修改video標籤的原生樣式
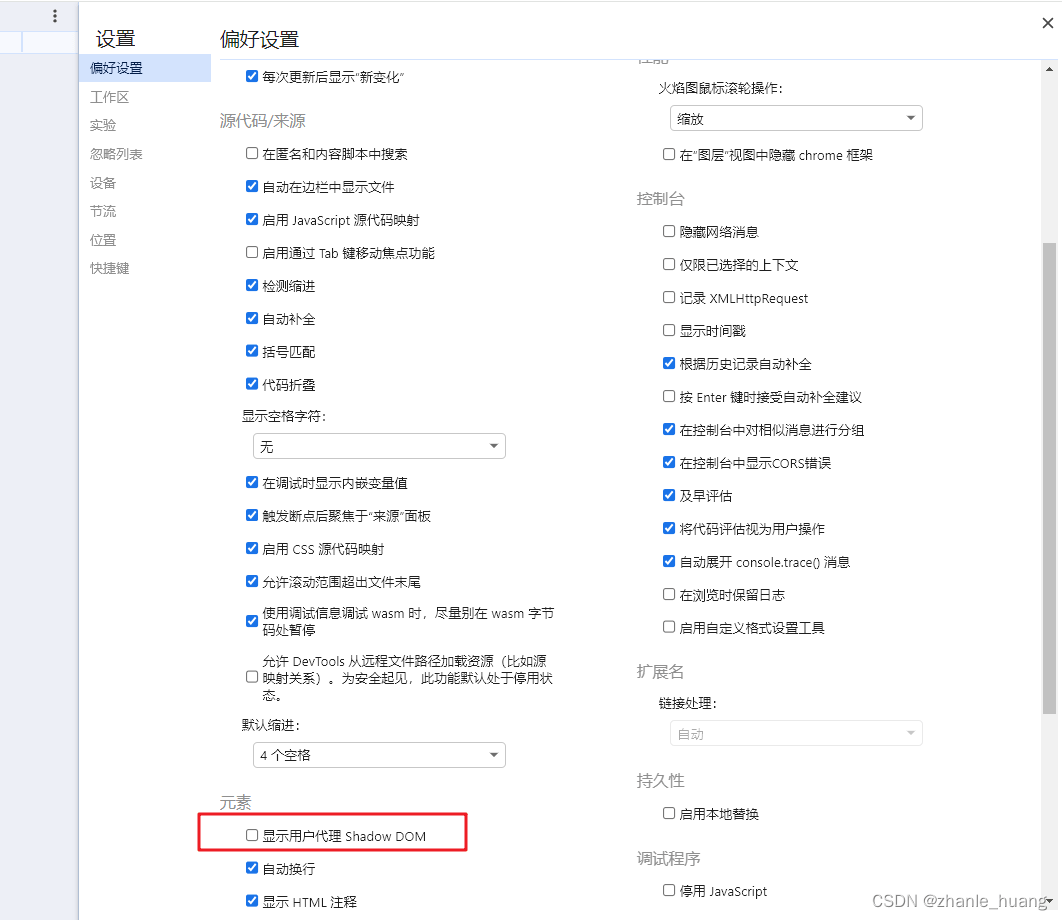
在控制台中開啟設置,勾選顯示使用者代理shadow DOM,就可以審查video標籤的內部樣式了


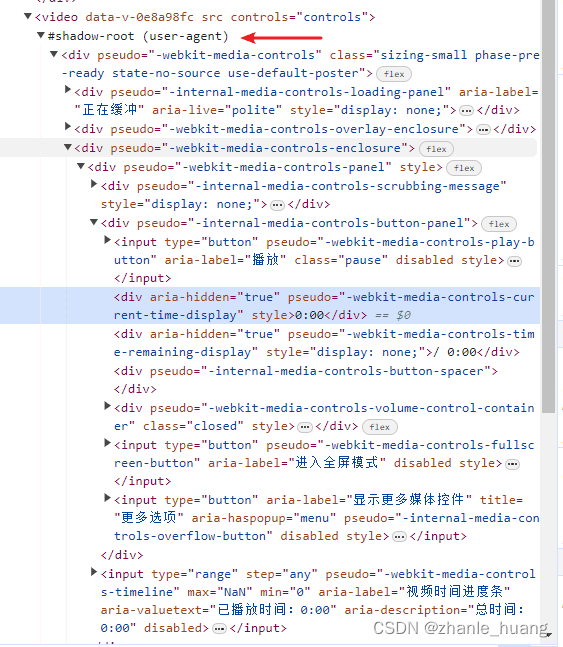
箭頭處標示出來的就是shodow DOM的內容,這些內容正常看不見的,只有勾選了才會顯示
我們知道了結構之後,就可以透過css來設定樣式了將時間修改為紅色樣式

拿到pseudo的值設定樣式
video::-webkit-media-controls-current-time-display {
color: red;
}結果

到此這篇關於如何透過css修改video標籤的原生樣式的文章就介紹到這了,更多相關css修改video標籤內容請搜尋downcodes.com以前的文章或繼續瀏覽下面的相關文章,希望大家以後多多支援downcodes.com!