react material admin
1.0.0

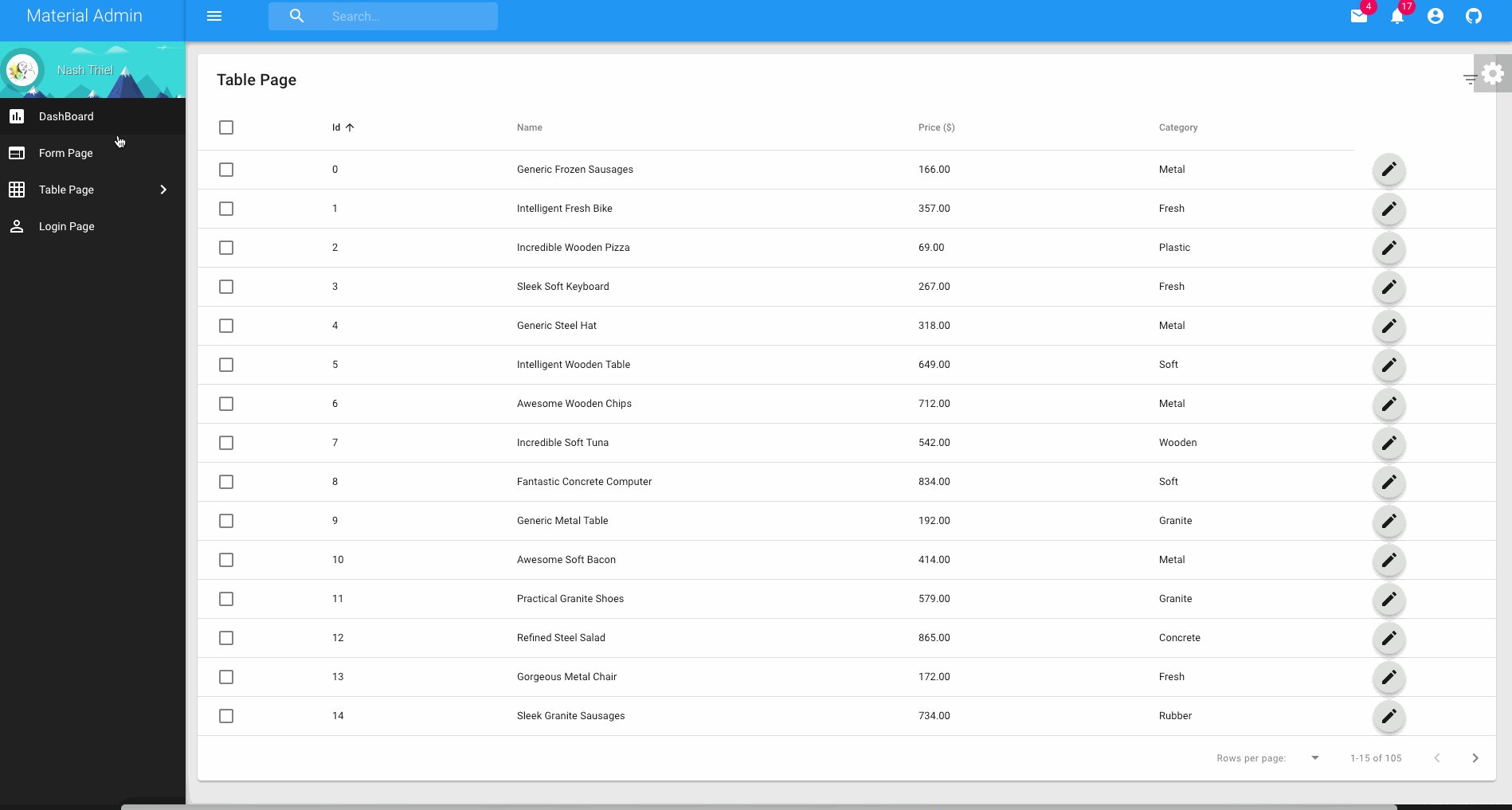
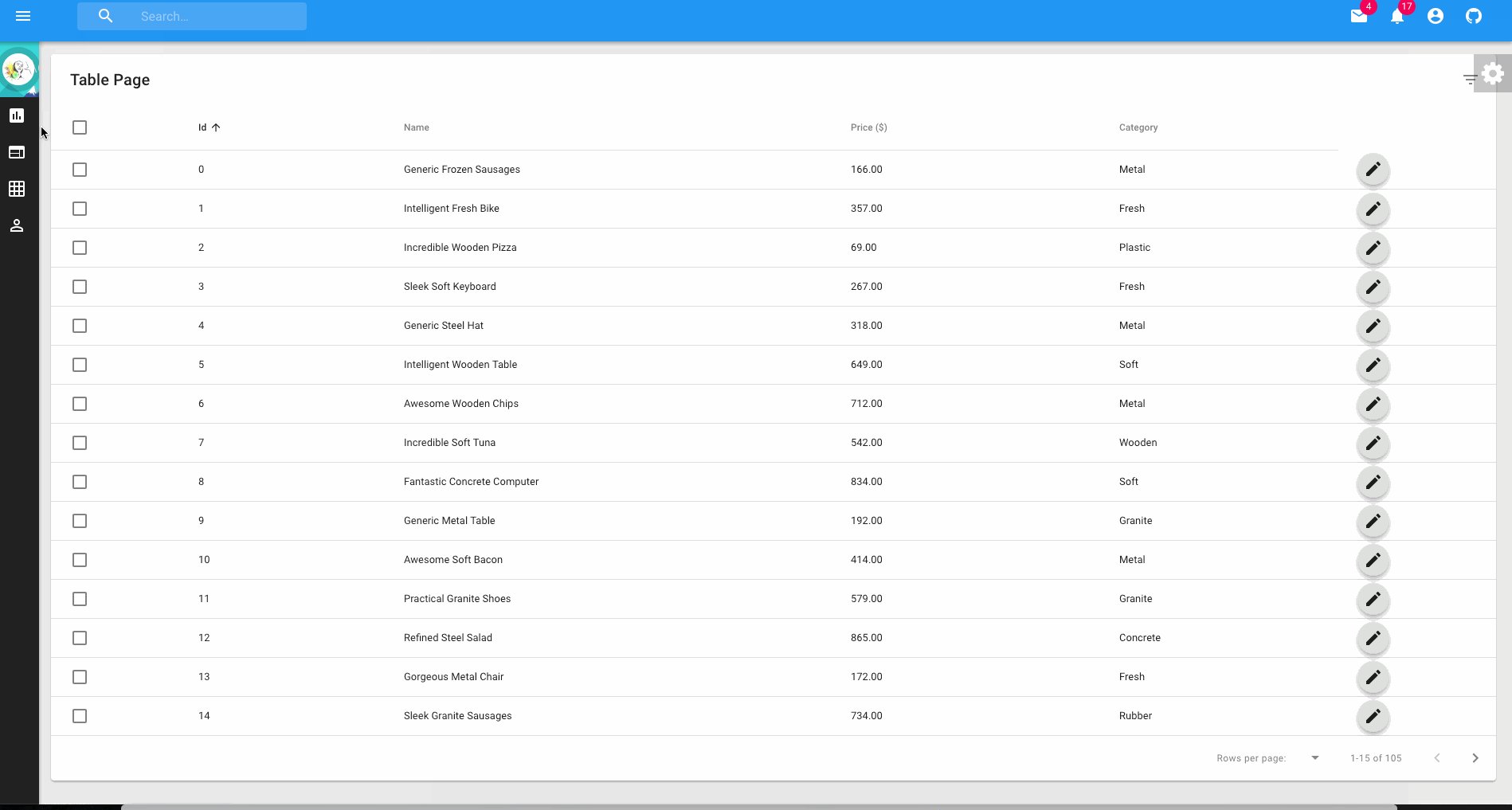
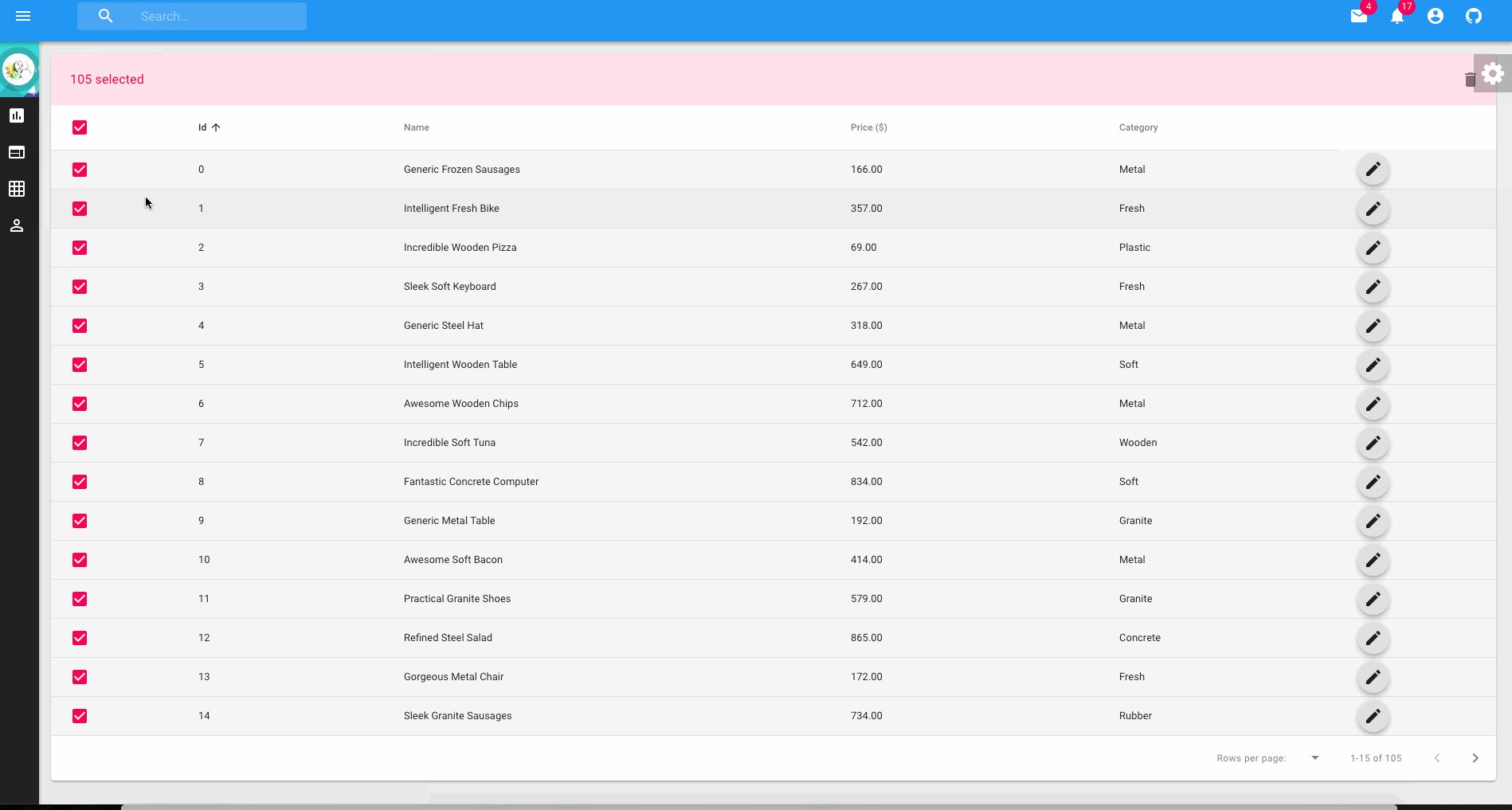
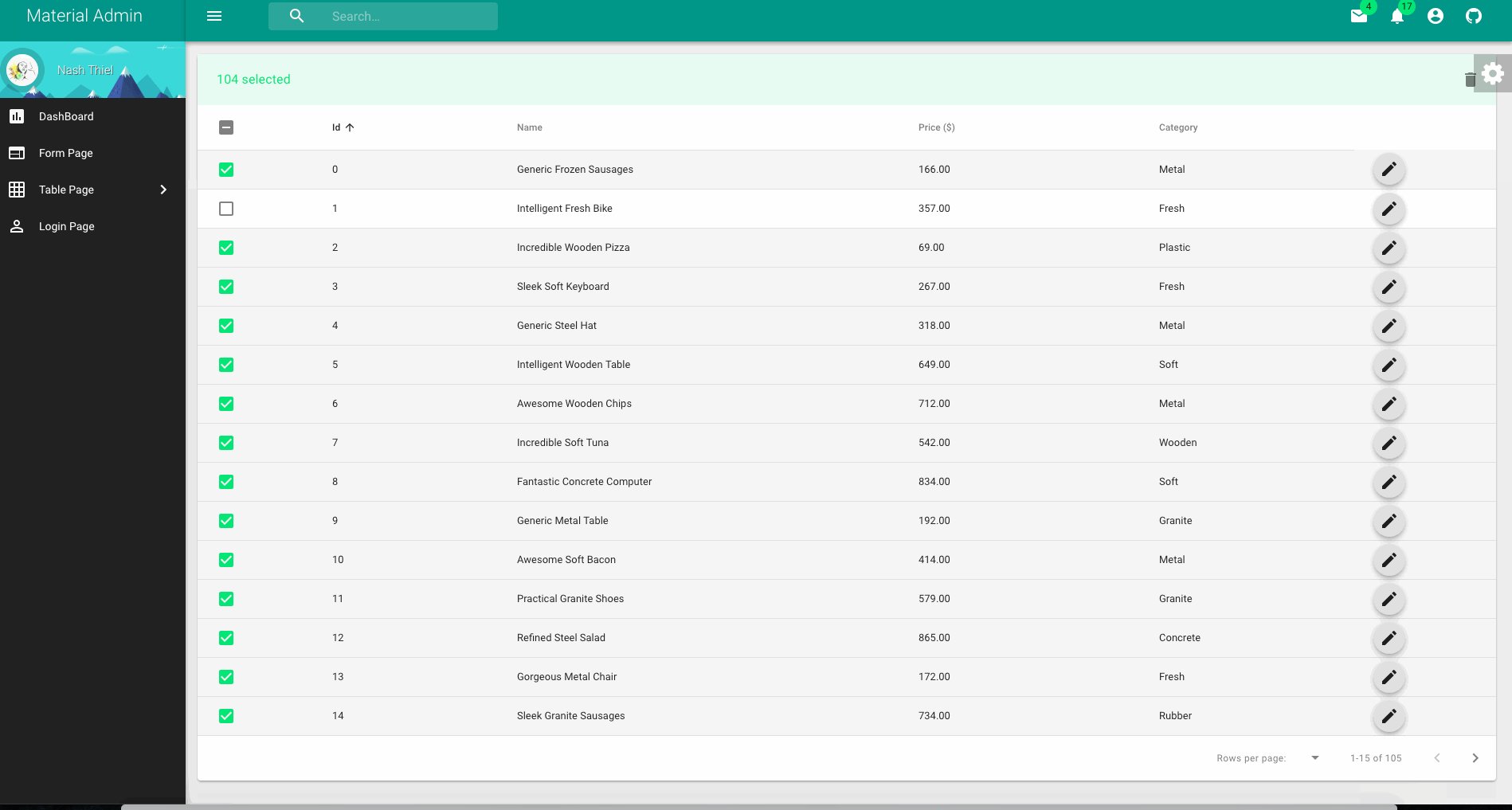
這是一個使用 React 和 Material-UI 元件的簡單響應式管理模板。
使用 create-react-app react-scripts 啟動。
這是第一個版本,請隨意用於任何應用程式。隨時歡迎您的貢獻!
您可以在這裡找到演示。
對於開發人員
git clone < repository-url >
# change into the new directory
npm install
npm start # will run the app
# Visit the app at http://localhost:3000用於測試
npm run test
用於生產
npm run build
cd build
# start a static server serving ./build dir, eg node serve/http-server or serve in express using express.static
serve -s build編譯&建置&測試
檢查 create-react-app react-scripts 文件以獲取更多資訊。
材料使用者介面
https://material-ui.com
將 Material-ui 從 v3 更新到 v4 遷移到 v4
如果您使用的是某些material-ui 0.x版本,您可以檢查此文件以進行遷移migration-from-v0-x
CSS
Material-ui 使用 jss css-in-js 進行樣式解決方案。
反應路由器
現在切換到4.x版本,它是對先前的react-router版本的完全重寫。 https://reacttraining.com/react-router/web/example/basic
eslint 使用 eslint 進行 js/react 程式碼 lint。使用 Prettier 進行程式碼樣式設定
npm run lint將顯示 lint 結果。
感謝 rafaelhz 的模板。該倉庫首先使用最新的react(16.x)和material-ui(3.x)版本和create-react-app來重寫管理模板。
麻省理工學院