vue admin generator
1.0.0
這並不是一個腳手架項目,是一個基礎demo項目,剝離了實際業務的參考項目。新建vue後台項目,可以在本項目基礎上修改。
使用Mockjs模擬介面資料(待完善)
axios實作網路請求(後續封裝統一錯誤處理)
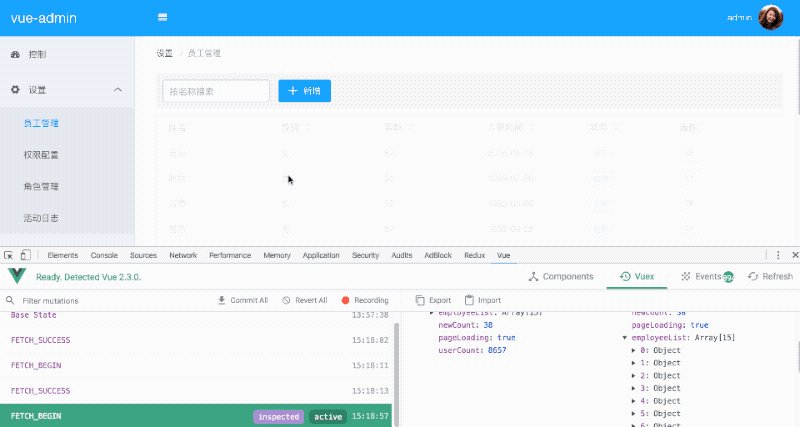
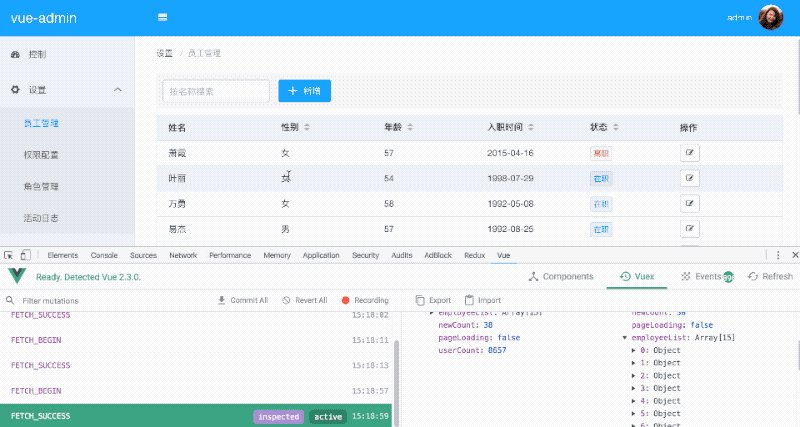
vuex狀態管理
路由權限控制
線上Demo
使用者名稱:admin
密碼:123456
可登入的使用者在${root_project}/src/mock/data/exampleData.js中



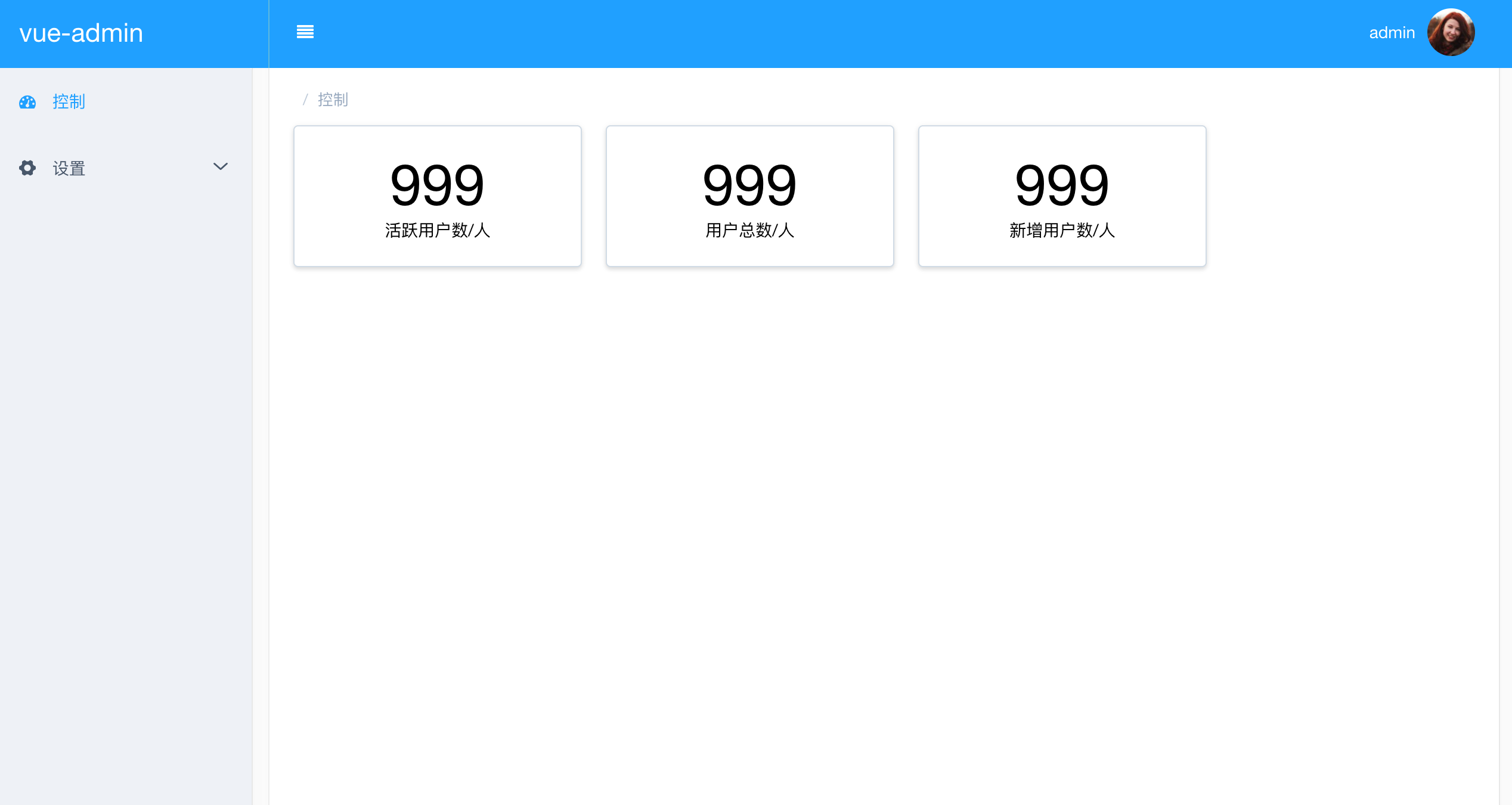
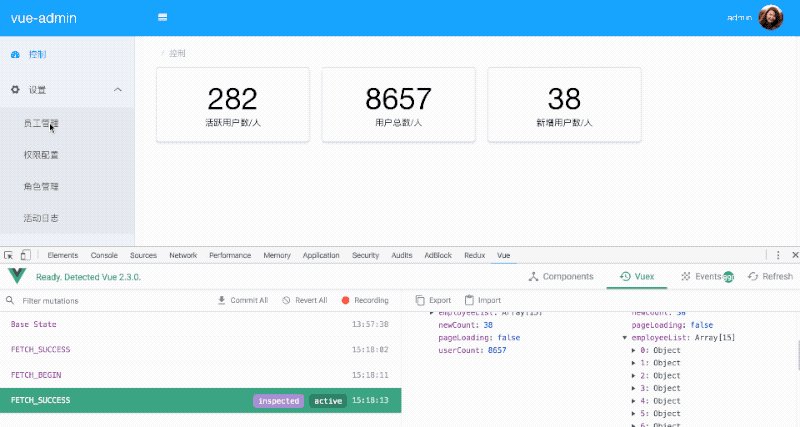
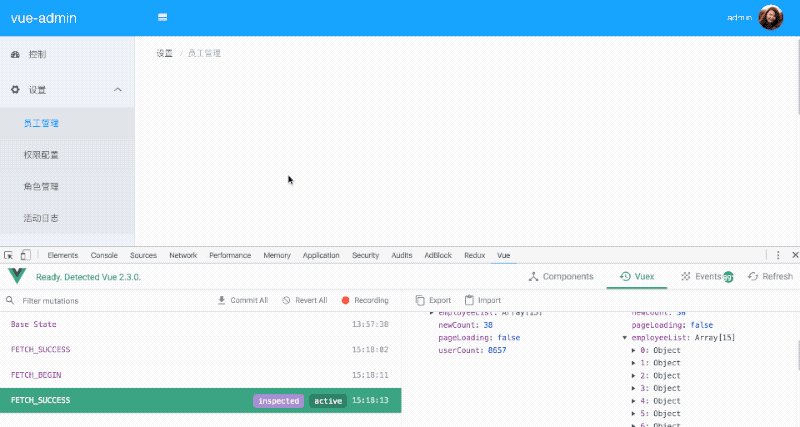
全域通用的Vuex狀態管理,可參考src/vuex/modules/control.js內的配置,所有的非同步請求都共用一個action和固定的三個mutation方法。
至於Vuex的state狀態管理,寫在Vue範本內方法的回呼裡,這樣可以共用程式碼,避免大量類似的程式碼。
所有的網路請求也共用一個axios.request()方法,請求類型,成功回調,都以參數的形式傳入請求中,同樣避免了大量相似代碼出現。
比較參考案例請查看呼叫的登入請求及員工管理中取得員工清單請求。
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --reportFor detailed explanation on how things work, checkout the guide and docs for vue-loader.