本篇將主要介紹列表的CSS樣式編寫,在學習之前,我們先回憶一下HTML中的有序列表和無序列表。
舉例:
<span>無序列表-我的嗜好:</span><ul><li>咖啡</li><li>牛奶</li><li>果汁</li></ul><span>有序列表-成績排行:</span><ol><li>張三</li><li>李四</li><li>趙五</li></ol>
運行結果如下:

css列表屬性作用:
(1)設定不同的列表項標記為有序列表
(2)設定不同的清單項目標記為無序列表
(3)設定清單項目標記為影像
在html中,有兩種類型的html清單:
(1)無序列表:列表項的標記使用特殊圖形(如小黑點、小方框等)
(2)有序列表:列表項的標記使用數字或字母
(3)使用css,可以列出進一步的樣式,並可用圖像作列表項目標記
列表-簡寫屬性
在單一屬性中可以指定所有的清單屬性,這就是所謂的簡寫屬性,使用縮寫屬性值的順序是:
1. list-style-type
2. list-style-position
3. list-style-image
在簡寫屬性時,如果上述值遺失一個,其餘仍在指定的順序,就不會影響。
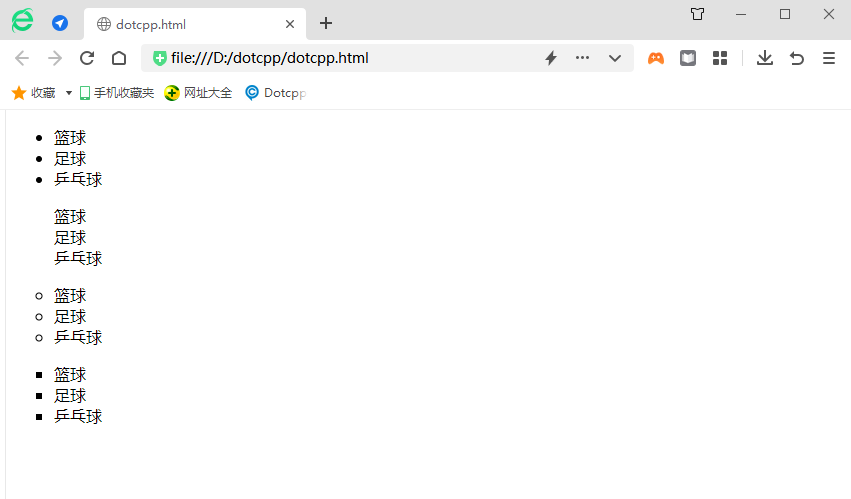
1. list-style-type無序列表樣式
舉例:
<!DOCTYPEhtml><html><head><metacharset=utf-8><style>.ul-none{list-style-type:none;}.ul-circle{list-style-type:circle;}.ul -square{list-style-type:square;}</style></head><body><ul><li>籃球</li><li>足球</li>< li>乒乓球</li></ul><ulclass=ul-none><li>籃球</li><li>足球</li><li>乒乓球</li></ul><ulclass =ul-circle><li>籃球</li ><li>足球</li><li>乒乓球</li></ul><ulclass=ul-square><li>籃球</li><li>足球</li><li>乒乓球</li></ul></body></html>運行結果:

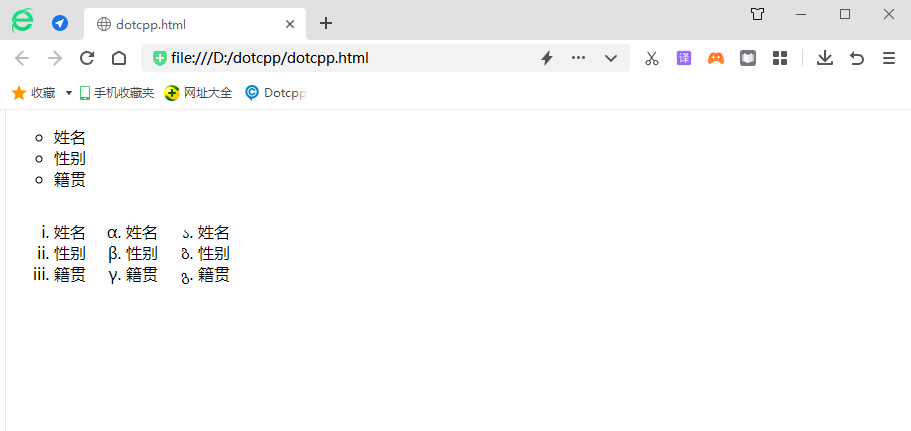
舉例:
<!DOCTYPEhtml><html><head><style>ul{list-style-type:circle;}ol{float:left;}.ol_one{list-style-type:lower-roman;}.ol_two{list- style-type:lower-greek;}.ol_three{list-style-type:georgian;}</style></head><body><ul><li >姓名</li><li>性別</li><li>籍貫</li></ul><olclass=ol_one><li>姓名</li><li>性別</li><li>籍貫</li></ol><olclass=ol_two>< li>姓名</li><li>性別</li><li>籍貫</li></ol><olclass=ol_three><li>姓名</li><li>性別</li><li >籍貫</li></ol></body></html>運行結果:

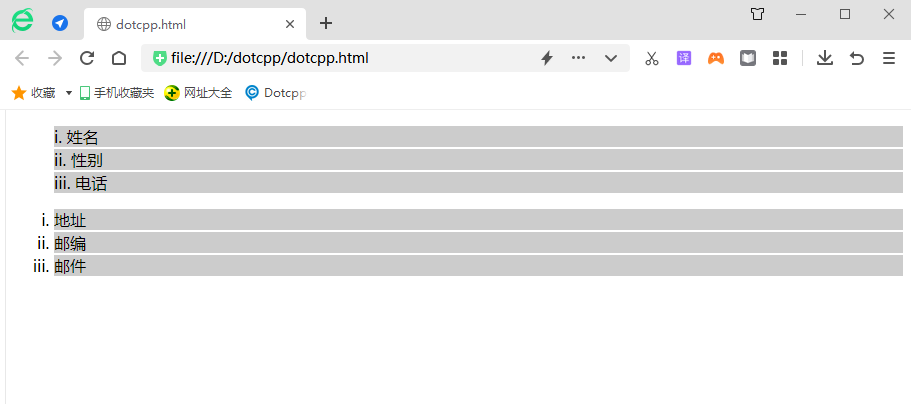
2.list-style-position有序列表樣式
舉例:
<!DOCTYPEhtml><html><head><style>ol{list-style-type:lower-roman;}li{background:#ccc;margin-bottom:2px;}.ol_one{list-style-position:inside ;}.ol_two{list-style-p osition:outside;}</style></head><body><olclass=ol_one><li>姓名</li><li>性別</li><li>電話</li></ol>< olclass=ol_two><li>地址</li><li>郵編</li><li>郵件</li></ol></body></html>運行結果:

3. list-style-image修改列表標記圖像
4. list-style
ist-style 屬性是上述三個屬性(list-style-type、list-style-position、list-style-image)的簡寫,使用list-style 可以同時設定上面的三個屬性,其語法格式如下:
list-style:list-style-type||list-style-position||list-style-image;