconBackground | 小程式圖示背景,用於小程式選擇器顯示 | string | true | |
| size | 小程式尺寸資訊 | {defaultWidth: number;defaultHeight: number;maxWidth: number;maxHeight: number;minWidth: number;minHeight: number} | true |
// todo/index.tsx
import { CalendarOutlined } from '@ant-design/icons' ;
import Panel from './component' ;
import snapShot from './snapshot.png' ;
export default {
name : 'Todo' ,
description : 'todo list' ,
tags : [ 'all' , 'list' ] ,
component : Panel ,
configComponent : null ,
maxLength : 2 ,
snapShot ,
icon : < CalendarOutlined /> ,
iconBackground : 'linear-gradient(-20deg, #b721ff 0%, #21d4fd 100%)' ,
size : {
defaultWidth : 3 ,
defaultHeight : 11 ,
maxWidth : 12 ,
maxHeight : 16 ,
minWidth : 2 ,
minHeight : 4 ,
} ,
}
// **/**.index ……
// widgets/index.tsx
import clock from './clock' ;
import column from './column' ;
import guide from './guide' ;
import popular from './popular' ;
import ring from './ring' ;
import todo from './todo' ;
export default { clock , guide , popular , todo , column , ring } ;
佈局資訊一般情況下不需要太關注,只需要序列化的以字符串方式存儲下來即可,若想實時獲取儀表板佈局數據(比如要設置默認佈局時),可以聚焦(鼠標點擊)到對應的儀表板,按快捷鍵Ctrl+Shift+C 複製佈局資料到剪切板,同時console面板也會列印出來佈局數據
| property | description | type | defaultValue | required |
|---|---|---|---|---|
| i | 唯一識別, 以小程式的唯一識別加中劃線開頭,如'widgetKey-1234567' | string | true | |
| w | 寬度份數,總共12份 | number | true | |
| h | 高度份數,1份大概30px | number | true | |
| x | 橫向位置,總共12份 | number | true | |
| y | 縱向位置,1份大概30px | number | true | |
| minW | 最小寬度 | number | true | |
| maxW | 最大寬度 | number | true | |
| minH | 最小高度 | number | true | |
| maxH | 最大高度 | number | true |
export default [
{
w : 3 ,
h : 16 ,
x : 0 ,
y : 0 ,
i : 'Popular-81735522335293475546087951289435' ,
} ,
{
w : 3 ,
h : 11 ,
x : 3 ,
y : 5 ,
i : 'Todo-53084247679600442035440807237732' ,
}
] 可透過ref取得元件實例,實例物件上掛載了一些方法和dom對象,可以方便拓展自訂的Toolbar和WidgetSelector
| property | description | type |
|---|---|---|
| dom | DOM物件 | HTMLDivElement |
| addWidget | 新增小程式 | (widget)=>void |
| removeWidget | 刪除小程式 | (i:widgetKey)=>void |
| reload | 重新整理 | ()=>void |
| edit | 進入編輯 | ()=>void |
| cancelEdit | 取消編輯 | ()=>void |
| revert | 重置 | ()=>void |
| save | 儲存 | ()=>void |
import React , { useRef } from 'react' ;
import Dashboard from 'react-dashboard-pro' ;
import allWidgets from '../widgets' ;
export default ( ) => {
const ref = useRef ( )
const addWidget = ( ) => {
ref . current . addWidget ( 'Todo-1234567' )
}
return ( < >
< Dashboard
ref = { ref }
widgets = { allWidgets }
/>
< button onClick = { addWidget } >新增</ button >
</ >
) ;
} ; ✅ configPanel
☑️ gap
☑️ modern theme
☑️ dark theme
☑️ more widget
✅ widget-cli
☑️ 國際化
覺得有用的話點個star吧?