在HTML中,表格由<table> 標籤來定義。每個表格均有若干行(由<tr> 標籤定義),每行被分割為若干單元格(由<td> 標籤定義)。字母td 指表格資料(table data),即資料單元格的內容。
一、表格的基本內容
資料儲存格可以包含文字、圖片、清單、段落、表單、水平線、表格等等。
HTML表格標籤:
先給大家舉個簡單的例子:
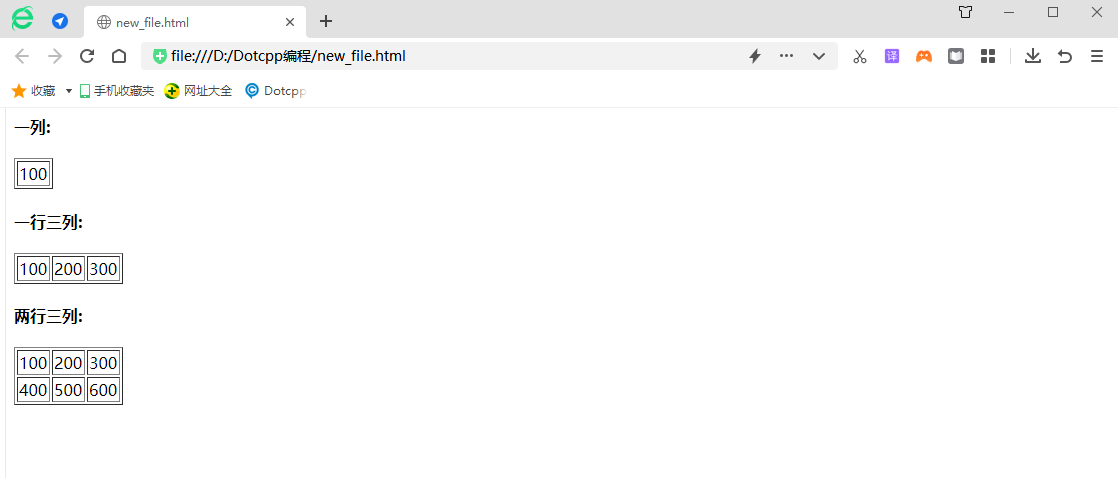
<h4>一列:</h4><tableborder=1><tr><td>100</td></tr></table><h4>一行三列:</h4><tableborder=1>< tr><td>100</td><td>200</td><td>300</td></tr></table><h4>兩行三列:</h4><tableborder=1 ><tr><td>100</td><td>200</td><td>300</td></tr><tr><td>400</td><td>500</td ><td>600</td></tr></table>
最後呈現的結果如圖:

二、合併單元格的方法
1. 跨列合併
關鍵字colspan如:<tdcolspan=2></td>表示合併將本列和本列的下一列合併;
舉例一:
<tableborder=1><tr><th>表頭1</th><th>表頭1</th><th>表頭1</th></tr><tr><td>文11 </td><tdcolspan=2>文本12</td></tr><tr><td>文本21</td><td>文本22</td><td>文本23</td>< /tr><tr><td>文本31</td><td>文本32</td><td>文本33</td></tr></table>
呈現的結果如圖:

舉例二:
如果將上例中代碼<tdcolspan=2>文字12</td>改變為<td>文字12</td>
<tableborder=1><tr><th>表頭1</th><th>表頭1</th><th>表頭1</th></tr><tr><td>文11 </td><td>文本12</td></tr><tr><td>文本21</td><td>文本22</td><td>文本23</td></tr ><tr><td>文本31</td><td>文本32</td><td>文本33</td></tr></table>
呈現的結果如圖:

舉例三:
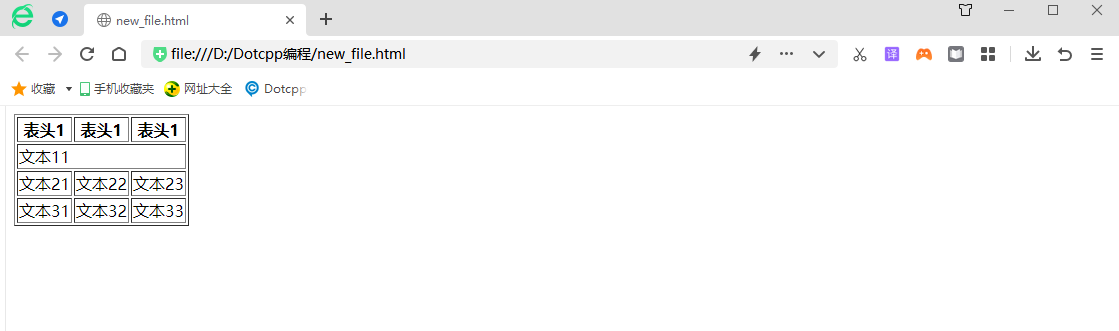
如果將例一代碼<td>文本11</td><tdcolspan=2>文本12</td>改為<tdcolspan=3>文本11</td>
<tableborder=1><tr><th>表頭1</th><th>表頭1</th><th>表頭1</th></tr><tr><tdcolspan=3>文本11</td></tr><tr><td>文本21</td><td>文本22</td><td>文本23</td></tr><tr><td>文本31</td><td>文本32</td><td>文本33</td></tr></table>
呈現的結果如圖:

2.跨行合併
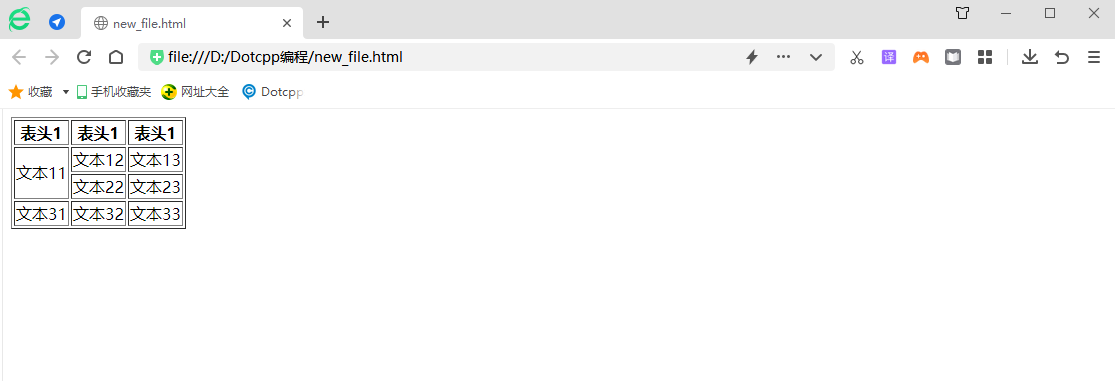
關鍵字rowspan如:<tdrowspan=2></td>表示合併將本行和本行的下一行合併;方法和跨列合併雷同,就簡單給大家舉一個例子。
<tableborder=1><tr><th>表頭1</th><th>表頭1</th><th>表頭1</th></tr><tr><tdrowspan=2>文本11</td><td>文本12</td><td>文本13</td></tr><tr><td>文本22</td><td>文本23</td>< /tr><tr><td>文本31</td><td>文本32</td><td>文本33</td></tr></table>
呈現的結果如圖:

總結:
(1)例一和例二比較得出,只有新增了合併表格關鍵字(colspan或rowspan)表格才會合併;
(2)例一和例三比較得出,關鍵字後面的數字表示要合併的表格數量;
(3)合併以後的儲存格位置的確定:
如合併文11,文12,文13三列,合併以後儲存格算為文11;
如合併文本12,文本13,合併以後單元格算為文本12。