vue-ele-editable 是一個高效、簡單、強大的element-ui 行內編輯組件, 引用組件後, 僅通過數據就可以完成行內編輯功能, 具體特點如下:
為了幫助您更好的了解和使用, star 數超過100 的話, 有視頻源碼講解, 希望能給個star???

https://codepen.io/dream2023/pen/dBNNbP
npm install vue-ele-editable --save import EleEditable from 'vue-ele-editable'
Vue . use ( EleEditable )
// 在引入 EleEditable 时,可以传入一个全局配置对象
// key 是组件名, value 是组件的属性, 例如:
Vue . use ( EleEditable , {
// 所有 image 类型的组件都会有 lazy: true 的属性
image : {
lazy : true
} ,
// 所有的 number 类型的组件都会有 step: 10 的属性
number : {
step : 10
} ,
...
} ) props: {
// 类型
type : {
type : String ,
default : 'text'
} ,
// 字段
field : {
type : String ,
required : true
} ,
// 是否为行内
inline : {
type : Boolean ,
default : false
} ,
// 标题
title : String ,
// 字段值
value : [ String , Number , Boolean , Array , Date ] ,
// 默认值
defaultValue : {
type : [ String , Number , Boolean , Array , Date ] ,
default : null
} ,
// 自定义组件是否需要包裹
isNoWrapper : {
type : Boolean ,
default : false
} ,
// 选项
options : {
type : Array ,
default ( ) {
return [ ]
}
} ,
// 请求地址
requestFn : Function ,
// 校检规则
rules : [ Array , Object ] ,
// 其他附带数据
customData : Object ,
// 自定义属性
customAttrs : Object ,
// 格式化显示数据
displayFormatter : Function ,
// 对请求数据格式化
valueFormatter : Function ,
// 值空时显示的文本
emptyText : {
type : String ,
default : '空'
}
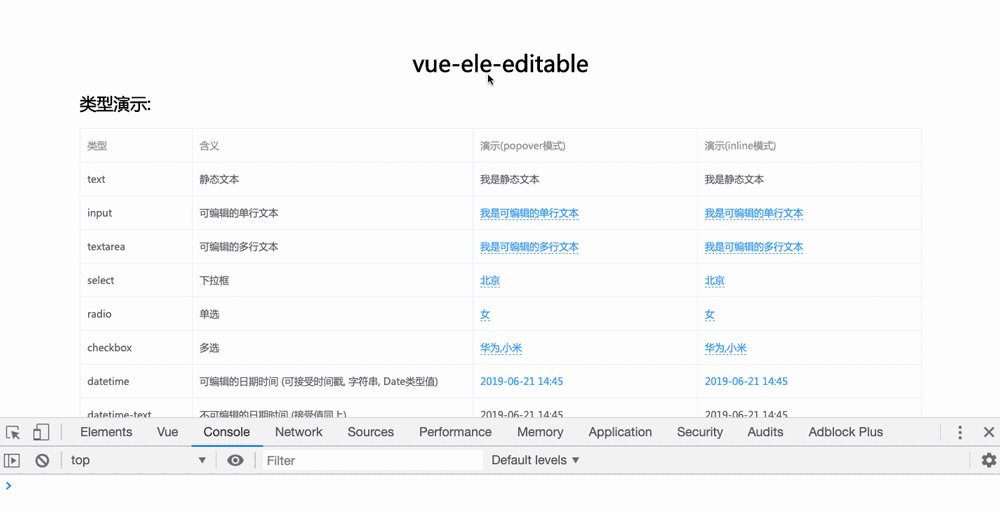
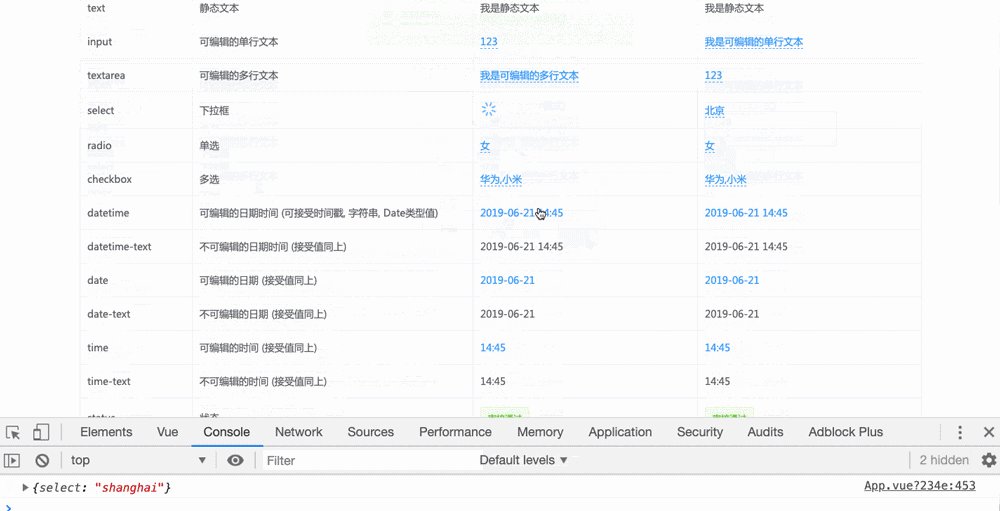
} type用於指定渲染元件, 目前支援的內建元件有:
| 類型 | 意義 | 屬性參考 |
|---|---|---|
| text | 靜態文字 | |
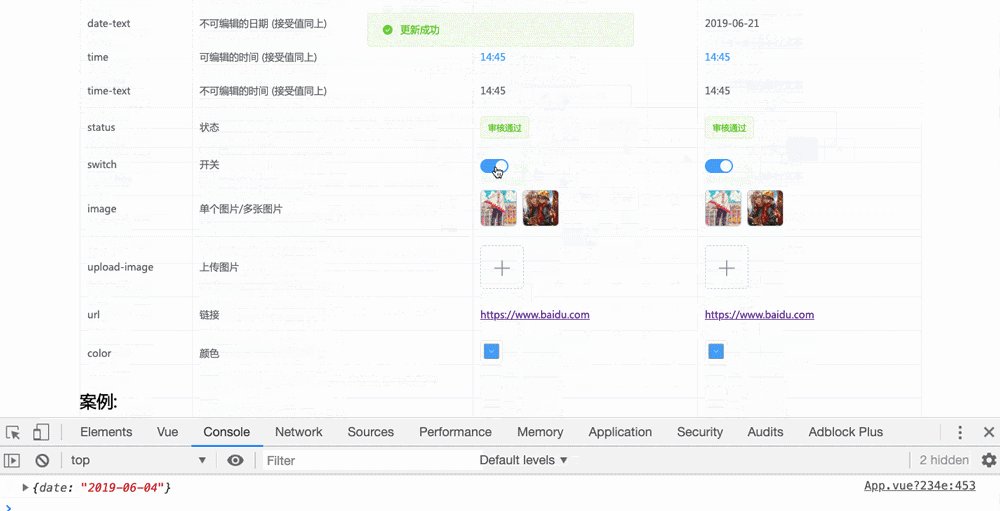
| image | 單張圖片/多張圖片 | vue-ele-gallery |
| upload-image | 上傳圖片 | vue-ele-upload-image |
| input | 可編輯的單行文本 | element-ui input |
| textarea | 可編輯的多行文本 | element-ui input |
| select | 下拉框 | element-ui select |
| number | 可編輯數字 | element-ui input-number |
| radio | 單選 | element-ui radio |
| checkbox | 多選 | element-ui checkbox |
| datetime | 可編輯的日期時間(可接受時間戳記, 字串, Date 類型值) | element-ui datetime-picker |
| datetime-text | 不可編輯的日期時間(接受值同上) | |
| date | 可編輯的日期(接受值同上) | element-ui date-picker |
| date-text | 不可編輯的日期(接受值同上) | |
| time | 可編輯的時間(接受值同上) | element-ui time-picker |
| time-text | 不可編輯的時間(接受值同上) | |
| status | 狀態 | element-ui tag |
| switch | 開關 | element-ui switch |
| url | 連結 | |
| color | 顏色 | element-ui color-picker |
當type不是以上任何一個類型時, 就會按照傳遞的名字渲染, 可以進行自訂擴充元件, 具體參考自訂擴充範例rate, 自訂擴充範例slider, 具體表現形式, 請看線上範例
isNoWrapper用於自訂元件是否需要包裹, 舉例, input 是包裹元件, switch 就是不包裹元件, 內建元件的包裹與否無法改變, 只能改變自訂元件, 例如上面的rate元件就是不包裝, slider元件就是包裹組件
customAttrs自訂元件屬性, 例如將input 變成密碼框:
{
type : 'input' ,
// 属性参考 element-ui input组件
customAttrs : {
'show-password' : true
}
} field用於發送請求, 作為資料的key , 例如:
{
value: 'zhang'
field: 'name'
}
// 最终发送的数据为:
{
name : 'zhang'
} inline用於指定是採用popover還是inline的模式, 預設為popover
title用於彈跳窗的標題
value值, 可用v-model綁定
defaultValue當value不存在時, 代替value , 例如:
{
value : '' ,
field : 'name' ,
defaultValue : '匿名'
}
// 最终显示到屏幕上为: 匿名 displayFormatter用於對值顯示的進一步處理, 例如:
// 伪代码
{
value : 10 ,
displayFormatter : function ( value ) {
return ` ${ value } 岁`
}
}
// 最终显示到屏幕上为: 10 岁 emptyText用於當無資料時, 顯示的字串, 例如:
{
field : 'mobile' ,
// 当 value, defaultValue 和 displayFormatter都返回空时, 才起作用
value : '' ,
defaultValue : '' ,
displayFormatter : null ,
emptyText : '无手机可用'
}
// 最终显示到屏幕上为: 无手机可用 options用於checkbox、radio、select、status 元件的選項, 支援物件陣列和字串陣列:
// 对象数组形式 (text 用于展示, 实际值是 value)
options: [ { text : '男' , value : 'male' } , { text : '女' , value : 'female' } ]
// 字符串数组 (相当于 [{ text: '男', value: '男' }, { text: '女', value: '女' }])
options: [ '男' , '女' ] requestFn請求函數, 此函數無論如何最終要傳回一個Promise範例, 用於判斷請求的狀態和結果
有兩種情況, 一種是你需要對原請求的回應結果進行處理, 可以套一層Promise:
// 伪代码
async function requestFn ( data ) {
return new Promise ( ( resolve , reject ) => {
try {
const res = await axios . post ( '/post' , data )
// 对res做各种处理
. . .
resolve ( )
} catch ( e ) {
reject ( e )
}
} )
}另一個種是不需要處理, 可以直接回傳一個Promise對象
async function requestFn ( data ) {
return axios . post ( '/post' , data )
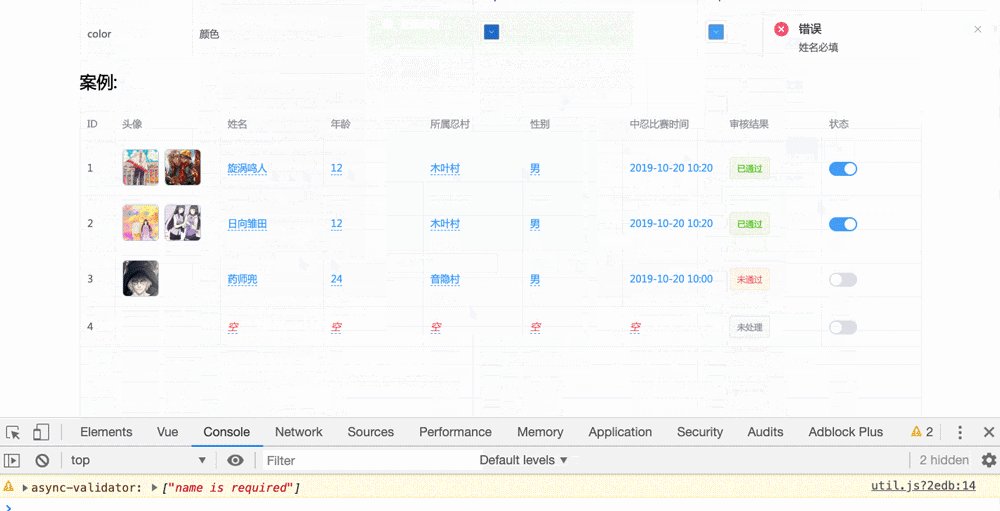
} rules用於校檢, 校檢規則同element-ui 的form 一樣, 都是使用的async-validator, 支援數組和物件兩種形式, 例如:
// 对象
rules: {
required : true ,
message : '名称不能为空'
}
// 数组
rules: [
{ type : 'number' , message : '年龄必须填写数字' } ,
{ required : true , message : '年龄必填填写' }
] customData用於攜帶額外資料, 例如:
// 伪代码
// props的值
{
field : 'name' ,
value : 'zhangchaojie' ,
customData : {
id : 10 ,
status : 1
}
}
// 最终发送的数据为:
{
name : 'zhangchaojie' ,
id : 10 ,
status : 1
} valueFormatter用於對請求資料的進一步處理, 例如:
// 伪代码
// props 值
field: 'age' ,
value : 10 ,
customData : { id : 1 } ,
valueFormatter : function ( value ) {
return value + 1
}
// 最终发送的值为:
{
age : 11 ,
id : 1
}