要實作可編輯的 HTML 表格,你可以使用 JavaScript 和 HTML5 的 contenteditable 屬性。
<!DOCTYPE html>
<html>
<頭>
<風格>
桌子 {
邊界崩潰:崩潰;
寬度:100%;
}
th, td {
邊框:1px 純黑;
內邊距:8px;
文字對齊:左對齊;
}
</風格>
</頭>
<正文>
<表id =「可編輯表」>
<標題>
<tr>
<th>姓名</th>
<th>年齡</th>
<th>性別</th>
</tr>
</標題>
<正文>
<tr>
<td contenteditable="true">約翰·多伊</td>
<td contenteditable="true">25</td>
<td contenteditable="true">男性</td>
</tr>
<tr>
<td contenteditable="true">簡·史密斯</td>
<td contenteditable="true">30</td>
<td contenteditable="true">女性</td>
</tr>
<!--新增更多行-->
</tbody>
</表>
<腳本>
// 取得可編輯表格
var table = document.getElementById('editableTable');
// 遍歷表格,每個儲存格新增事件偵聽器
for (var i = 0; i < table.rows.length; i++) {
for (var j = 0; j < table.rows[i].cells.length; j++) {
table.rows[i].cells[j].addEventListener('input', function () {
//處理輸入事件,可以在此處進行邏輯處理或保存數據
console.log(this.textContent);
});
}
}
</腳本>
</正文>
</html>在上面的範例中,使用了 contenteditable 屬性來使表格單元格可編輯。
JavaScript 部分遍歷表格的所有儲存格,並為每個儲存格新增輸入事件偵聽器。
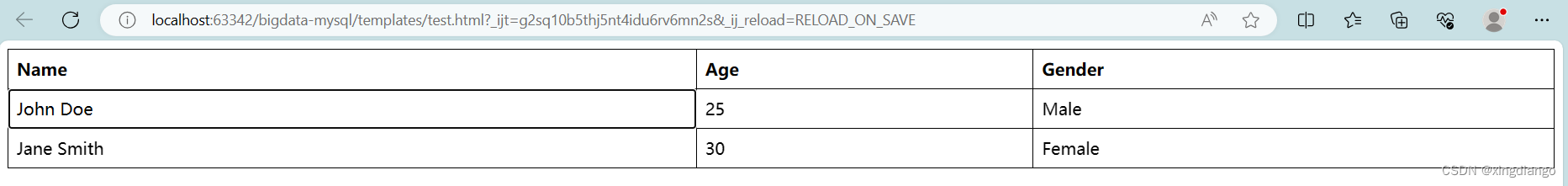
點擊表格前:

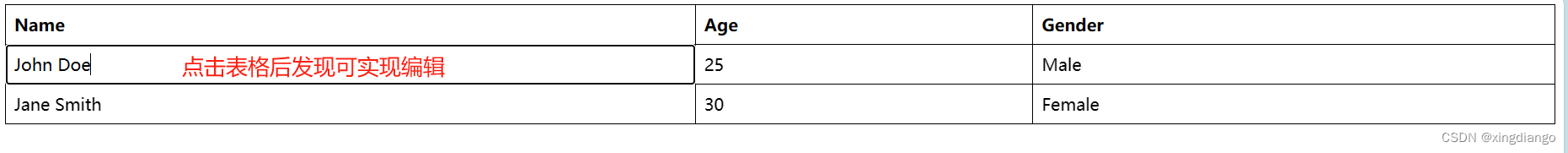
點擊表格後:

到這裡這篇關於html table+css實現可編輯表格的範例程式碼的文章就介紹到這裡了,更多相關html可編輯表格內容請搜尋downcodes.com以前的文章或繼續瀏覽下面的相關文章,希望大家以後多多支援downcodes.com!