AatroX vue
1.0.0
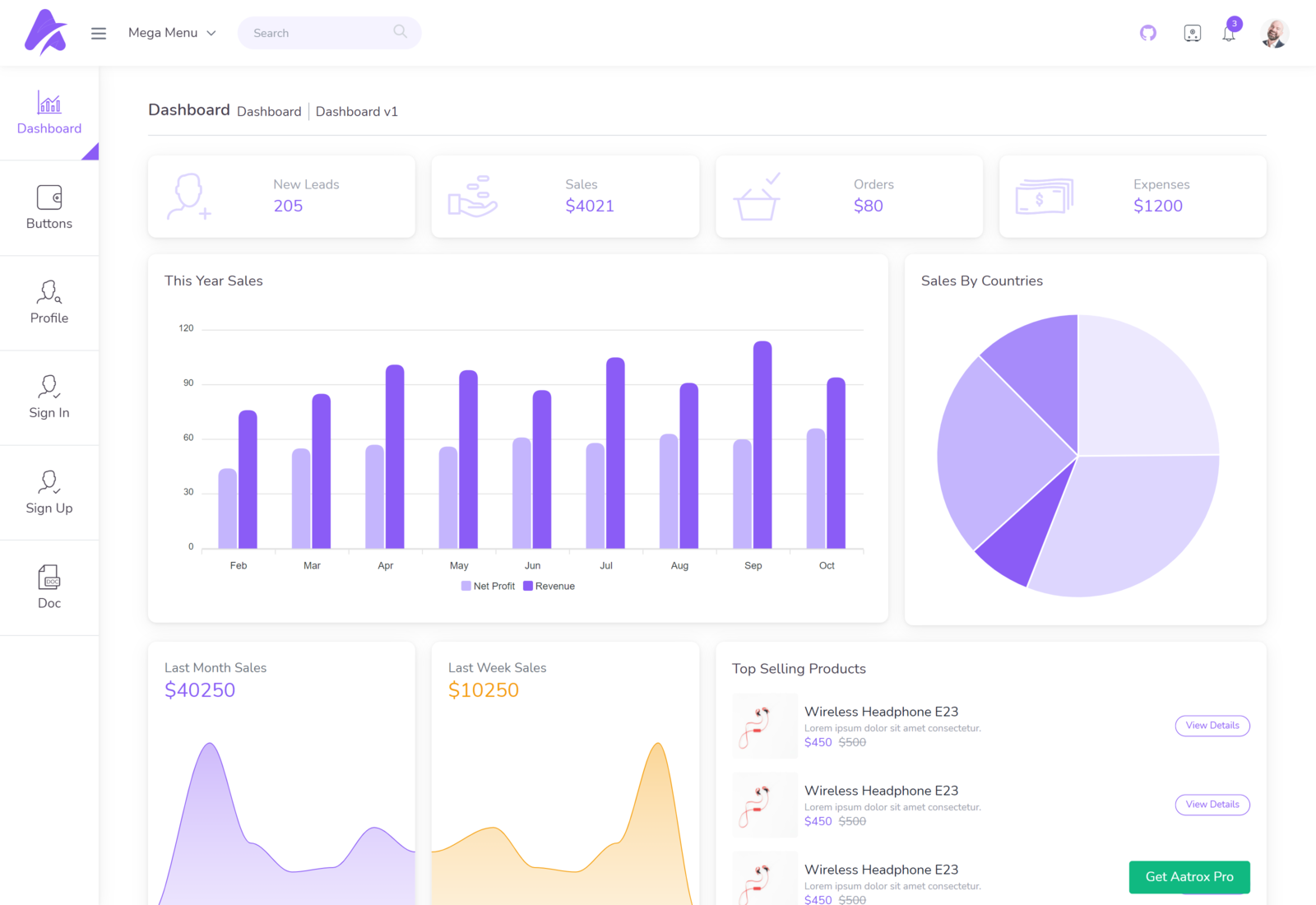
Aatrox -VueJS 3 和 TailwindCss 免費管理儀表板模板
即時探索管理儀表板 »

如果您想節省更多時間和設計工作,我們還有該產品的專業版本,它捆綁了更多頁面和元件。
| 免費版(這個) | Aatrox 儀表板 PRO |
|---|---|
| 5 個演示頁面 | 50 多個演示頁面 |
| - | ✔ 深色和淺色模式 |
| - 1 個儀表板 | ✔ 5 儀表板 |
| - | ✔ 11 個應用程式頁面 |
| - | ✔ 6 個 UiKit 頁面 |
| - | ✔ 進階小部件 |
| - | ✔ 2 個設定檔版本 |
| - | ✔ 10 驗證頁 |
| - | ✔ 10 種圖表示範頁面 |
客戶端: Vue 3、TailwindCSS、ViteJs
如果您是開發人員,正在尋求開發人員友好、功能豐富且高度可自訂的管理儀表板,那麼 Aatrox 是最佳選擇。我們使用業界最佳實踐來創建最好的管理模板,該模板不僅快速且易於使用,而且具有極高的可擴展性。憑藉最大的便利性和多功能性,您將能夠毫不費力地創建您想要的任何應用程式。
輕鬆創建高品質的應用程式。使用我們的創意管理範本建立引人注目、高品質和高效能的單頁應用程式。您的應用程式將完全響應,確保它們在桌上型電腦、平板電腦和行動裝置上看起來很棒且完美運作。
查看示範
我們建議您使用紗線
安裝所有套件
yarn
# npm install [for npm]運行開發伺服器
yarn dev
# npm run dev [for npm]產生用於部署的建置文件
yarn build
# npm run build [for npm] 克隆項目
git clone https://github.com/uilibrary/AatroX-vue進入專案目錄
cd AatroX-vue安裝依賴項
yarn啟動伺服器
yarn dev文件
我們是 Ui-Lib,一個由出色的開發人員和設計師組成的團隊,致力於讓其他開發人員的生活變得輕鬆:)
RTL 支持
語言支援
麻省理工學院
如需支持,請發送電子郵件至 [email protected] 或加入我們的不和諧伺服器。